VUE在线调用阿里Iconfont图标库的方法
前言
多年前我本是个服务端小白,随着行业内卷,硬是被熬成了前端小白。。。开个玩笑,只是个人比较喜欢学习技术罢了!本章将带领大家以另一个高端的方式打开阿里Iconfont图标库,过去,我们要么是自己在网上费好大劲,东拼西凑的找一些icon的图片,来美化我们的网页,然而随着技术的发展,和一些大平台的技术奉献,这里不得不说阿里还是牛逼,这里不是夸它,给它打广告,确实,人家在一些领域做的比某腾要好,可能也和领域有关吧,受我个人认知水平问题,我也只能这么认为,比如在我门JAVA服务端方向,阿里有Nacos、Canal、RocketMQ、Dubbo、Sentinel等一些开源技术。回归正题。看标题本章内容是围绕VUE前端和阿里Iconfont图标库展开的,经历了从网站上东拼西凑图标的时代,大概是15~16年左右我开始解除阿里Iconfont图标库,刚开始就只会下载图标使用,如下

这种直接就是下载的图片,还是比较lol,后面随着前端技术的学习,直到写uniapp的时候,开始学会使用图标文件应用

这种如果频繁更改的图标那么也需要频繁从新下载图标文件,从新导入,比较麻烦,那么本章将以在线引入阿里Iconfont图标库的方式动态加载,这种方式可以不用下载icon图标,也不用下载icon图标文件,个人感觉最方便的就是可以动态更新图标库!而且就算我们把阿里Iconfont图标库中的项目组删除,只要生成过连接的,那么项目中还是可以使用的,但是不知道连接回收时间是多久!
开干Iconfont
官网
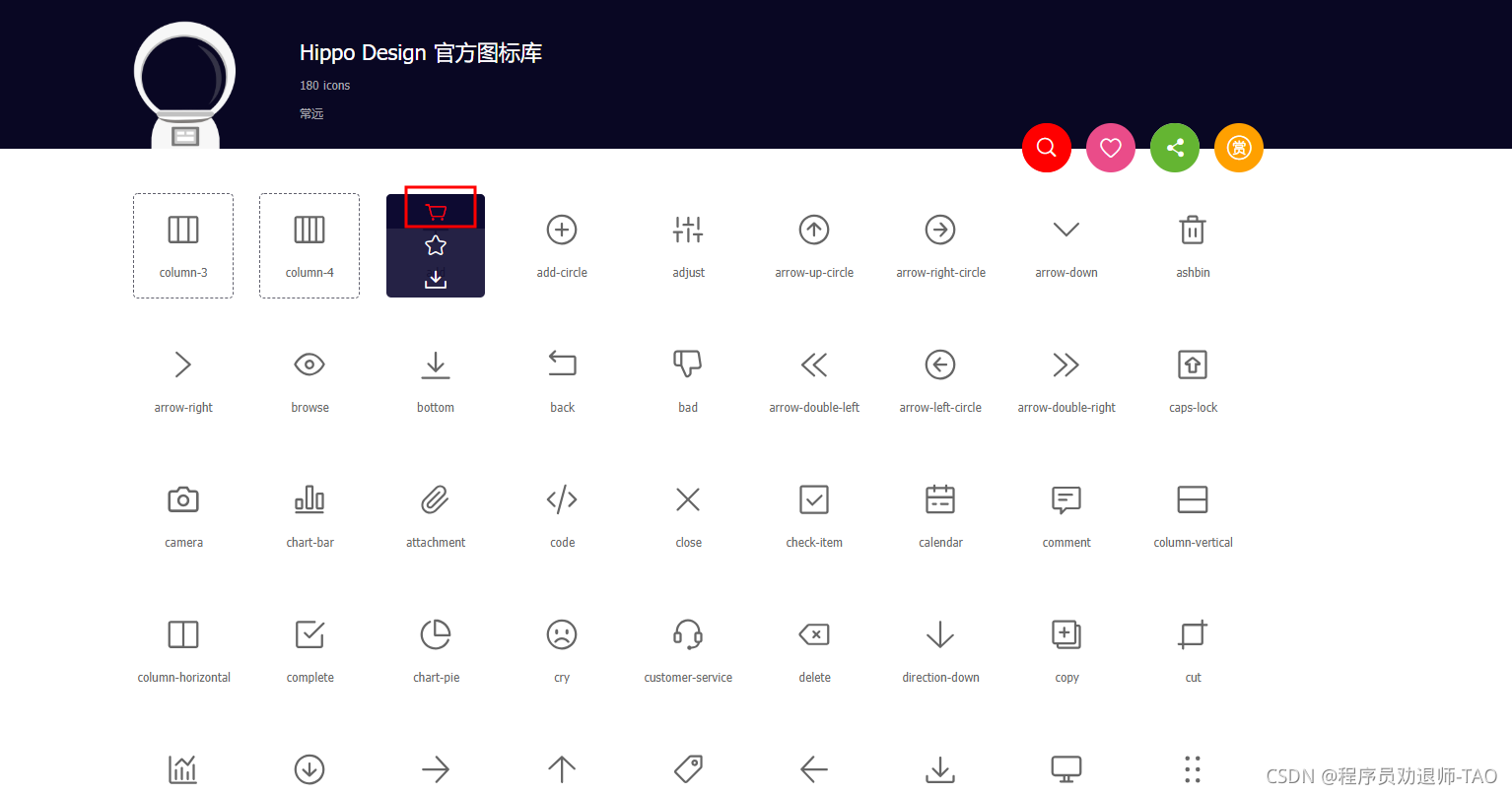
挑选图标

