使用vs code编辑调试php配置的方法
以前的php调试工具,类似zendstudio 或者phpclipse,storm运行太慢了,还是这个好用。
1、首先官网下载vs code 地址:https://code.visualstudio.com/,下载后直接安装即可。
2、安装扩展php-debug安装步骤见 https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
具体为:按ctl+shif+x 或者点 红色的“扩展标签“ , 输入xdebug即可安装

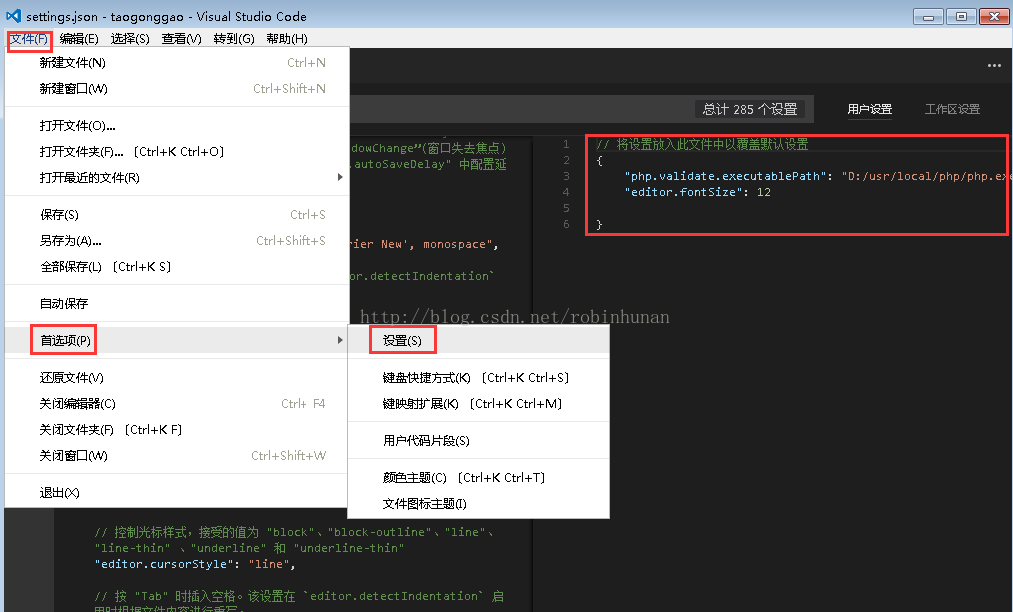
3、在菜单栏: 文件--》首选项--》配置

弹出下面窗口,然后将 "php.validate.executablePath": "D:/usr/local/php.exe" 添加进去
// 将设置放入此文件中以覆盖默认设置
{
"php.validate.executablePath": "D:/usr/local/php/php.exe",
"editor.fontSize": 12
}
4、必须先打开您的php项目目录,然后才能设置debug

1.点击齿轮,选择php--》选择listen for xdebug
(配置文件内容不需要动)

