uni-app自定义导航栏右侧做增加按钮并跳转链接功能
目录
- 1.先看效果图
- 2.实现思路
- 3.pages.json文件中配置
- 4.page的代码
- 5.点击按钮后跳转事件
uni-app自定义导航栏右侧做增加按钮并跳转链接
uni-app 在页面上的导航栏右侧做一个增加的图标 并实现跳转
1. 先看效果图

2. 实现思路
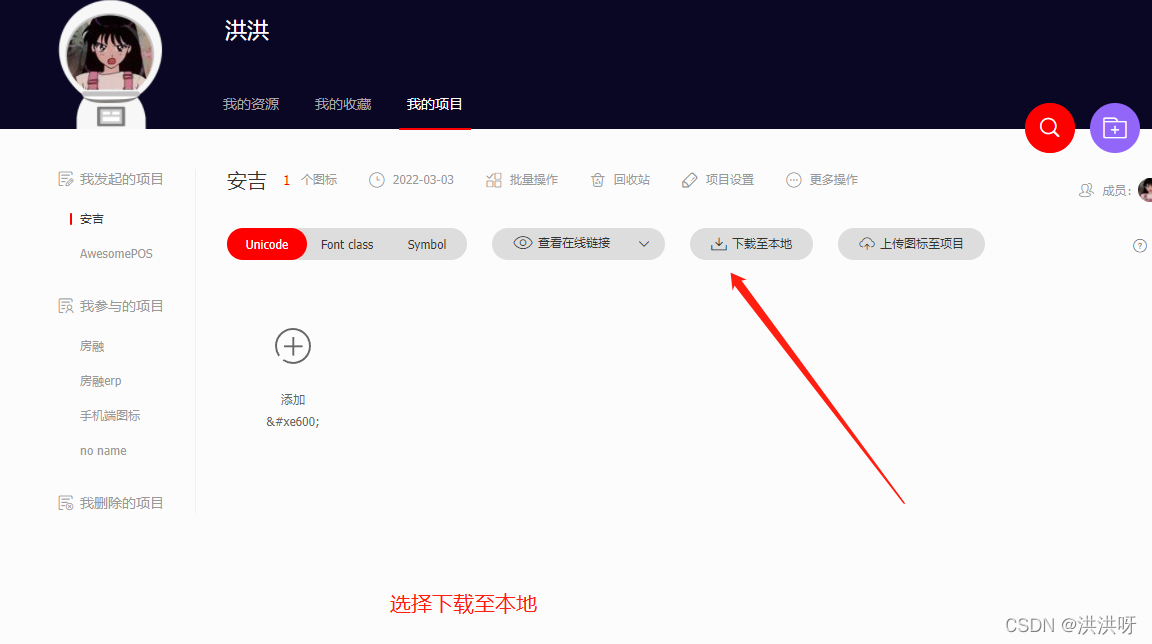
使用阿里图标库的字体图标, 下载放入本地文件 pages页面引入即可 这里说一句 uni-app 不支持在线图标 所以需要下载下来

引入到本地项目中

3. pages.json文件中配置

如果是要放在左边 改float : left 即可
4.page的代码
{
"path": "pages/repairOrder/repairOrder",
"style": {
"navigationBarTitleText": "维修接单",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "",
"fontSrc": "/static/iconfont/iconfont.ttf",
"fontSize": "23",
"float": "right"
}
]
}
}
}
}
5.点击按钮后跳转事件

