IDEA的崛起自己定义快捷生成代码块的详细步骤
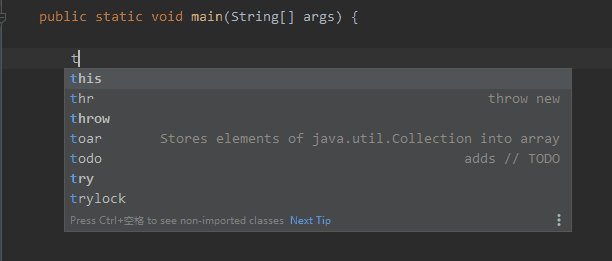
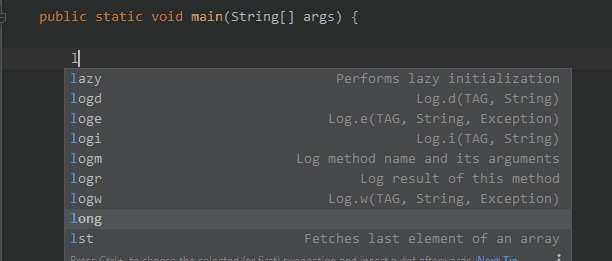
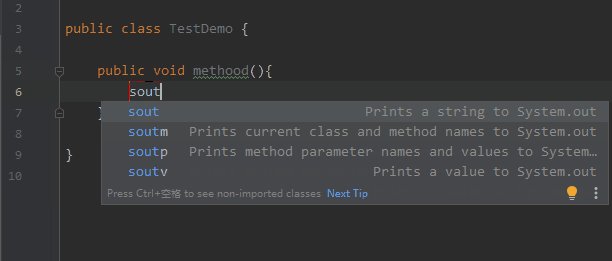
话不多说,使用过IDEA中快捷代码的同学应该都会用到 sout,以及表达式.sout
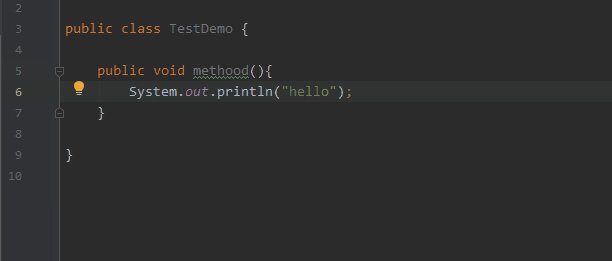
然后就会生成如下的代码


那么如果自己定义这种快捷生成代码的方法呢?
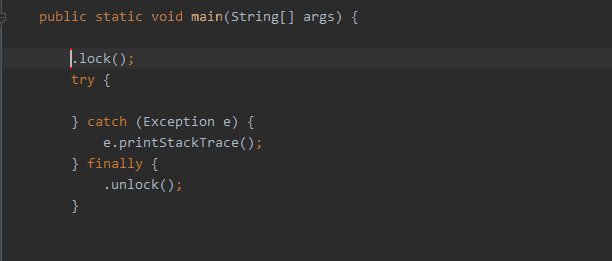
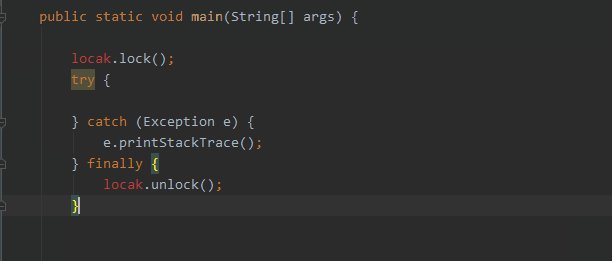
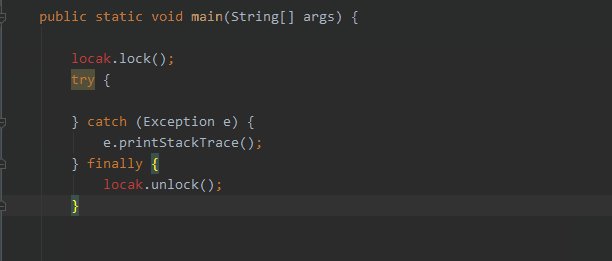
例如我想输入trylock就能自动生成如下代码
.lock();
try {
} catch (Exception e) {
e.printStackTrace();
} finally {
.unlock();
}
第一种

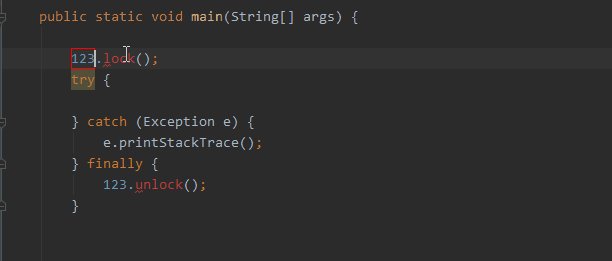
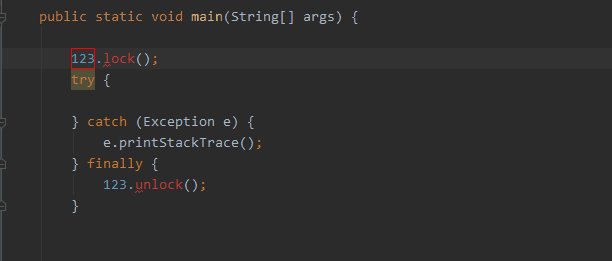
或者表达式.trylock生成
表达式.lock();
try {
} catch (Exception e) {
e.printStackTrace();
} finally {
表达式.unlock();
}
第二种

不得不说IDEA真香,让我们快点开始吧!
打开
第一种
按照这种路径查找,Ctrl+alt+S快速打开设置或者按照下面的路径
file—>setting—>Editor—>Live Templete
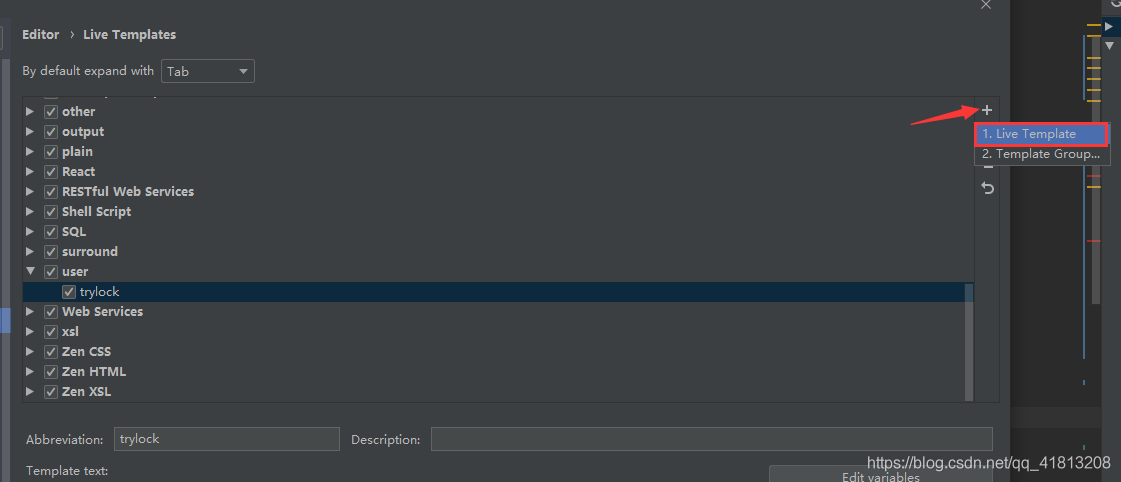
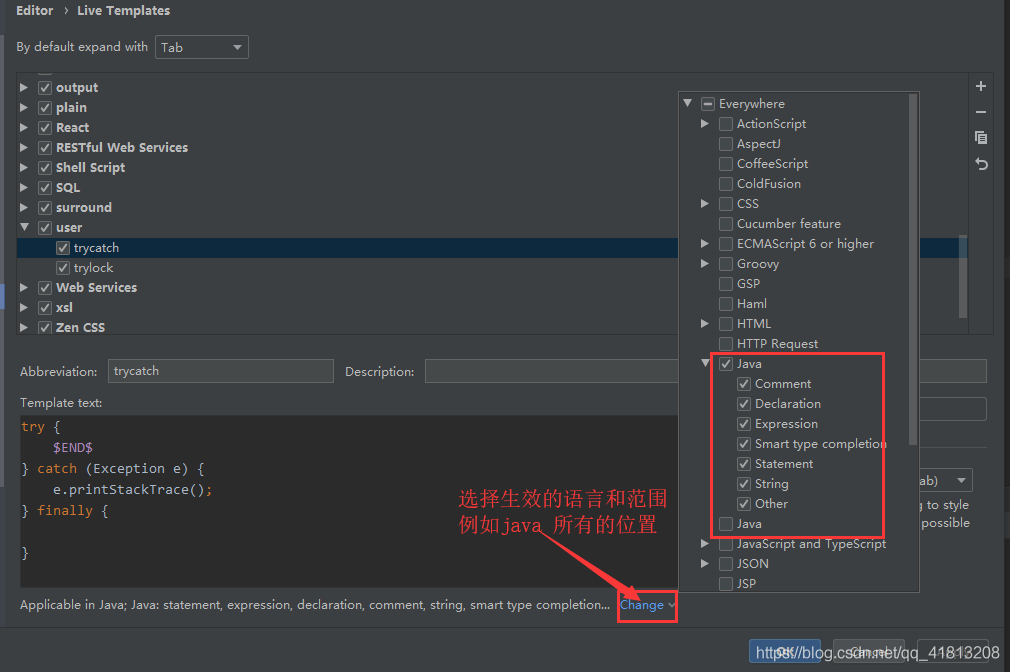
然后新建一个Live Timplete


