jQuery之选择组件的深入解析
1:选择(Selectable)组件可以让用户页面上的一些元素变成可选择的,用户可以通过单击元素或者拖动的方式来选择它们,也可以
按住Ctrl键来选择不连续的元素
$('.selector').selectable(options);
但是在jQuery UI库中的主题包中并未提供ui-selecting和ui-selected类的样式,因此在使用选择组件时,还需要自己来创建这些样式
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selectable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.selectable.js"></script>
<style type="text/css">
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:0px;
}
#feedback {
font-size: 1.4em;
}
#selectable .ui-selecting {
background: #FECA40;
}
#selectable .ui-selected {
background: #00BF00;
color: white;
}
#selectable {
list-style-type: none;
margin: 0;
padding: 0;
width: 85%;
}
#selectable li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("#selectable").selectable();
});
</script>
</head>
<body>
<div class="demo">
<h1>新手上路</h1>
<ol id="selectable">
<li class="ui-widget-content">开通网银,百付宝为您一路护航</li>
<li class="ui-widget-content">认准标识,精选实力卖家任您选择</li>
<li class="ui-widget-content">收藏 + 购物车,逛街搜店更便捷</li>
<li class="ui-widget-content">先验货再付款,交易更安全</li>
<li class="ui-widget-content">信用诚实可靠,品质有保障</li>
<li class="ui-widget-content">精选诚信商户,卖家可信赖</li>
<li class="ui-widget-content">强大客服支持,购物更放心 </li>
</ol>
</div>
<!-- End demo -->
</body>
</html>

2:过滤选择项
可以对子元素进行过滤,已指定哪些子元素是能够可选的,为此,可以在调用selectable()方法时将filter属性设置为一个jQuery选择器,此时只有与选择器相匹配的
元素才能够成为选择项
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selectable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.selectable.js"></script>
<style type="text/css">
* {
}
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 520px;
height:220px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:0px;
text-align:center;
}
#feedback {
font-size: 1.4em;
}
#selectable .ui-selecting {
background: #FECA40;
}
#selectable .ui-selected {
background: #F39814;
color: white;
}
#selectable {
list-style-type: none;
margin: 0;
padding: 0;
}
#selectable li {
margin: 5px;
padding:2px;
font-size: 16px;
height: 20px;
cursor:pointer;
border: 1px solid #aaaaaa;
background: #ffffff;
color: #222222;
width:114px;
float:left;
}
#result {
clear:both;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("#wrap").selectable({
filter:"li", //定义li元素为可选项
stop: function (e, ui) { //处理选择事件
var selection = [];
$("li.ui-selected", this).each(function () {
selection.push($(this).text());
});
//显示结果
$("#result").text("您选择了 " + selection.length + " 项:" + selection.join(","));
}
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>城市列表</h1>
<ul id="selectable">
<li>重庆</li>
<li >北京</li>
<li >上海</li>
<li >广州</li>
<li >深圳</li>
<li >成都</li>
<li >天津</li>
<li >南京</li>
<li >杭州</li>
<li >武汉</li>
<li >西安</li>
<li >长沙</li>
<li >厦门</li>
<li >郑州</li>
<li >太原</li>
<li >青岛</li>
</ul>
<div id="result"></div>
</div>
</body>
</html>
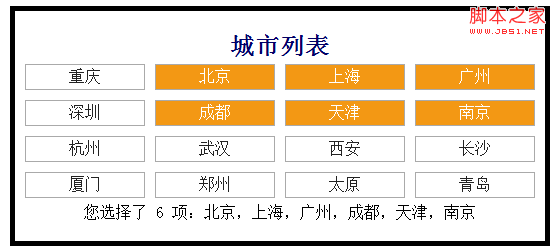
效果图:
3:选择事件回调函数
选择事件提供了6个事件
selected, 事件类型为selectableseleted, 当把某个元素添加到选项中并且结束选择操作后触发
selecting: 事件类型为selectableselecting, 在选择过程中,当选定某个元素时触发
start: 事件类型为selectablestart, 当开始选择操作时触发
stop: 事件类型为selectablestop,当结束选择操作时触发
unselected: 事件类型为selectableunselected, 当从选定项中移除每个元素,并且结束选择操作后触发
unselecting: 事件类型为selectableunselecting, 在选择过程中,当从选定项中移除每个元素时触发
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selectable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.selectable.js"></script>
<style type="text/css">
* {
}
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 520px;
height:220px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:0px;
text-align:center;
}
#feedback {
font-size: 1.4em;
}
#selectable .ui-selecting {
background: #FECA40;
}
#selectable .ui-selected {
background: #F39814;
color: white;
}
#selectable {
list-style-type: none;
margin: 0;
padding: 0;
}
#selectable li {
margin: 5px;
padding:2px;
font-size: 16px;
height: 20px;
cursor:pointer;
border: 1px solid #aaaaaa;
background: #ffffff;
color: #222222;
width:114px;
float:left;
}
#result {
clear:both;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("#wrap").selectable({
filter:"li",
selected: eventCallback,
stop: eventCallback,
start: eventCallback,
selecting: eventCallback,
unselecting: eventCallback
});
var selection;
function eventCallback(e, ui) {
if (e.type == "selectableselected") {
selection = [];
$(".ui-selected", this).each(function () {
selection.push($(this).text());
});
} else if (e.type == "selectablestop") {
$("#result").text("您选择了 " + selection.length + " 项:" + selection.join(","));
}
}
});
</script>
</head>
<body>
<div id="wrap">
<h1>城市列表</h1>
<ul id="selectable">
<li>重庆</li>
<li >北京</li>
<li >上海</li>
<li >广州</li>
<li >深圳</li>
<li >成都</li>
<li >天津</li>
<li >南京</li>
<li >杭州</li>
<li >武汉</li>
<li >西安</li>
<li >长沙</li>
<li >厦门</li>
<li >郑州</li>
<li >太原</li>
<li >青岛</li>
</ul>
<div id="result"></div>
</div>
</body>
</html>
效果和上例相同