5、打开php文件,在指定行按F9设置断点, 然后启动调试。
测试配置是否正确,可以在cmd窗口,执行netstat -an 看本机是否有监听 9000端口。
6、访问可调试网页
附录:
vs code 修改快捷键绑定: 文件--》首选项--》 键盘快捷方式
[{
"key": "f8",
"command": "workbench.action.debug.stepOver",
"when": "inDebugMode"
},{
"key": "f7",
"command": "workbench.action.debug.stepInto",
"when": "inDebugMode"
}
]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解关于php的xdebug配置(编辑器vscode)
虽然说echo和print_r是公认的最实用的调试工具,但是效率真的没有可视化的直接断点那么高.这里简单介绍如果安装及配置xdebug for vscode 一.PHP环境处的配置 1.编译安装 下载及编译php,因为我所在的公司php版本是5.4的,所以去xdebug官网上选了相对比较底的版本.您也可以根据你们的实际情况下载相应的xdebug版本:https://xdebug.org/download.php wget https://xdebug.org/files/xdebug-2.4.1
-
使用vs code编辑调试php配置的方法
以前的php调试工具,类似zendstudio 或者phpclipse,storm运行太慢了,还是这个好用. 1.首先官网下载vs code 地址:https://code.visualstudio.com/,下载后直接安装即可. 2.安装扩展php-debug安装步骤见 https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug 具体为:按ctl+shif+x 或者点 红色的"扩展标签" ,
-
Linux中使用VS Code编译调试C++项目详解
前言 关于VS Code在Linux下的安装这里就不提了,不管是CentOS还是Ubuntu,如果不懂且搜问题足够的情况下,你会解决的. 一.前置知识--gcc/g++的编译链接过程 在Windows下,如果你用Visual Studio进行开发,C/C++的编译器一般采用微软提供的MSBuild:在Linux下C/C++的编译器大多采用gcc/g++.既然要在Linux下进行C++开发,很有必要了解一下g++编译器的一些基本知识. 假设我现在有一个最简单的C++文件: #include <io
-
PyCharm+PySpark远程调试的环境配置的方法
前言:前两天准备用 Python 在 Spark 上处理量几十G的数据,熟料在利用PyCharm进行PySpark远程调试时掉入深坑,特写此博文以帮助同样深处坑中的bigdata&machine learning fans早日出坑. Version :Spark 1.5.0.Python 2.7.14 1. 远程Spark集群环境 首先Spark集群要配置好且能正常启动,版本号可以在Spark对应版本的官方网站查到,注意:Spark 1.5.0作为一个比较古老的版本,不支持Python 3.6+
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
webpack+vue+express(hot)热启动调试简单配置方法
前言 最近搞vue+webpack,vue的api还是比较容易懂的,每次build很复杂,这里就介绍下热启动调试吧,心累~~~ ITDogFire –sky 工具及目录 所用的到的简单工具 webstorm +vue +webpack +express,小项目都是官方down下来的. 目录介绍如下 package { "name": "yx", "version": "1.0.0", "description&quo
-
VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h” 或者 检测到 #include 错误,请更新includePath) (POSIX API)
一.问题描述与分析 编辑C/C++程序,我推荐使用C/C++,VS Code相对于别的编译器来说有很多的优势.但是如果第一次使用的话,会觉得其不好用.因为如果不配置好的话,操作会比较麻烦. 注意:我这里是在windows下编写Linux程序. 例如在使用VS Code编辑C/C++程序在没有配置好的情况下,会出现如下图情况, 出现这种情况的原因是 在VS Code没有找到头文件.或者是VS Code没有配置好. 为了很好的解释上述的问题,请先了解下Cygwin.MinGW.POSIX等,并了解下
-
VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h”或者检测到 #include 错误,请更新includePath)(POSIX API)
一.问题描述与分析 编辑C/C++程序,我推荐使用C/C++,VS Code相对于别的编译器来说有很多的优势.但是如果第一次使用的话,会觉得其不好用.因为如果不配置好的话,操作会比较麻烦. 注意:我这里是在windows下编写Linux程序. 例如在使用VS Code编辑C/C++程序在没有配置好的情况下,会出现如下图情况, 出现这种情况的原因是 在VS Code没有找到头文件.或者是VS Code没有配置好. 为了很好的解释上述的问题,请先了解下Cygwin.MinGW.POSIX等,并了解下
-
ReactNative踩坑之配置调试端口的解决方法
本文介绍了ReactNative踩坑之配置调试端口的解决方法,分享大家,顺便也给自己留个笔记 问题是这样的,由于公司的机器安装了安全软件,http://localhost:8081被占用了.(windows上配置环境真不易,最后一步还是被公司环境坑了) 所以导致按照教程配置完环境最后到真机上还是刷不出来界面 那么我们就这么放弃了吗?当然不,不然就白忙活了 分析问题:端口被占用,那我们换一个端口不就行啦,于是乎各种查阅资料,发现PackageManager(包管理服务)在启动的时候是可以配置端口的
-
pycharm 在windows上编辑代码用linux执行配置的方法
如下所示: 如上图所示点击右上角 'configure python interpreter' 弹窗如上图所示,选择项目, 'project interpreter' 对应编译服务器 'path mappings' 对应本地该项目与linux系统中该项目对应位置 以上这篇pycharm 在windows上编辑代码用linux执行配置的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
使用VS Code的开发环境配置教程图文详解
1. 下载Build Tools 打开这个页面 微软的C++生成工具下载 点下载生成工具 滚动到页面下方,找到Visual Studio 2019工具 下载Visual Studio 2019生成工具,这个工具看似和VisualStudio的安装包一样,但是不强制安装VisualStudio的编辑器 2. 安装Build Tools 还要在单个组件标签里勾选一个.NET Framework 4.8 SDK BuildTools安装完毕 3. 下载并安装VSCode VS Code的官网下载 4.
随机推荐
- phpmyadmin config.inc.php配置示例
- 用 js 的 selection range 操作选择区域内容和图片
- js局部刷新页面时间具体实现
- ACCESS转SQLSERVER数据库的注意事项
- 基于JavaScript实现弹出框效果
- 输入框的字数时时统计—关于 onpropertychange 和 oninput 使用
- Angular发布1.5正式版,专注于向Angular 2的过渡
- AngularJS入门心得之directive和controller通信过程
- Windows系统下多版本pip的共存问题详解
- 正则表达式字面量在ECMAScript5中的变化
- 使用相同的Apache实例来运行Django和Media文件
- ASP常见错误详解及解决方案小结 推荐第1/2页
- Win2008中安装的MSSQL2005后无法访问的解决方法
- SQL Server导入、导出、备份数据方法
- javascript 根据歌名获取播放地址和歌词内容
- 详谈自定义View之GridView单选 金额选择Layout-ChooseMoneyLayout
- PHP中对汉字进行unicode编码和解码的实现方法(必看)
- php实现通过soap调用.Net的WebService asmx文件
- 基于Android实现ListView圆角效果
- C语言实现的PNPoly算法代码例子

