Window中安装构建神器Jenkins详解
Jenkins是什么?
Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件。支持各种运行方式,可通过系统包、Docker 或者通过一个独立的 Java 程序。是解放人工集成部署的自动化构建神器。
Jenkins有哪些优势:

CI&CD的简单介绍:
DevOps,CI,CD,自动化简单介绍
Jenkins安装包下载:
https://www.jenkins.io/zh/download/

Windows配置Java 环境:
因为Jenkins是Java程序,所有在安装之前我们需要把java环境配置好。
windows环境配置java jdk
Jenkins安装程序包安装:1、双击安装包进行安装

2、设置向导

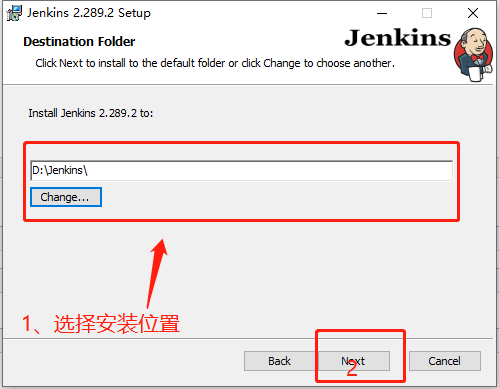
3、选择安装文件夹

4、选择登录类型

5、选择jenkins服务运行端口

6、选择java主目录

7、自定义设置
选择其他需要和Jenkins一起安装的服务,点击Next。

8、安装jenkins


9、完成安装

Jenkins初次访问密码设置:
点击完成安装后输入本地ip+设置端口(如:http://localhost:8099/),当你是第一次访问jenkins实例系统会要求你输入安装时自动生成的密码进行解密。

注意:对于默认安装位置为 C:\Program Files\Jenkins,可以在 C:\Program Files\Jenkins\secrets下找到一个名为initialAdminPassword 的文件。但是,如果选择了 Jenkins 安装的自定义路径,那么您应该检查该位置的initialAdminPassword文件,如何将initialAdminPassword文本中的密码复制到验证文本框中即可。

Jenkins推荐插件安装:

注意:插件安装过程可能需要等待比较久的时间,请倒杯茶耐心等待。如果有插件因为网络原因没有安装成功可以点点击重新安装,当然也可以跳过安装,到时候去插件管理中选择自己需要安装的插件即可。

创建登录管理员账号:

配置实例进入jenkins后台管理首页:
先配置Jenkins URL:http://localhost:8099/


Jenkins安装成功,进入首页显示的是英文界面。下一篇文章介绍配置Jenkins汉化。
到此这篇关于Window安装构建神器Jenkins的文章就介绍到这了,更多相关Window安装构建神器Jenkins内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Windows环境下实现Jenkins部署的教程详解
前言 本章主要讲述Windows环境下的Jenkins的自动化部署 关于JenKins下载的方式有两种, 1)直接下载war包,用tomcat/java命令运行 2)msi安装,作为系统服务后台运行 推荐第二种方法很简单: 链接: https://pan.baidu.com/s/1i-qJvoURqTaIKqxoEr170A 提取码: qz6j 我这篇blog主要讲述第一种方法 前提准备工作:安装配置好java环境(关于Java环境自行百度)和Tomcat环境 我这里是jdk1.8和Tomcat
-
window下使用Jenkins来做自动化部署的教程图解
今天我们来说一下,如何使用Jenkins+powershell脚本,将我们的.NET CORE的脚本部署到对应的服务器上. 这里我们使用的源码管理工具是TFS.虽然源码管理器比较老旧,但是原理都差不多. 1.安装Jre,因为我们的Jenkins是基于java开发的,所以需要先在服务器上安装java的运行时环境 这个安装过程比较简单,百度下载JRE,然后安装,暂且不表. 下载地址:https://www.java.com/en/download/manual.jsp 2.下载并安装Jenkins,
-
Window中安装构建神器Jenkins详解
Jenkins是什么? Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建.测试和部署软件.支持各种运行方式,可通过系统包.Docker 或者通过一个独立的 Java 程序.是解放人工集成部署的自动化构建神器. Jenkins中文网 Jenkins有哪些优势: CI&CD的简单介绍: DevOps,CI,CD,自动化简单介绍 Jenkins安装包下载: https://www.jenkins.io/zh/download/ Windows配置Java 环境: 因为Je
-
在CentOS 6.5环境中安装VPN 的步骤详解
想通过VPN上网,因为各种免费或收费的VPN工具不是不稳定就是怕不靠谱,所以打算自己搭一个玩玩.以下是搭建的大致过程: 因为只是做个实验环境,所以申请了一个腾讯云的15天免费服务器,以下是相关信息: 系统:CentOS 6.5 64位 公网IP:139.155.96.23 内网IP:172.27.0.12 系统资源:1 核 1 GB 1 Mbps 在网上找了很多教程,但搭完后上不了网,有点奇怪,后来找到一个简单版的教程才晓得是防火墙配置有问题.以下是按照这个简单版本的方式搭建的. 原文参考地址:
-
window平台安装MongoDB数据库图文详解
本文介绍了window平台安装MongoDB数据库的详情,具体如下 官网:www.mongodb.org 安装-->设置环境变量-->启动 1.下载: 根据系统下载 32 位或 64 位的 .msi 文件,下载后双击该文件,按提示安装即可, 国外网站打开运行速度比较慢.现在给个国内下载地址.http://www.jb51.net/softs/41751.html 2.设置安装目录: 通过点击 "Custom(自定义)" 按钮来设置你的安装目录,我将其安装在D:\MongoD
-
Python 中Django安装和使用教程详解
一.安装 一般使用cmd 安装就可以 手动安装通过下载方式 django官方网站:https://www.djangoproject.com/ python官方仓库:https://pypi.python.org/pypi/Django 二.配置使用 1.通过cmd新建一个项目,我是在桌面新建 上面命令会在桌面新建pythonDjango文件夹,在里面会生成如下图两个文件 manage.py:命令行工具,可以用多种方式与该django项目进行交互: 在pythonDjango文件夹里面有4个.p
-
Python 中的pygame安装与配置教程详解
安装软件环境及版本说明 OS: Win10 x 64 专业版 Python: 2.7 IDE: PyCharm Community 2018 1. 安装python 1)下载并安装python python官网下载需要的版本,并安装(安装过程很简单,步骤略) https://www.python.org/downloads/windows/ 这里下载的是python2.7 2)配置环境变量 如果安装python时,没有勾选添加python到环境变量PATH,则需要手动添加 3)验证是否安装+配置
-
Linux Docker安装wordpress的方法详解教程
安装mysql服务 下载mysql镜像: docker pull mysql 创建mysql容器并后台运行,指定数据库密码是123456.-e指定环境变量. docker run --name mysql_db -e MYSQL_ROOT_PASSWORD=123456 -d mysql 使用官方的wordpress wordpress镜像daocloud.io: docker pull daocloud.io/daocloud/dao-wordpress:latest 拉取镜像前请先登录: d
-
JavaScript中浅讲ajax图文详解
1.ajax入门案例 1.1 搭建Web环境 ajax对于各位来说,应该都不陌生,正因为ajax的产生,导致前台页面和服务器之间的数据传输变得非常容易,同时还可以实现页面的局部刷新.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. 对于JavaWeb项目而言,ajax主要用于浏览器和服务器之间数据的传输. 如果是单单地堆砌知识点,会显得比较无聊,那么根据惯例,我先不继续介绍ajax,而是来写一个案例吧. 打开
-
利用二进制文件安装etcd的教程详解
etcd组件作为一个高可用强一致性的服务发现存储仓库. etcd作为一个受到ZooKeeper与doozer启发而催生的项目,除了拥有与之类似的功能外,更专注于以下四点. 简单:基于HTTP+JSON的API让你用curl就可以轻松使用. 安全:可选SSL客户认证机制. 快速:每个实例每秒支持一千次写操作. 可信:使用Raft算法充分实现了分布式. 场景一:服务发现(Service Discovery)一个强一致性.高可用的服务存储目录.基于Raft算法的etcd天生就是这样一个强一致性高可用的
-
在vue 中使用 less的教程详解
1.安装 npm install --save-dev less less-loader npm install --save-dev style-loader css-loader 先在index.html页面head标签内插入这段代码 <script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange'
-
如何在python开发工具PyCharm中搭建QtPy环境(教程详解)
在Python的开发工具PyCharm中安装QtPy5(版本5):打开"File"--"Settings"--"Project Interpreter",点击窗口中右侧点添加按钮,然后在弹出的窗口添加PyQt5模块包,单击Install Package按钮,如图所示: 安装好安装PyQt5后,需要用同样的方法安装pyqt5-tools,安装PyQt5后没有designer.exe就是因为没有安装pyqt5-tools.安装好PyQt5后,desi
随机推荐
- ExtJS4 表格的嵌套 rowExpander应用
- 快速移动鼠标触发问题及解决方法(ECharts外部调用保存为图片操作及工作流接线mouseenter和mouseleave)
- VBS获取文件MD5值(无组件)
- rsync同步时出现rsync: failed to set times on “xxxx”: Operation not permitted
- 批处理解约瑟夫环应用题代码
- java之swing表格实现方法
- java8学习教程之lambda表达式的使用方法
- JS实现很实用的对联广告代码(可自适应高度)
- JS中使用apply方法通过不同数量的参数调用函数的方法
- 分享两种实现Winform程序的多语言支持的多种解决方案
- 使用C#给PDF文档添加注释的实现代码
- 详解C语言位域的使用与注意事项
- php基于curl扩展制作跨平台的restfule 接口
- Ajax基础详解教程(二)
- 解决ajax跨域请求数据cookie丢失问题
- Lua性能优化技巧(五):削减、重用和回收
- jquery清空表单数据示例分享
- jquery实现全选、全不选以及单选功能
- 微信小程序 canvas API详解及实例代码
- 详解Android Dialog对话框的五种形式