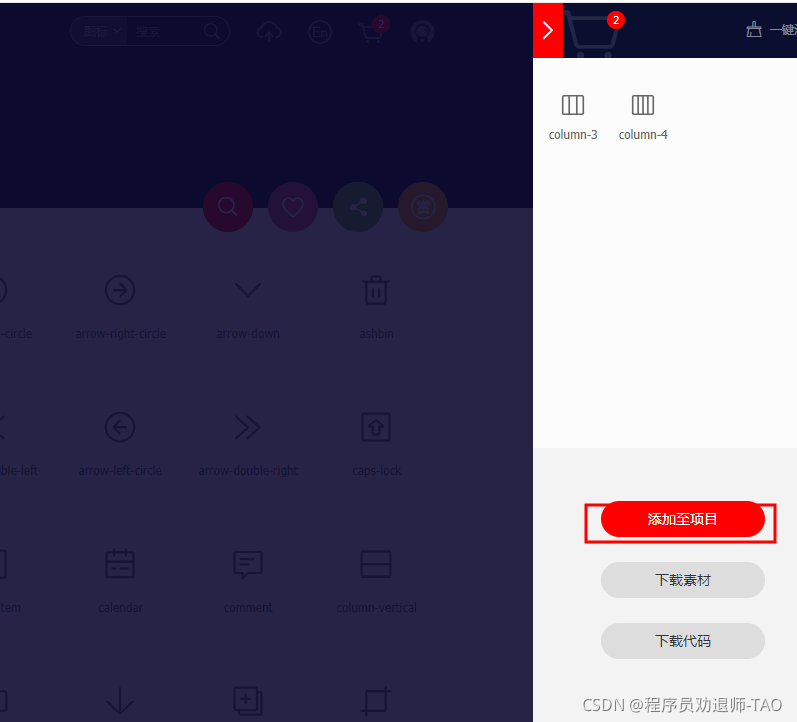
添加至项目

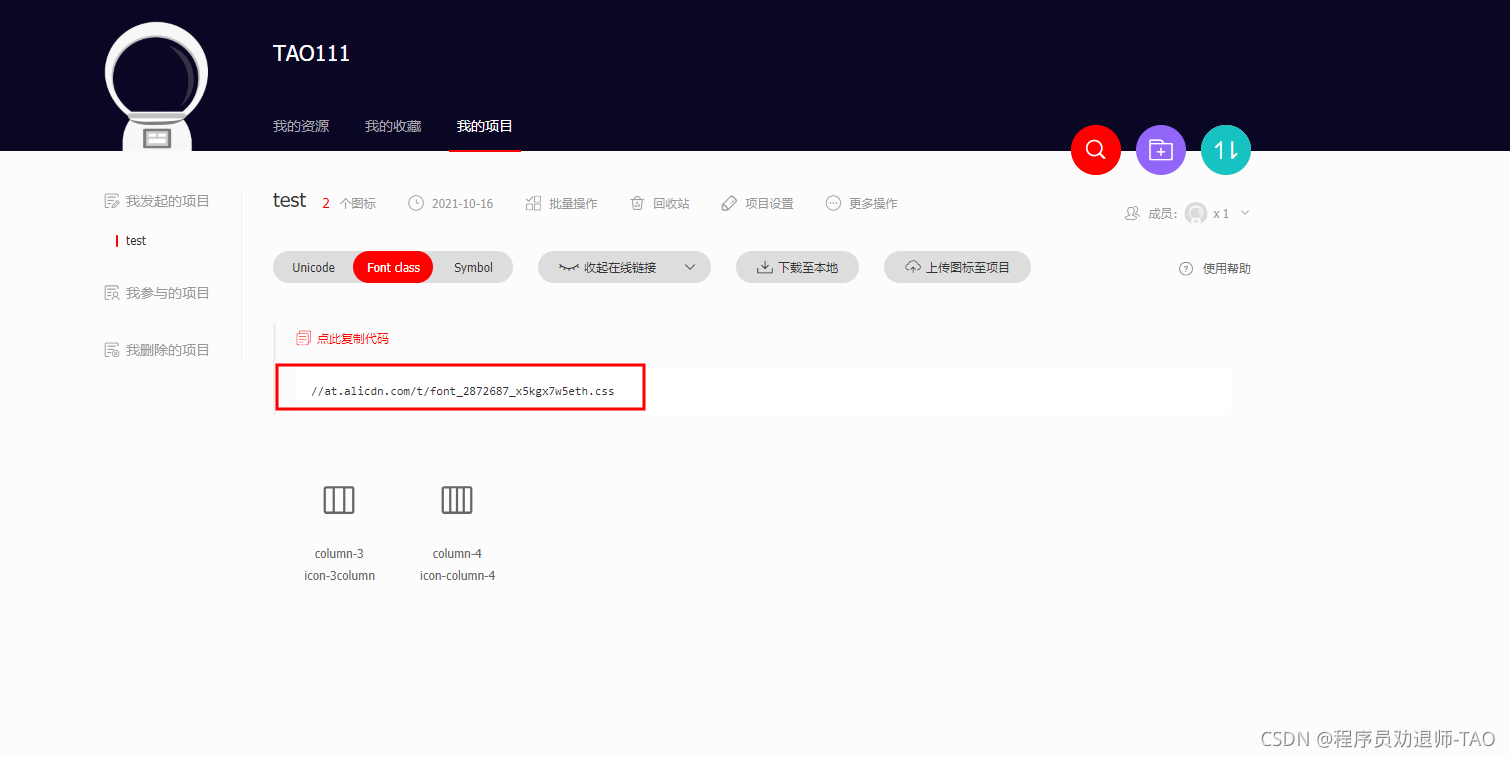
获取链接


那么至此Iconfont平台相关操作完毕,接下来是VUE方便的操作
