快速设置IDEA代码风格为Google风格
1、Bing中搜索 google style github

2、进到项目 找到名为intellij-java-google-style.xml 文件

3、Raw

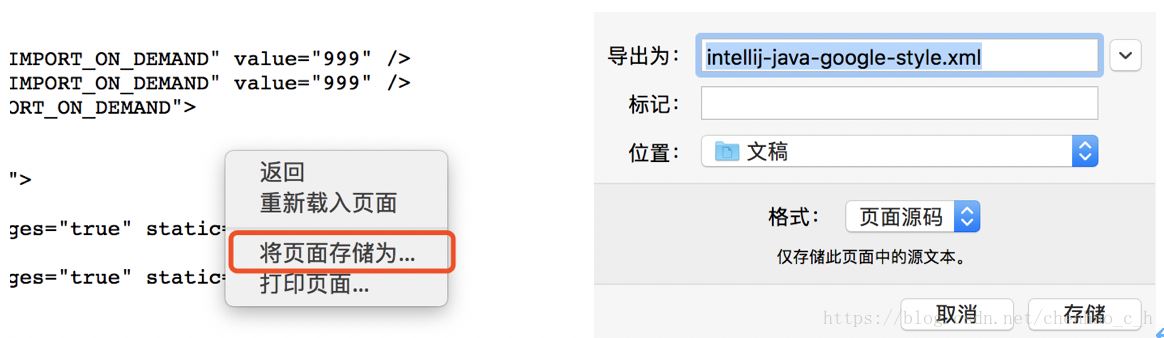
4、反键将页面存储为------存储

5、打开IDEA进入setting

6、打开Editor->code style->java 设置

7、找到刚刚下载的xml文件 open

8、选择GoogleStyle->Apply->Ok

到此这篇关于快速设置IDEA代码风格为Google风格的文章就介绍到这了,更多相关idea Google风格format内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
快速设置IDEA代码风格为Google风格
1.Bing中搜索 google style github 2.进到项目 找到名为intellij-java-google-style.xml 文件 3.Raw 4.反键将页面存储为------存储 5.打开IDEA进入setting 6.打开Editor->code style->java 设置 7.找到刚刚下载的xml文件 open 8.选择GoogleStyle->Apply->Ok 到此这篇关于快速设置IDEA代码风格为Google风格的文章就介绍到这了,更多相关idea
-
IDEA插件之快速删除Java代码中的注释
背景 有时,我们需要删除Java源代码中的注释.目前有不少方法,比如: 实现状态机.该方式较为通用,适用于多种语言(取决于状态机支持的注释符号). 正则匹配.该方式容易误判,尤其是容易误删字符串. 利用第三方库.该方式局限性较强,比如不同语言可能有不同的第三方库. 本文针对Java语言,介绍一种利用第三方库的方式,可以方便快速地移除代码中的注释. 原理 这个第三方库叫做JavaParser.它可以分析Java源码,并生成语法分析树(AST),其中注释也属于AST中的节点. 因此核心思路即为: J
-
react如何快速设置文件路径别名
React是用于构建用户界面的JavaScript库, 起源于Facebook的内部项目,因为该公司对市场上所有 JavaScript MVC框架,都不满意,就决定自己写一套,用来架设Instagram的网站.做出来以后,发现这套东西很好用,就在2013年5月开源了. React 是一个用于构建用户界面的 JAVASCRIPT 库. React 主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图). React 起源于 Facebook 的内部项目,用来架设 Instagra
-
Apache Commons Math3探索之快速傅立叶变换代码示例
上一篇文章中我们了解了Apache Commons Math3探索之多项式曲线拟合实现代码,今天我们就来看看如何通过apache commons math3实现快速傅里叶变换,下面是具体内容. 傅立叶变换:org.apache.commons.math3.transform.FastFourierTransformer类. 用法示例代码: double inputData = new double[arrayLength]; // ... 给inputData赋值 FastFourierTran
-
Android开发强制横屏和强制竖屏设置实例代码
强制竖屏设置 1.代码在Activity的onResume方法中添加如下代码 @Override protected void onResume() { /** * 设置为横屏 */ if (getRequestedOrientation() != ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE) { setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); } super.onRes
-
asp.net 仿微信端菜单设置实例代码详解
第一步:添加引用文件 <link rel="stylesheet" href="~/assets/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="~/assets/css/font-awesome.min.css" rel="external nofollow"
-
VSCode设置网页代码实时预览的实现
一.设置描述 1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费到了这三个步骤上. 2.其实我们可以在VSCode中配置一个网页服务器,修改完代码之后只需要保存代码浏览器就可以实时预览 二.操作步骤 1.打开VScode,点击坐标工具栏的最后一个进入插件安装 2.如果没有显示左边的工具栏,也可以在View中找到Extensions进入插件安装 3.在
-
SpringBoot整合minio快速入门教程(代码示例)
分享一个快速使用springboot整合minio实现文件上传和下载的示例.前提是已经安装并运行minio服务,参考 minio快速入门文档 首先添加Minio的依赖 <dependency> <groupId>io.minio</groupId> <artifactId>minio</artifactId> <version>3.0.10</version> </dependency> 然后写一个contro
-
Android 系统语言切换监听和设置实例代码
最近项目上产品经理提了个需求,要求关闭语言国际化,不管手机系统设置那个国家的语言,都要显示汉语,好吧,既然有需求,那就做吧.但是项目中已经有英文的配置了,且是作为默认String提供的,这么多翻译好的文字,直接删除掉替换成中文为默认String又感觉弃之可惜.故网上Google下解决方案.就开始往下看吧. 一.代码中动态设置应用显示语言(手动控制使用values-zh-rCN下字符串) 这个方法是通过改变Resource中的配置来实现的,代码如下: public static void init
-
JavaScript实现表格快速变色效果代码
本文实例讲述了JavaScript实现表格快速变色效果的方法.分享给大家供大家参考.具体如下: 这里使用JavaScript实现一个极酷的表格特效,表格快速的变色,形成色彩炫丽的效果,第一眼看上去,甚至不像是表格.读者可以通过本代码来研究一下Js的相关特性,了解一些JS编程技巧. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-table-fast-cha-color-codes/ 具体代码如下: <HTML> <HEAD>
随机推荐
- Docker 限制容器对内存的使用详解
- MSSQL内连接inner join查询方法
- jQuery实现鼠标悬停显示提示信息窗口的方法
- 访问Excel的几种方式介绍
- java Swing实现选项卡功能(JTabbedPane)实例代码
- ASP.NET向Javascript传递变量两种实现方法
- 用Ajax读取XML格式的数据
- JavaScript Array对象详解
- PHP原生函数一定好吗?
- php skymvc 一款轻量、简单的php
- Jsp结合XML+XSLT将输出转换为Html格式
- SQL cursor用法实例
- jquery方法+js一般方法+js面向对象方法实现拖拽效果
- 详解nodejs微信公众号开发——5.素材管理接口
- Android自定义组件跟随自己手指主动画圆
- 浅谈Vue SSR 的 Cookies 问题
- layui表格checkbox选择全选样式及功能的实例
- PHP实现用户异地登录提醒功能的方法【基于thinkPHP框架】
- PHP实现的简单留言板功能示例【基于thinkPHP框架】
- python matplotlib库直方图绘制详解