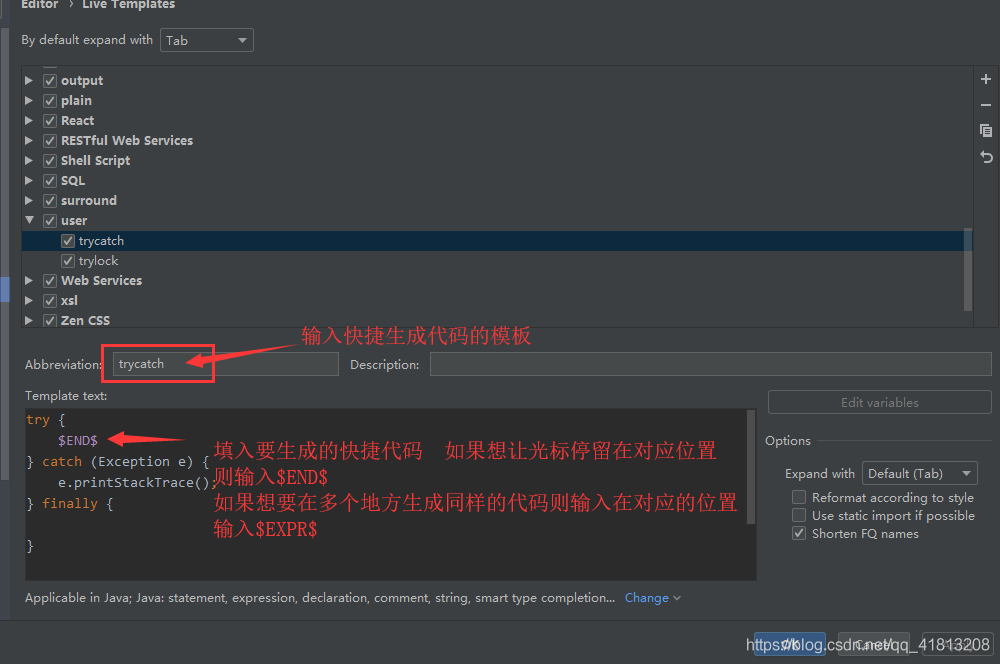
自定义快速生成代码,还可以通过变量控制光标自动切换位置
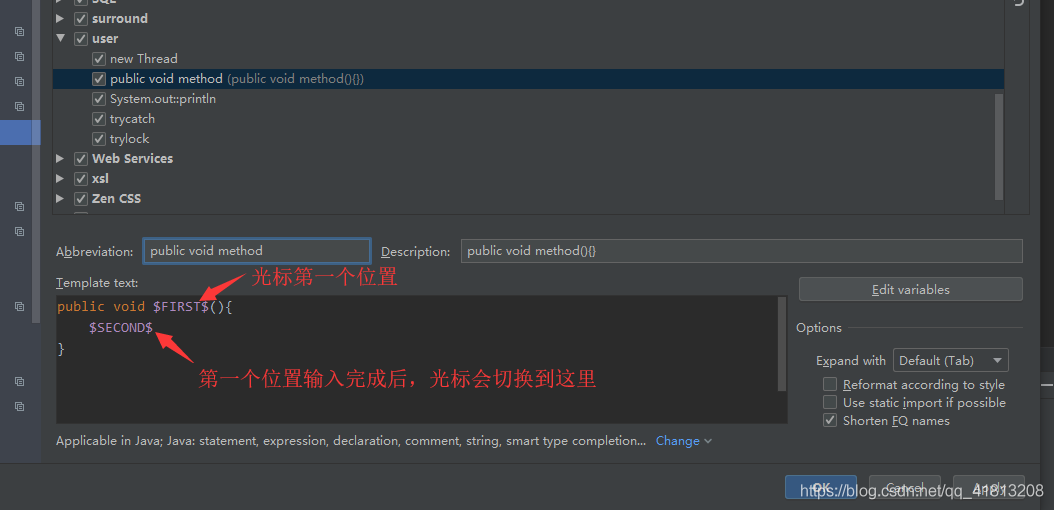
常用的有$FIRST$、$SECOND$、$THIRH$依次类推,还有$END$,控制光标输入位置。例>如如下模板

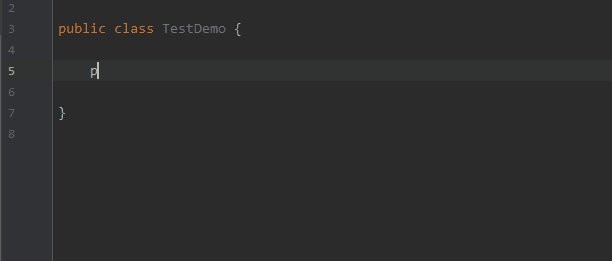
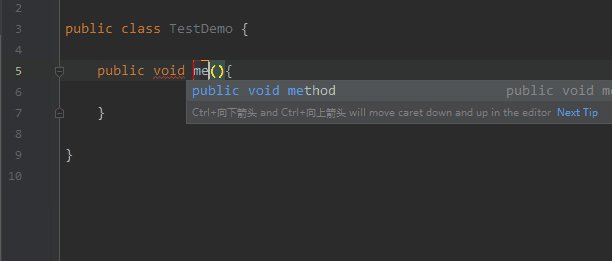
上面的模板的使用如下,输入public void会提示模板,然后选择模板输入信息即可


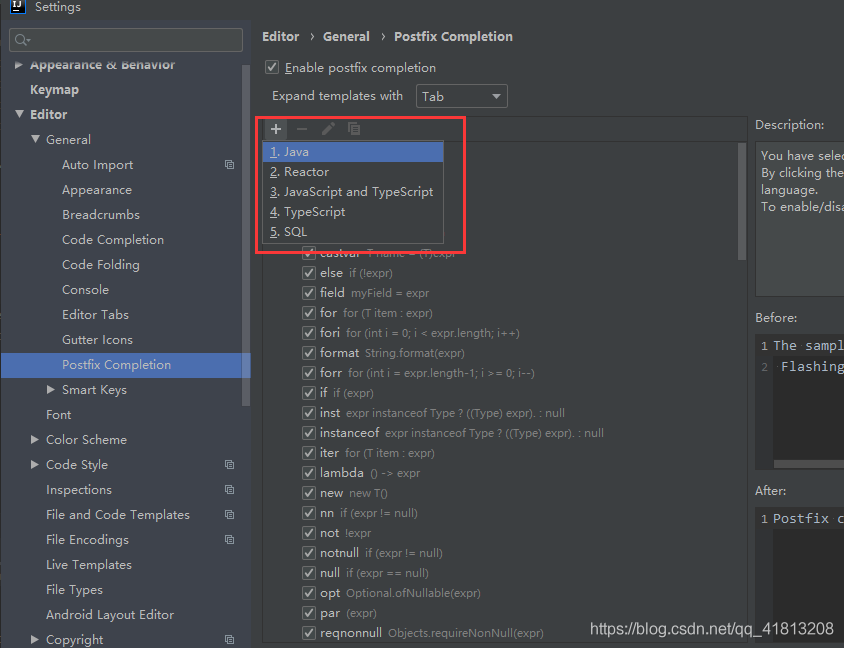
第二种
表达式 点 快捷码
路径
file—>setting—>Editor—>General—>Postfix Completion
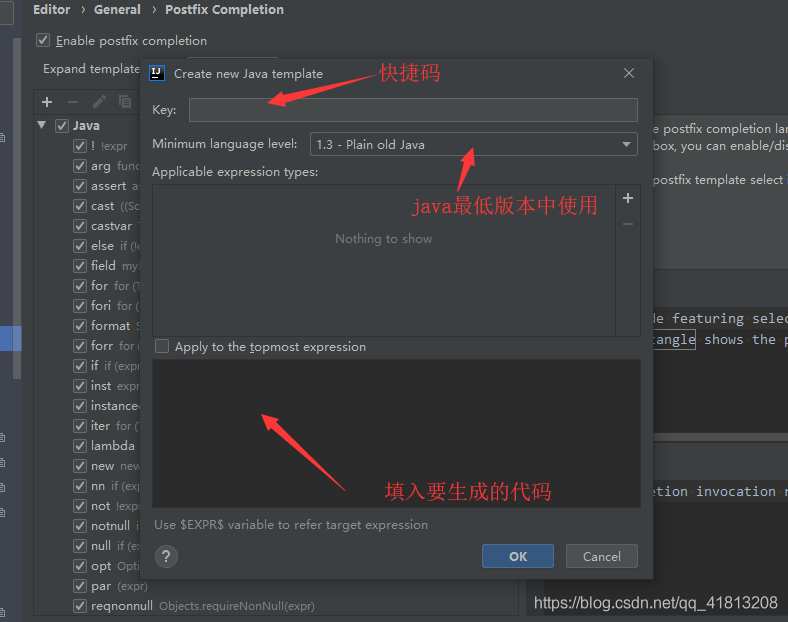
添加



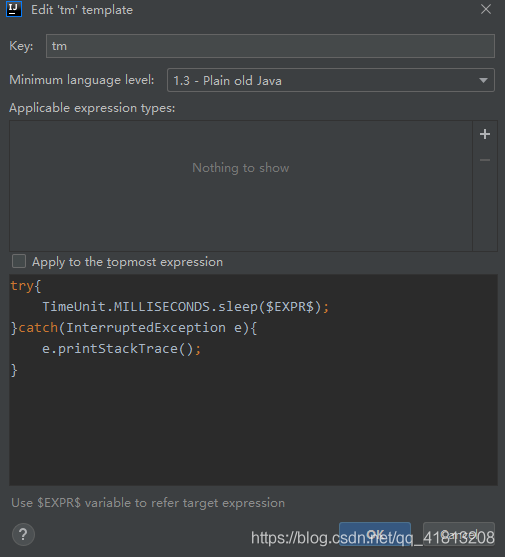
这样就可以通过300.tm就可以生成
try{
TimeUnit.MILLISECONDS.sleep(300);
}catch(InterruptedException e){
e.printStackTrace();
}
到此这篇关于IDEA的崛起自己定义快捷生成代码块的详细步骤的文章就介绍到这了,更多相关idea定义快捷生成代码块内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA设置代码的快捷编辑模板Live Templates
看到老师在给你示范的时候,是不是sys,一回车,就直接System.out.println("自己敲要输出的东西"); 然后,估计你学习的时候,老师用的是eclipse编辑器,当你换了这个IntelliJ IDEA编辑器的时候,就不知道在哪设置了吧. 看下图,示范如何设置: 图中只是简单的示范了一下,告诉你这个在哪找,然后自己要用什么模板,就可以自己在这地方设置了. 我就有如下几个设置: for循环: fori效果如下: for (int i = 0; i < ; i++) {