在线调用测试
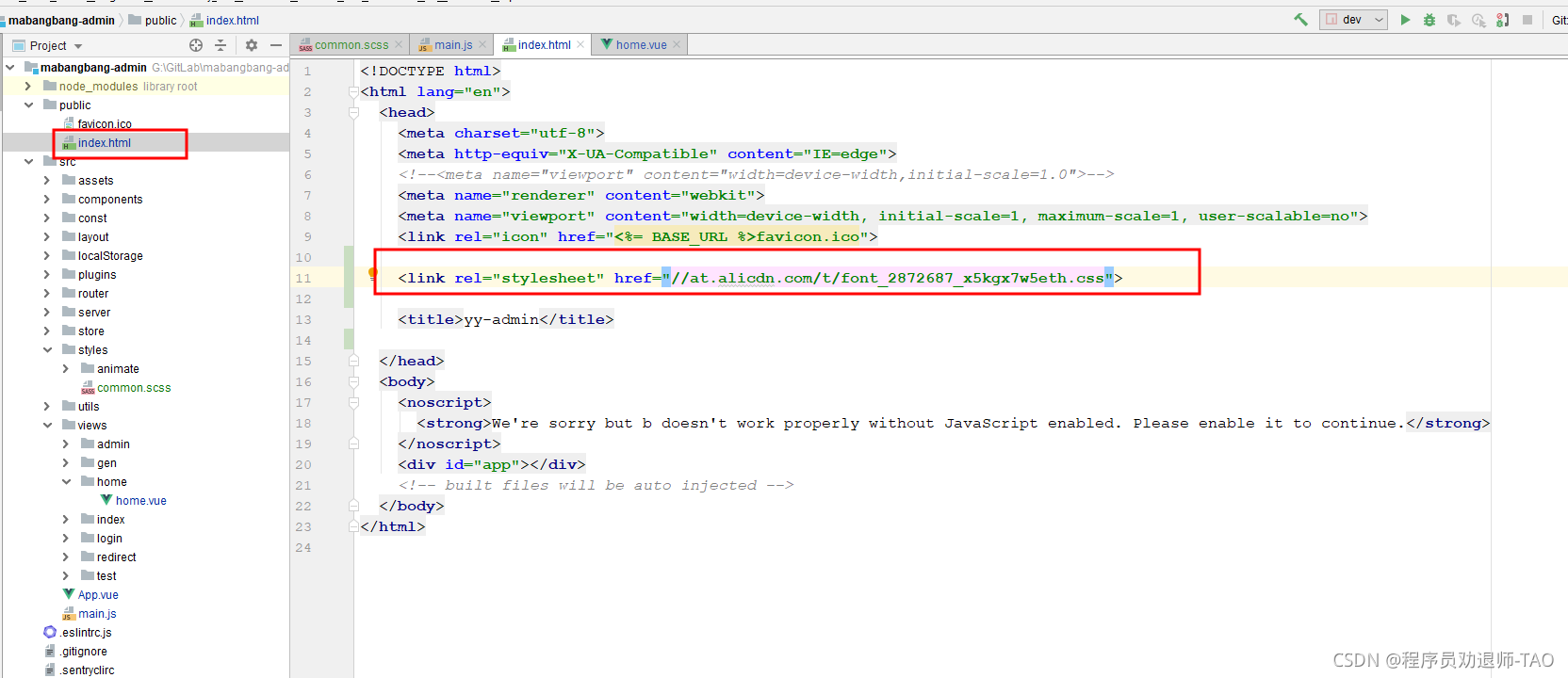
index.html引入连接

<link rel="stylesheet" href="//at.alicdn.com/t/font_2872687_x5kgx7w5eth.css" rel="external nofollow" >
界面使用
<i class="iconfont icon-3column"></i>
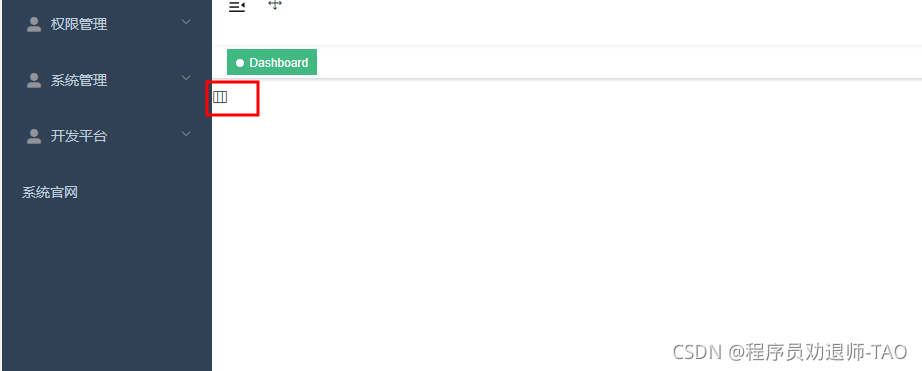
效果查看

