MySQL解决Navicat设置默认字符串时的报错问题
目录
- 简介
- 问题复现
- 原因分析
- 解决方案
简介
说明
本文介绍用Navicat添加字段(字符串类型)并设置默认值时的报错问题。
问题描述
在Java开发过程中,经常会遇到给已有的表添加字段的场景。
在插入新字段的时候,表里边可能已经有很多数据了,这时我们最好给新插入的字段设置一个默认值,这样MySQL就会将已经存在的数据的新加字段设置为默认值。设置默认值可以增加系统的可维护性。
但我在给已有的表插入新字段(字符串类型)的时候发现报错了,本文介绍如何解决这个问题。
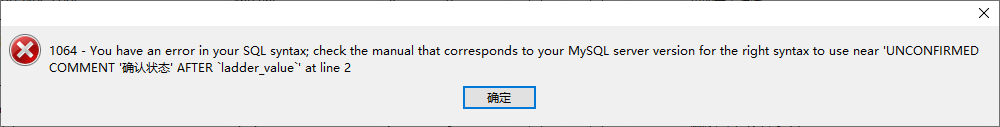
报错信息
1064 - You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'xxx '注释内容' AFTER `上边的列名` AT line 2
问题复现
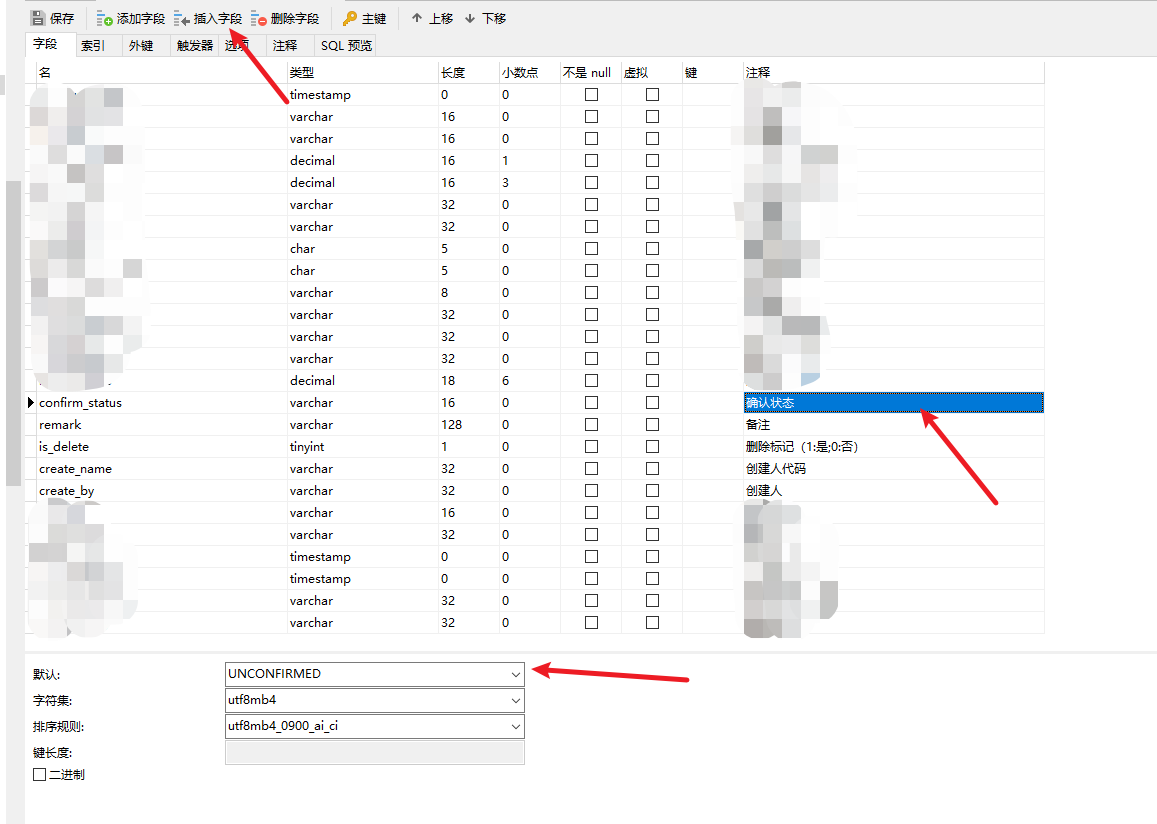
给表插入一个字段,字段名为:confirm_status,然后设置其默认值为:UNCONFIRMED(未确认)。

结果:(报错)

原因分析
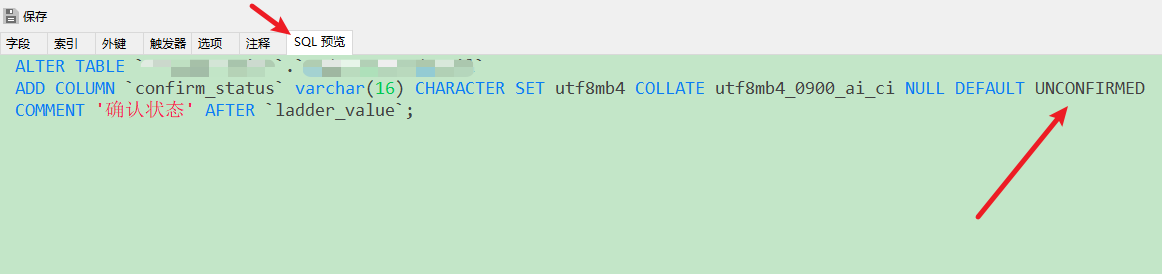
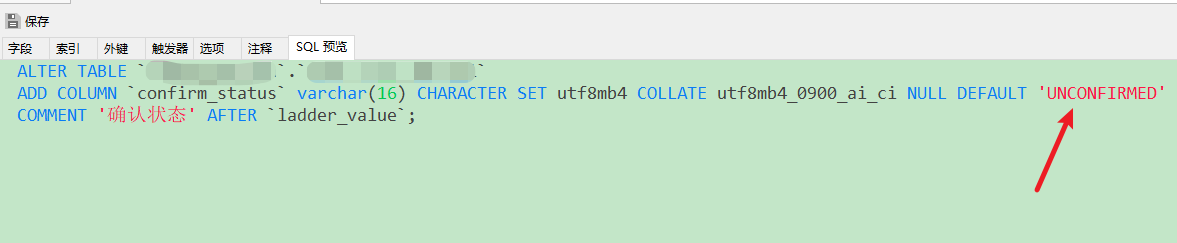
查看其SQL:

可以发现,在插入列时,默认值是:UNCONFIRMED,这个没有使用引号包起来,所以会报错。
解决方案
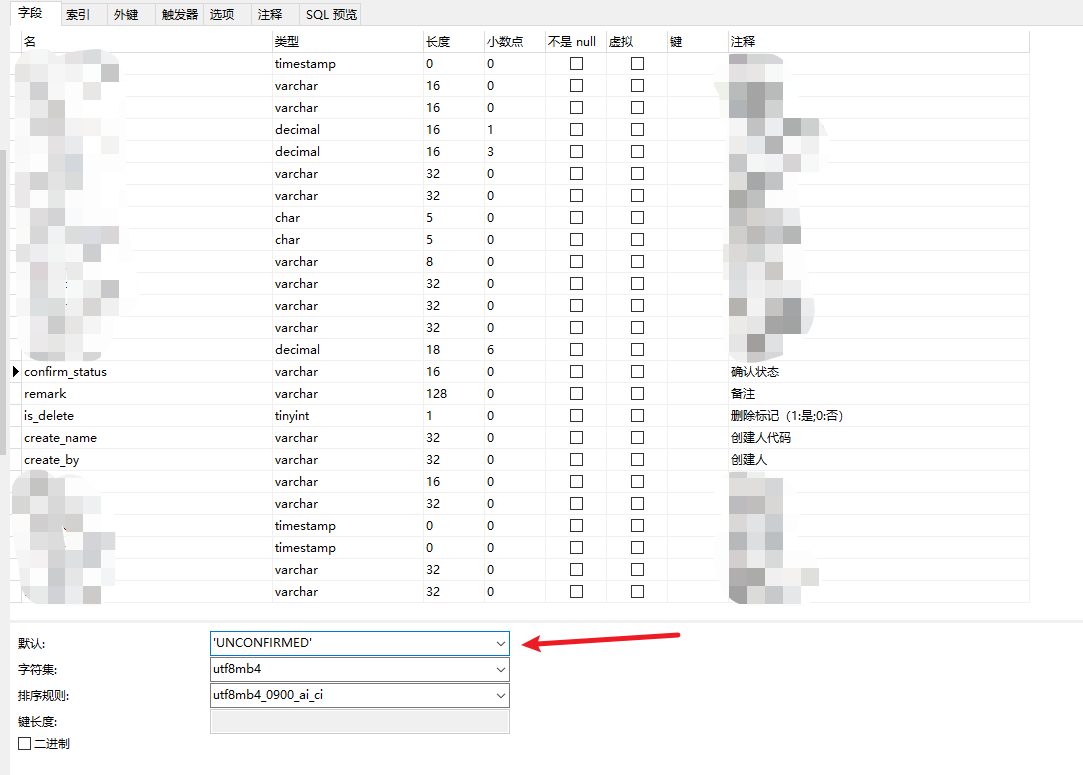
设置默认值时用引号包起来:

查看其SQL:(可以发现,已经用引号包起来了)

执行结果:(成功插入字段,并设置了默认值)

到此这篇关于MySQL解决Navicat设置默认字符串时的报错问题的文章就介绍到这了,更多相关MySQL Navicat设置默认字符串内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
navicat连接mysql时出现1045错误的解决方法
navicat for MySQL 连接本地数据库出现1045错误 如下图: 查了很多资料,意思是说mysql没有授权远程连接,也就是权限不够: 解决方法: 1.首先打开命令行:开始->运行->cmd. 2.先进入电脑安装的mysql的bin目录下,因为我用的是phpstudy,mysql安装在D盘,如果你的是C盘 就不用执行第一个命令 D: cd D:\phpStudy\MySQL\bin mysql -u root mysql mysql> UPDATE user SET Passw
-
Navicat for MySQL 15注册激活详细教程