-
IntelliJ IDEA使用快捷键重命名项目、变量、文件等方法总结
我表示,我在刚刚使用这个编辑器的时候,还真不知道怎么去重命名一个变量,重命名一个文件,或者一个文件夹. 理论上讲,你要是改动一个地方,那么,其他所有引用的地方,应该跟着都给自动的改了的. 不然,你一个个的改,要是引用的地方多了去了,那不改死你啊. 所以,这肯定有个方便快捷的地方来实现这个功能的.说这么多,也就一个快捷键的事. (有兄台表示:我这个是eclipse的快捷键.没错,这就是eclipse上的快捷键吧,这个是可以设置的) 至于这个快捷键,不要太在意,因为,我们使用的系统不同,键盘映射不同
-
IntelliJ IDEA 设置代码提示或自动补全的快捷键功能
对于中国的Java开发者来说,可能使用Eclipse的人最多. 使用Idea的程序员也不少, 而且每个人都在鼓吹其好用之处. 试用半个月,感觉各有千秋,关键看熟练程度和配置是否好用. 自动提示快捷键 有时候希望使用自动补全,因为不偷懒的程序员不是好程序员.但是Idea的默认快捷键是 Ctrl + 空格. 对于安装中文输入法的普通人来说那就是杯具了,你懂的. 修改方法如下: 点击 文件菜单(File) –> 点击 设置(Settings- Ctrl+Alt+S), –> 打开设置对话框. 在左侧
-
Intellij IDEA十大快捷键
Intellij IDEA中有很多快捷键让人爱不释手,stackoverflow上也有一些有趣的讨论.每个人都有自己的最爱,想排出个理想的榜单还真是困难.以前也整理过Intellij的快捷键,这次就按照我日常开发时的使用频率,简单分类列一下我最喜欢的十大快捷-神-键吧. 1 智能提示 Intellij首当其冲的当然就是Intelligence智能!基本的代码提示用Ctrl+Space,还有更智能地按类型信息提示Ctrl+Shift+Space,但因为Intellij总是随着我们敲击而自动提示,所