onNavigationBarButtonTap(e) {
uni.navigateTo({
url: `/pages/repairOrder/orderSave`
})
},
可以打印e出来看具体参数 有问题评论区
到此这篇关于uni-app自定义导航栏右侧做增加按钮并跳转链接的文章就介绍到这了,更多相关uni-app自定义导航栏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
uni-app 自定义底部导航栏的实现
这是我目前发现较好的uni-app 自定义底部导航栏方法,其他方法的缺点主要是在切换时,要么会闪烁,要么会每点击一下,都会请求一次数据.如果有其他更好的方法,欢迎评论留言,最近才开始用uni-app写项目,之前只是看了下文档. 1. tabbar 组件 <template> <view class="tabbar-container"> <view :style="{ color: currentIndex == index ? '#007EFF
-
uni-app自定义导航栏按钮|uniapp仿微信顶部导航条功能
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了. 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在page.json里面做一些配置即可.设置app-plus,配置编译到App平台的特定样式.dcloud平台对app-plus做了详细说明:app-plus配置,需注意 目前暂支持H5.App端,不支持小程序. 在page.json里配置app-plus即可 { "path": "
-
uni-app自定义导航栏右侧做增加按钮并跳转链接功能
目录 1.先看效果图 2.实现思路 3.pages.json文件中配置 4.page的代码 5.点击按钮后跳转事件 uni-app自定义导航栏右侧做增加按钮并跳转链接 uni-app 在页面上的导航栏右侧做一个增加的图标 并实现跳转 1. 先看效果图 2. 实现思路 使用阿里图标库的字体图标, 下载放入本地文件 pages页面引入即可 这里说一句 uni-app 不支持在线图标 所以需要下载下来 引入到本地项目中 3. pages.json文件中配置 如果是要放在左边 改float : left
-
详解微信小程序胶囊按钮返回|首页自定义导航栏功能
项目代码:https://github.com/Shay0921/header-navbar.git 在小程序中,从转发出来的小程序消息卡片进入,因为页面栈中只有一个,所以不会出现返回按钮,对于一些电商平台来说,当商品被转发后会很影响客户查看其它产品和首页,这时候就需要使用自定义导航栏自己写一个"胶囊按钮".如下图所示: 从别的页面点到商品页时会有返回和首页按钮: 当从分享页进入到商品页时,因为页面栈只有一个,所以只有首页按钮: 首先我们需要如何开启自定义导航栏,查看手册后会发现一个页
-
uniapp微信小程序自定义导航栏的全过程
目录 前言 那么标题栏的高度我们怎么获取呢? 献上源码: 组件使用: 效果图: 总结 前言 相信很多小伙伴在使用uniapp进行多端开发的时候呢,在面对一些奇葩的业务需求的时候,uniapp给我们提供的默认导航栏已经不能满足我们的业务需求了,这个时候就需要我们自己自定义导航栏使用啦. 当然uniapp也给我们提供了很多的自定义导航栏的插件供大家使用,今天也给大家分享一个我自己写的导航栏啦,希望大家多多指点 首先我们在自定义导航栏的时候,我们需要知道头部的导航栏有哪几部分组成,那么我们以微信小程序
-
分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBar.可以是修改主题theme为"NoActionBar",例如: <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> 或者不修改主题为"NoAct
-
微信小程序自定义导航栏实例代码
背景 在做快狗打车小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS手机对于页面title的展示不一致,安卓title的显示不居中 页面的title只支持纯文本级别的样式控制,不能够做更丰富的title效果 左上角的事件无法监听.定制 路由导航单一,只能够返回上一页,深层级页面的返回不够友好 我们希望的是:在各个机型页面上title一致性 & 个性化展示.取得左上角点击事件控制权及深层级页面的一键返回 实现 step1 自定义 第一步 取得导航栏的控制权 小程序支持自定义导
-
微信小程序自定义导航栏
本文实例为大家分享了微信小程序自定义导航栏,供大家参考,具体内容如下 在微信小程序中导航栏是可以直接配置的: 目前只支持二种,但是我们的需求可能需要一个其他的颜色等,那么不得不修改这个了, "window":{ "navigationStyle": "custom" }, 我就配置了这个属性,现在来看看我的界面 红色箭头指向的是配置后自动生成的,我没有写任何代码,比如我在更多界面导航栏需要自定义,那么在more.js中在onLoad()方法中获取
-
微信小程序自定义导航栏(模板化)
前段时间写过一篇关于微信小程序自定义导航栏的自定义组件,但是对于分享页有一定的bug 这次用模板化又搞了一遍 优化了下Android与IOS 显示更接近微信原生的导航栏,以及修复分享页面不显示返回首页按钮 如果大家不习惯模板化的话可以 针对自己的需求拿以前封装的组件化做一些修改 微信小程序自定义导航栏(组件化) CustomNavBar.wxml <template name="CustomNavBar"> <block wx:if="{{ showNavB
-
小程序自定义导航栏兼容适配所有机型(附完整案例)
前言 大部分情况下我们都是使用微信官方自带的 navigationBar 配置 ,但有时候我们需要在导航栏集成搜索框.自定义背景图.返回首页按钮等. 思路 隐藏官方导航栏 获取胶囊按钮.状态栏相关数据以供后续计算 根据不同机型计算导航栏高度 编写新的导航栏 页面引用自定义导航 正文 隐藏官方导航栏 隐藏导航栏可以全局配置,也可以单独页面配置,具体根据业务需求来. 全局隐藏 //app.json "window": { "navigationStyle": "
-
微信小程序实现自定义导航栏
本文实例为大家分享了微信小程序自定义导航栏的具体代码,供大家参考,具体内容如下 1.要实现自定义导航栏,首先得在全局进行相关配置 app.json页面 "window": { ... "navigationStyle": "custom" }, 根据微信小程序官方文档的说法,只有客户端7.0.0以上版本才支持局部页面实现自定义导航栏,7.0.0以下版本只支持全体页面的自定义导航栏,自己项目里采用的是就是这种 app.js页面 Ap
随机推荐
- 又一个PHP实现的冒泡排序算法分享
- 解决图片路径中含有中文在jsp下不能正常显示问题
- mybatis中的缓存问题解析
- 浅析Node.js查找字符串功能
- Android编程中activity启动时出现白屏、黑屏问题的解决方法
- python 网络编程常用代码段
- 推荐的用Asp实现屏蔽IP地址访问的代码
- Docker的基本使用笔记
- echo(),print(),print_r()之间的区别?
- php中OR与|| AND与&&的区别总结
- Jquery实战_读书笔记2 选择器
- jQuery实现磁力图片跟随效果完整示例
- 防止页面url缓存中ajax中post请求的处理方法
- Android自定义View实现仿1号店垂直滚动广告条代码
- Android 异步加载图片的实例代码
- Java线程的生命周期和状态控制_动力节点Java学院整理
- 基于Zookeeper的使用详解
- js 蒙版进度条(结合图片)
- 7种排序算法的实现示例
- 详解Vue单元测试Karma+Mocha学习笔记