1.下载Navicat for MySQL 15 https://www.navicat.com.cn/download/navicat-for-mysql 2.下载激活工具 链接: https://pan.baidu.com/s/1BtEADEk3_3oKc1ic7IHhiQ 提取码: haqj 3.安装Mavicat,按步骤安装即可,安装完毕后先不要打开软件,断开网络连接,将激活工具复制到Navicat安装路径下,以管理员身份运行. 在弹出界面选择Navicat 15 Products选
-
Navicat For MySQL的简单使用教程
1.前提是必须先安装好MySQL数据库(Mac下安装MySQL数据库见前一篇) 2.安装Navicat 3.点击navicate左上角:连接->MySQL->先测链接下,如果提示连接成功,就可以填写连接名,点击连接即可. 双击刚创建的连接下面会有四个数据库 用naVicate的命令行来查看该连接下有多少个数据库:先选择连接->导航栏上面的工具->命令列界面,此时会弹出一个命令窗口-> 输入:show databases;(注意后面一定要带分号) 使用相关数据库:use tes
-
navicat无法远程连接mysql的解决方法
近日在Ubuntu上安装了一个 MySQL 5.0,因为使用 phpMyAdmin 还必须安装 PHP,所以打算直接使用远程管理工具Navicat for MySQL 来连接. 在 Ubuntu 中通过 mysql 命令行创建好一个数据表并分配了权限: 复制代码 代码如下: GRANT ALL ON testdb.* TO usera IDENTIFIED BY 'passwd' 然后重启加载权限: 复制代码 代码如下: mysqladmin –uroot –p flush-privileges
-
Navicat for MySQL 11注册码\激活码汇总
推荐阅读: Navicat12.1系列破解激活教程亲测有效 Navicat for MySQL注册码用来激活 Navicat for MySQL 软件,只要拥有 Navicat 注册码就能激活相应的 Navicat 产品.目前 Navicat 注册码比较难找,很多已经流传出来的注册码已经被官方注销掉,正规途径需要通过 Navicat 官网授权获取.为节省用户的时间,现将已经被禁用的Navicat for MySQL注册码进行收集整理. Navicat for MySQL 注册码获取地址:http
-
安装mysql8.0.11及修改root密码、连接navicat for mysql的思路详解
1.1. 下载: 官网下载zip包,我下载的是64位的: 下载地址:https://dev.mysql.com/downloads/mysql/ 下载zip的包: 下载后解压:(解压在哪个盘都可以的) 我放在了这里 E:\web\mysql-8.0.11-winx64 ,顺便缩短了文件名,所以为 E:\web\mysql-8.0.11. 1.3. 生成data文件: 以管理员身份运行cmd 程序--输入cmd 找到cmd.exe 右键以管理员身份运行 进入E:\web\mysql-8.0.11\