-
IDEA自定义常用代码块及自定义快捷摸板
前言 .如何设置 设置使用的地方 1.设置类注释模板代码 /** * @author: lujie * @create: $date$ * @description: $description$ **/ 2.JUC-lock锁代码块 lock.lock(); try { } catch (Exception e) { e.printStackTrace(); } finally { lock.unlock(); } PS:下面看下idea自定义快捷代码生成模板 idea中使用psvm 以及sou
-
IDEA的崛起自己定义快捷生成代码块的详细步骤
话不多说,使用过IDEA中快捷代码的同学应该都会用到 sout,以及表达式.sout 然后就会生成如下的代码 那么如果自己定义这种快捷生成代码的方法呢? 例如我想输入trylock就能自动生成如下代码 .lock(); try { } catch (Exception e) { e.printStackTrace(); } finally { .unlock(); } 第一种 或者表达式.trylock生成 表达式.lock(); try { } catch (Exception e) { e.
-
windows下cx_Freeze生成Python可执行程序的详细步骤
目前网上能获取的免费的python打包工具主要有三种:py2exe.PyInstaller和cx_Freeze. 下面简单介绍windows7下cx_Freeze打包python生成可执行程序. 1.首先,下载本机器安装的python相应版本的cx_Freeze软件包 下载地址:http://sourceforge.net/projects/cx-freeze/files/4.3.2/ 2.安装过程如下 点击"finish",安装完成. 3.安装完成后,在python安装目录下的Scr
-
Vue3解析markdown并实现代码高亮显示的详细步骤
