详解小程序云开发数据库
在云控制台操作云数据库,即创建数据库和插入数据等操作。
云开发数据库提供的数据类型:string、number、object、array、bool、GeoPoint(地理位置点)、Date(时间)、Null
其中的Date表示时间,精确到毫秒。小程序端用Javascript内置Date对象创建的时间是客户端时间,在需要用服务端时间的时候,用API中提供的serverDate对象来创建服务端当前的时间标记。
GeoPoint:用于表示地理位置点,经纬度唯一标记一个点,可以把这个地理位置理解为平面直角坐标系,这样就更容易理解地理位置点了。
和平常操作数据库类似。在对数据库进行增删查改之前,先连接数据库。对小程序云数据库进行操作的时候,先获取数据库的引用。
const db = wx.cloud.database({});
要操作数据库的一个集合时。也是需要先获取该集合的引用。
const table = db.collection('todos');
现在就可以往集合 todos 添加一条json数据了。
const db = wx.cloud.database({});
const table = db.collection('todos');
table.add({
data: {
description: "我正在学习云开发!",
due: new Date(),
tags: [
"cloud",
"database"
],
},
success: function(res) {
console.log(res._id)
}
});
在云开发控制台查看,是否添加成功
最下面的数据就是刚刚添加的数据。

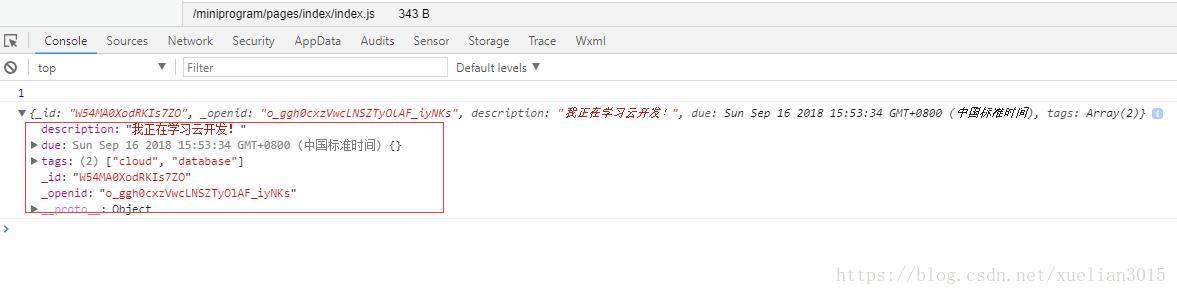
读取数据: 现在读取数据库中刚刚插入的一条数据,doc就是对应的key的值。
table.doc("W54MA0XodRKIs7ZO").get({
success:function(res){
console.log(res.data)
}
});
获取的结果如下:

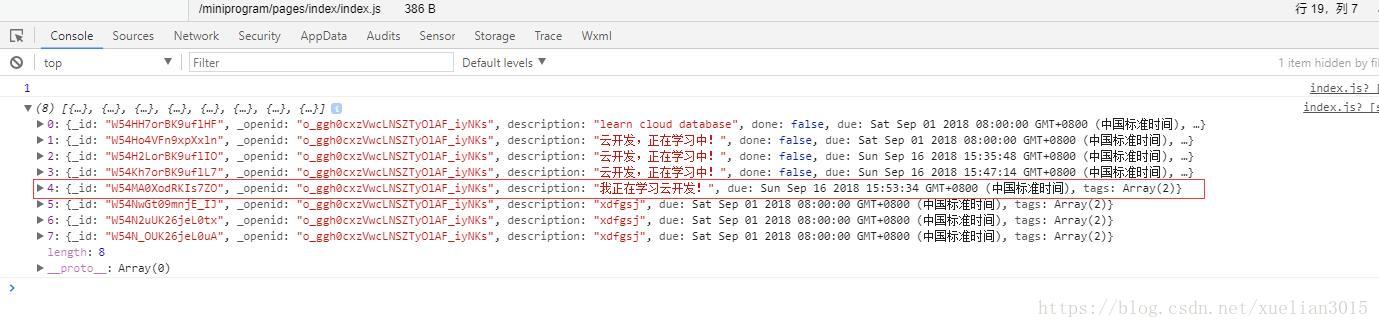
读取多条数据 :要读取多条数据时,就在获取集合后添加where判断。
const db = wx.cloud.database({});
const table = db.collection('todos');
table.where({
_openid: 'o_ggh0cxzVwcLNSZTyOlAF_iyNKs'
}).get({
success:function(res){
console.log(res.data)
}
});
效果如图:

更改数据:使用update方法来更新一个记录或一个集合,其他数据不会受到影响。
如要修改ID为W54MA0XodRKIs7ZO的记录,
table.doc("W54MA0XodRKIs7ZO").update({
data: {
description: "很好"
},
success: function (res) {
console.log(res)
}
})

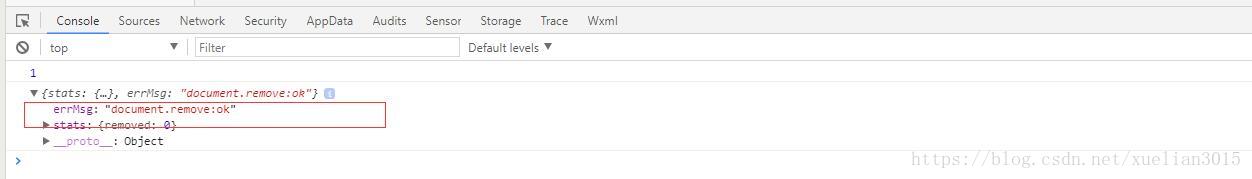
删除数据:用remove函数来删除数据库中的一条数据,如果要删除多条数据的话,就必须在server端进行操作(就是云函数)
const db = wx.cloud.database({});
const table = db.collection('todos');
table.doc("W54MA0XodRKIs7ZO").remove({
success:function(res){
console.log(res)
}
})

以上所述是小编给大家介绍的[jQuery] 事件和动画详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