-
Navicat修改MySQL数据库密码的多种方法
方法1: 用SET PASSWORD命令 首先登录MySQL. 格式:mysql> set password for 用户名@localhost = password('新密码'); 例子:mysql> set password for root@localhost = password('123'); 方法2:用mysqladmin 格式:mysqladmin -u用户名 -p旧密码 password 新密码 例子:mysqladmin -uroot -p123456 password 12
-
Navicat异地自动备份MySQL方法详解(图文)
启动navicat软件,使用"链接" ,连接mysql数据库,使用前请保证防火墙可以通过. Navicat For MySQL下载地址: 下载地址 http://www.jb51.net/database/2223.html 随后弹出,随意起一个"连接名";输入"主机名/ip"这里填写mysql数据库所在服务器的ip地址,用户名密码为mysql数据库的root和密码,一般情况下为xinwei. 这样左边就可以列出数据库"连接名"
-
MySQL解决Navicat设置默认字符串时的报错问题
目录 简介 问题复现 原因分析 解决方案 简介 说明 本文介绍用Navicat添加字段(字符串类型)并设置默认值时的报错问题. 问题描述 在Java开发过程中,经常会遇到给已有的表添加字段的场景. 在插入新字段的时候,表里边可能已经有很多数据了,这时我们最好给新插入的字段设置一个默认值,这样MySQL就会将已经存在的数据的新加字段设置为默认值.设置默认值可以增加系统的可维护性. 但我在给已有的表插入新字段(字符串类型)的时候发现报错了,本文介绍如何解决这个问题. 报错信息 1064 - You
-
Navicat连接SQL Server数据:报错08001-命名管道提供程序的完美解决方法
新安装了SQL server用Navicat进行连接时出现下面的问题 首先用SQL server自带的GUI用windows认证的方式进入,重新配置了登录名和登录密码分别为CDSS和CDSS,之后直接采用此登录名和登录密码发现还是连不上,后来的解决办法是,把服务重新启动一下. 修改配置登录名后需要重启一下服务?好像有那么点道理,注意是重启服务而不仅仅是重启GUI. mark一下服务列表的打开路径:开始→控制面板→系统和安全→管理工具→服务 还有一个是SQL server配置管理器,打开网络配置,
-
MySQL表字段设置默认值(图文教程及注意细节)
