使用json对象转化为key,value的对象数组
目录
- json对象转为key,value对象数组
- 问题引出
- 解决方式
- 数组转换成json key-value形式
- eg1(数组中包含的是数组)
- eg2(数组中包含的是对象)
json对象转为key,value对象数组
问题引出
在某个从后端获取的表格数据中,有一列是对象格式,不能用于直接展示。
解决方式
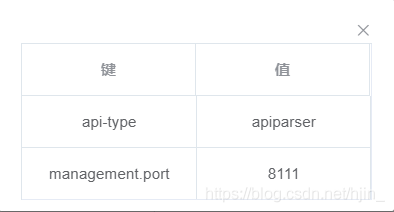
不直接展示此列,在操作列加一个按钮,点击之后弹窗展示那一列的数据,形式为key和value的两列表格,key为该对象的各个字段名,value为字段值。这就需要将对象转化为key和value形式的对象数组。
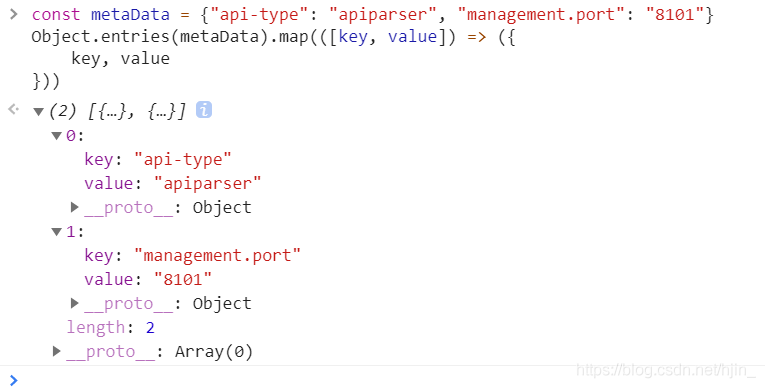
代码
const metaData = {"api-type": "apiparser", "management.port": "8101"}
Object.entries(metaData).map(([key, value]) => ({
key, value
}))

效果

key,value的对象数组转化为json对象
arr.reduce((acc, curr) => {
acc[curr.key] = curr.value
return acc
}, {})
函数式
/**
* 传入对象得到 key、value 形式的对象数组
* key、value可以自定义
* @param {Object} MAP 要处理的对象
* @param {String} key 对象的key
* @param {String} value 对象的value
* @returns 数组
*/
export function mapToJson(MAP, key, value) {
return Object.keys(MAP).map(item => ({
[key]: item,
[value]: MAP[item],
}))
}
数组转换成json key-value形式
eg1(数组中包含的是数组)
var jsonData = {};
var arr = [[1, 'boy', 'dabing'], [2, 'girl', 'dabing']];
for (var i = 0; i < arr.length; i++) {
var key = arr[i][1];
var value = arr[i][2];
jsonData[key] = value;
}
console.log(jsonData['boy'])// 'dabing'
eg2(数组中包含的是对象)
var jsonData = {};
var arr = [ { id: 3, name: 'MAN_MIDDLESCHOOL_STUDENT', value: 'predefine' },
{ id: 4, name: 'FEMALE_MIDDLESCHOOL_STUDENT', value: 'predefine' }];
for (var i = 0; i < arr.length; i++) {
var key = arr[i].name;
var value = arr[i].value;
jsonData[key] = value;
}
console.log(jsonData);//{ MAN_MIDDLESCHOOL_STUDENT: 'predefine', FEMALE_MIDDLESCHOOL_STUDENT: 'predefine' }
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