目录 具体实现步骤如下: 一.安装依赖库 二.在main.js文件中引入highlight.js及样式并创建一个自定义的全局指令 三.在Vue组件中应用marked解析及实现代码高亮 四.显示效果 Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮.Vue的markdown解析库有很多,如markdown-it.vue-markdown-loader.marked.vue-markdown等.这些库都大同小异.这里选用的是marked,代码高亮的库选用的是high
-
在python中利用pycharm自定义代码块教程(三步搞定)
当我们在使用pycharm时,输入特殊的关键字会有提示,然后按enter就可以自动补全,如果我们经常需要输出重复的代码时,能否也利用这种方法来自动补全呢? 下面我们就来利用pycharm自定义代码块: 1.打开pycharm中file下的setting,找到Editor下面的Live Templates ,右侧就会出现各种语言的代码块,我们选择Python,点击右侧的"+",选择Live Template 2.Abbreviation就是你自定义代码块的名字,Description是描
-
C语言入门篇--学习选择,if,switch语句以及代码块
目录 1.什么是语句 2.选择语句(分支语句) 2.1if语句&注意事项 2.1.1语法结构 2.1.2悬空else 2.2switch语句&注意事项 2.2.1语法结构 2.2.2switch语句中的break 2.2.3switch语句中的default语句 2.2.4switch语句的嵌套 3.代码块 1.什么是语句 语句:C语言中由一个 ; 隔开的就是一条语句. 例如: int a = 10; printf("haha\n"); 10; 'A'; ; //空语句
-
Java对象初始化过程代码块和构造器的调用顺序