环境 MySQL 5.1 + 命令行工具 问题 MySQL表字段设置默认值 解决 复制代码 代码如下: --SQL: CREATE TABLE test( i_a int NOT NULL DEFAULT 1, ts_b timestamp NOT NULL DEFAULT NOW(), c_c char(2) NOT NULL DEFAULT '1' ); --以下SQL不合法 --time_d time NOT NULL DEFAULT CURTIME(), --date_e date NO
-
MySQL建表设置默认值/取值范围的操作代码
目录 MySQL建表设置默认值/取值范围 一.设置默认值 二.设置取值范围 MySQL创建表时字符串的默认值 操作: 结论: MySQL建表设置默认值/取值范围 一.设置默认值 设置默认值采用default,如代码所示: 二.设置取值范围 设置取值范围采用check,如代码所示: create table student( id int not null primary key auto_increment, name varchar(32) not null, sex varchar(8) d
-
Vue安装依赖npm install时的报错问题及解决
目录 安装依赖npm install时的报错 cnpm安装依赖出现各种问题 问题 解决方案 安装依赖npm install时的报错 1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js.可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求! 2.确定node安装后,就可以开始vue的安装了.用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功! 3.建一个Vue
-
解决iview打包时UglifyJs报错的问题
使用npm run dev时运行是ok的,但是npm run build打包时iview报错, 如下: 原因是iview中使用了es6语法,然而uglifyJs是不支持的,打开我们的build/webpack.prod.conf.js文件,可以看到 // UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify new we
-
安装python时MySQLdb报错的问题描述及解决方法
问题描述: windows安装python mysqldb时报错python version 2.7 required,which was not found in the registry 网上很多方案,比如方案一: Python3.x时, from _winreg import * 改为 from winreg import * 去掉下划线 import sys from _winreg import * # tweak as necessary version = sys.version
-
解决python使用list()时总是报错的问题