测试完毕!
VUE项目整合
编写添加head工具
/**
* 动态插入css
*/
export const loadStyle = url => {
const link = document.createElement('link')
link.type = 'text/css'
link.rel = 'stylesheet'
link.href = url
const head = document.getElementsByTagName('head')[0]
head.appendChild(link)
}
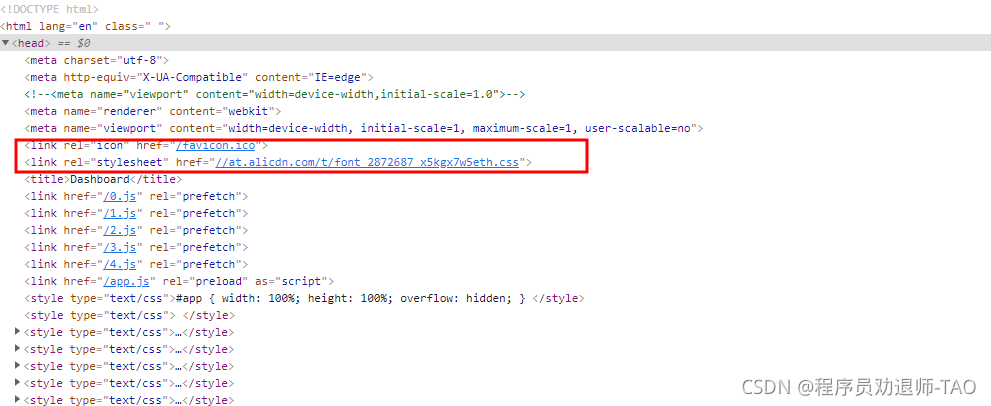
这个就是帮我们在head添加link标签的,效果如下

main配置
导入加载link工具
import { loadStyle } from './utils/util'
初始化iconfont连接
let iconfontVersion = ['2872417_3u9w2bdk2b']; const iconfontUrl = `//at.alicdn.com/t/font_$key.css` 这里为什么使用$key是因为如果我们有多个icon项目,那么我们可以iconfontVersion数组中多个添加即可
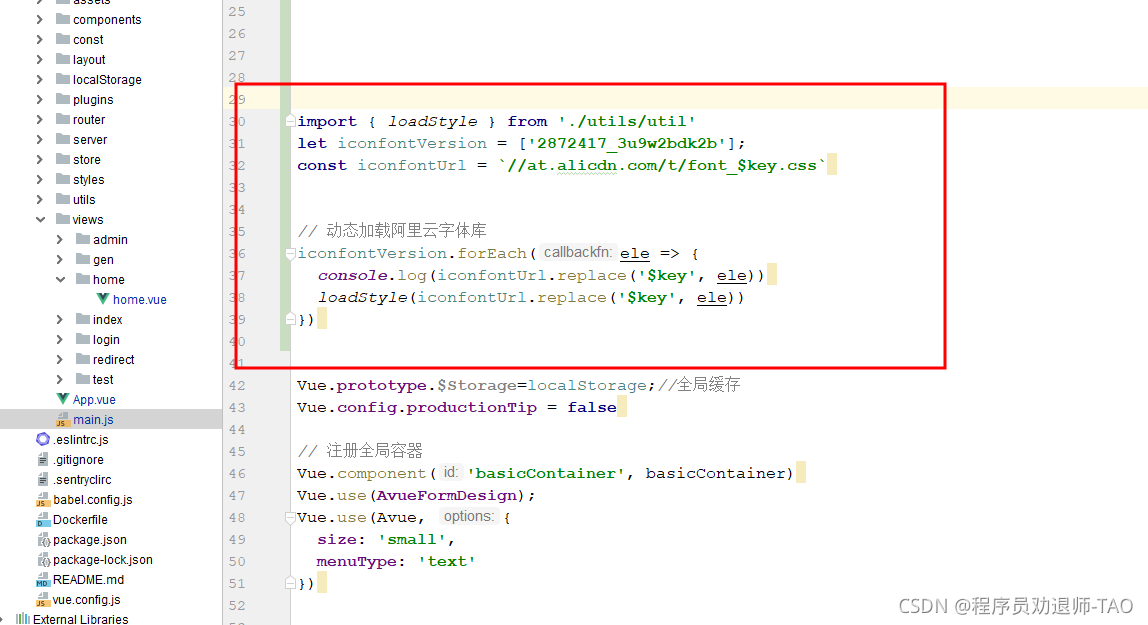
编写替换$key连接方法,并调用添加link工具方法
// 动态加载阿里云字体库
iconfontVersion.forEach(ele => {
console.log(iconfontUrl.replace('$key', ele))
loadStyle(iconfontUrl.replace('$key', ele))
})
完整代码