目录 前言 代码加载的优先级顺序 构造方法的执行顺序 各种代码块的定义 静态代码块 有关静态代码块再详细介绍下 局部代码块 验证各代码块的执行顺序 验证存在继承关系中各代码块的执行顺序 通过字节码深究实例代码块优先于构造器原因 前言 对Java对象初始化过程 代码块与构造器调用顺序进行整理说明.先说结论具体论证在下文. 代码加载的优先级顺序 静态代码块.静态成员变量->非静态代码块.非静态成员变量->new其他对象调用对应对象构造方法(在本地对象的方法外包括构造方法)->new本地对象调
-
react中代码块输出,代码高亮显示,带行号,能复制的问题
目录 react 代码块输出,代码高亮显示,带行号,能复制 以modal组件为例 infoModal.less样式 react 代码块插件 代码块插件 react 代码块输出,代码高亮显示,带行号,能复制 以modal组件为例 import React, { useState, useEffect } from 'react'; import { Modal, Button, message } from 'antd'; import Highlight from 'react-highligh
-
Android 利用 APT 技术在编译期生成代码
APT(Annotation Processing Tool 的简称),可以在代码编译期解析注解,并且生成新的 Java 文件,减少手动的代码输入.现在有很多主流库都用上了 APT,比如 Dagger2, ButterKnife, EventBus3 等,我们要紧跟潮流,与时俱进呐! (ง •̀_•́)ง 下面通过一个简单的 View 注入项目 ViewFinder 来介绍 APT 相关内容,简单实现了类似于ButterKnife 中的两种注解 @BindView 和 @OnClick . 项目
-
MyBatis Generator生成代码及使用方式详解
为什么要有mybatis mybatis 是一个 Java 的 ORM 框架,ORM 的出现就是为了简化开发.最初的开发方式是业务逻辑和数据库查询逻辑是分开的,或者在程序中编写 sql 语句,或者调用 sql 存储过程.这样导致思维需要在语言逻辑和 sql 逻辑之间切换,导致开发效率低下.所以出现了一系列的 ORM 框架,ORM 框架将数据库表和 Java 对象对应起来,当操作数据库时,只需要操作对象的 Java 对象即可,例如设置几个 and 条件,只需要设置几个属性即可. 为什么要有myba