如下所示: Traceback (most recent call last): File "<stdin>", line 1, in <module> TypeError: 'list' object is not callable 刚开始学习python的时候,可能会由于命名的不注意,导致也方法一直用不了,原因是在声明变量对的时候和python内置方法冲突了,导致方法被重新定义了,这样一来,方法自然也就不存在了 解决办法: 先复制个其他的list c = l
-
解决在for循环中remove list报错越界的问题
最近在搞一个购物车的功能,里面有一个批量删除的操作,采用的是ExpandableListView以及BaseExpandableListAdapter.视乎跟本篇无关紧要,主要是为了记录一个java基础.迭代器iterator的使用 一.错误代码(主要就是购物车的批量删除) /** * 删除选中的 */ public void delSelect() { int groupSize; if (mGropBeens != null) { groupSize = mGropBeens.size();
-
解决laravel5.4下的group by报错的问题
使用ORM查询数据显示这个错,这是因为laravel使用了开启了mysql的严格模式所以 如果要关闭的话,我们需要找到config/database.php这个文件,然后将 mysql下的这个改为false;就会关闭. 既然说严格模式那什么是样模式呢.据我所知在mysql在5.7有一个尿性 [报错:only_full_group_by],就是你group by的数据里面必须包含你查询的数据,意思就是如果你的sql是:select name,age from user group by name;
随机推荐
- 对YUI扩展的Gird组件 Part-1
- 如何解决Linux系统下Docker占满分区的问题
- php正则提取html图片(img)src地址与任意属性的方法
- 用vue的双向绑定简单实现一个todo-list的示例代码
- javascript开发技术大全 第4章 直接量与字符集
- JavaScript this调用规则说明
- winform中的ListBox和ComboBox绑定数据用法实例
- 禁止ViewState的3种解决方法
- JavaScript中实现依赖注入的思路分享
- 小白谈谈对JS原型链的理解
- 写一段简单的PHP建立文件夹代码
- php入门学习知识点二 PHP简单的分页过程与原理
- PHP中Closure类的使用方法及详解
- ftp自动上传脚本分享
- web标准知识——用途相似的标签
- Ruby中的String对象学习笔记
- 浅谈SQL Server交叉联接 内部联接
- Win2003主机播放FLV视频的设置图解方法
- Apache与Tomcat服务器整合的基本配置方法及概要说明
- 浅谈do {...} while (0) 在宏定义中的作用