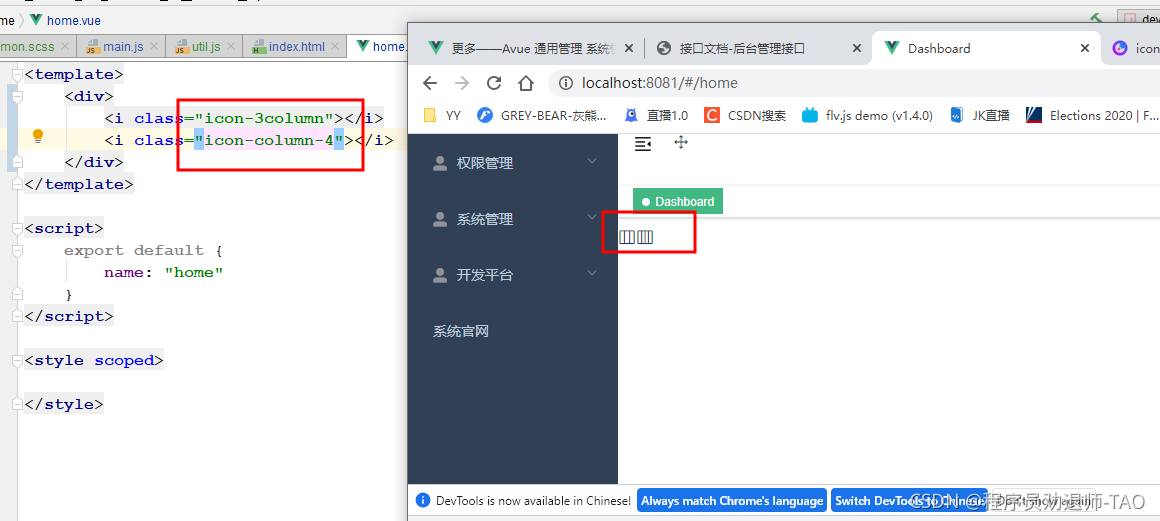
图标使用
<i class="iconfont icon-3column"></i>
<i class="iconfont icon-column-4"></i>
效果展示

这里我们i标签中需要固定写iconfont,那么我们可以优化一下
优化iconfont
理论上我们使用iconfont图标那么icon-3column、icon-column-4都是以icon-为前缀的,那么我们可以使用css匹配来做css叠加!
编写common.scss文件,代码如下
// 关于 图标 CSS 的设置
[class^="icon-"] {
font-family: "iconfont" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 18px !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.avue-input-icon__item i, .avue-crud__icon--small {
font-family: "iconfont" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 24px !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.el-menu-item [class^=icon-] {
margin-right: 5px;
width: 24px;
text-align: center;
font-size: 18px;
vertical-align: middle;
}
.el-submenu [class^=icon-] {
vertical-align: middle;
margin-right: 5px;
width: 24px;
text-align: center;
font-size: 18px;
}
全局引用
main文件中写入
import './styles/common.scss'
效果查看

搞定
到此这篇关于VUE在线调用阿里Iconfont图标库的文章就介绍到这了,更多相关VUE调用阿里Iconfont图标库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