-
php验证码生成代码
验证码通常是用来安全保证我们网站注册或登录不被注入的,但为了更安全我们通常会生成一些混合验证码了,下面一起来看看例子. 在我们开发登录模块或者是论坛的灌水模块的时候,为了防止恶意提交,需要用到验证码,验证码就是用来区分人和机器的一种手段,当然这种手段不是万无一失,但总归会起到一些作用. 验证码的实现需要GD库的支持,没有开启GD库的童鞋需开启GD库,其实验证码的制作和使用非常的简单,仅仅只是需要4个步骤就可以搞定:创建验证码底图,显示验证码内容,增加干扰元素,输出验证码,下面我们来进行步骤拆分:
随机推荐
- MySQL 视图 第1349号错误解决方法
- 微信小程序(九)scroll-view组件详细介绍
- python 2.6.6升级到python 2.7.x版本的方法
- 在当前目录生成很漂亮的结构树的批处理dir.bat
- javascript实现简易计算器
- 《PHP边学边教》(04.编写简易的通讯录——视频教程1)
- Javascript之Math对象详解
- php将mysql数据库整库导出生成sql文件的具体实现
- 详解javascript实现瀑布流绝对式布局
- python实现颜色rgb和hex相互转换的函数
- SQL Server创建维护计划失败(SQL Server:14234 错误)的解决方法
- js实现TAB切换对应不同颜色的代码
- 深入理解javascript作用域和闭包
- JS匿名函数类生成方式实例分析
- php实现图片上传并利用ImageMagick生成缩略图
- Ghost网络克隆双敏官方教程
- Python异常处理操作实例详解
- 在cmd命令行里进入和退出Python程序的方法
- python实现集中式的病毒扫描功能详解
- Django ORM 练习题及答案

