在vant中使用时间选择器和popup弹出层的操作
我就废话不多说了,大家还是直接看代码吧~

<template>
<div class="page">
<van-cell-group>
<van-cell
title="选择日期"
:value="datetime"
arrow
@click="showDatePicker = !showDatePicker"
></van-cell>
</van-cell-group>
<van-popup v-model="showDatePicker" position="bottom" :style="{ height: '40%' }">
<van-datetime-picker
v-model="currentDate"
@confirm="
showDatePicker = false;
onchangDate1();
"
@cancel="showDatePicker = false"
title="时间选择"
type="date"
/>
</van-popup>
</div>
<template>
<script>
import { Cell, CellGroup, DatetimePicker, Popup } from "vant";
import Vue from "vue";
export default {
//组件 Q2组件需要正确注册,才能被页面识别
components: {
[Cell.name]: Cell,
[CellGroup.name]: CellGroup,
[DatetimePicker.name]: DatetimePicker,
[Popup.name]: Popup
},
//数据层
data() {
return {
datetime: "",
currentDate: "", //初始化当前时间
showDatePicker: false, //判断popup弹出层是否显示,false不显示
};
},
created() {
this.currentDate = new Date(); //给当前时间赋值
this.datetime = this.common.dateToString(this.currentDate); //给单元格显示当前时间的变量赋值
},
mounted() {},
methods: {
onchangDate1() {
//currentDate值就是选择的时间,把改变后的值赋值给单元格变量显示
this.datetime = this.common.dateToString(this.currentDate);
}
}
};
</script>
补充知识:vant的popup、Datetimepicker控件滚动穿透
今天一边改bug一边测试发现,vant的popup跟DatetimePicker会出现滚动穿透。
解决办法:使用preventDefault阻止body的touchmove事件。
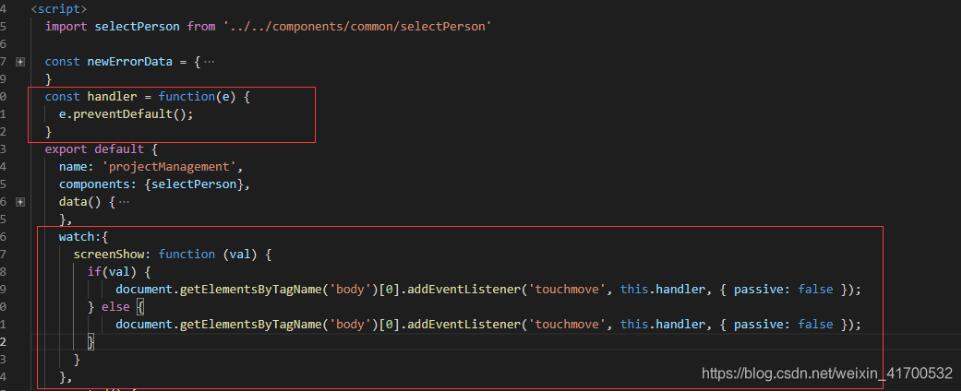
方法1


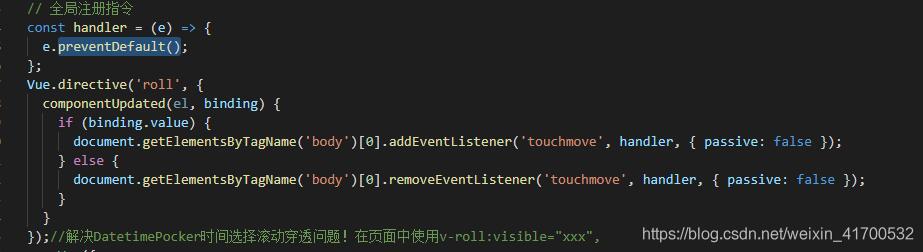
方法2
在全局注册v-roll指令,结合timeDatePicker使用(如第二图)。bodyVisible初始状态为false,在弹层打开时改变,弹层点击确认跟取消时也需要改变!


解决办法源于另一个作者的,附上对方的文章链接(他用的是Mint-ui,但是框架这种东西,大同小异吧,东西都差不多,遇到的问题,很多解决办法都可以相通)
以上这篇在vant中使用时间选择器和popup弹出层的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

