vue如何解决空格和空行报错的问题
目录
- 解决空格和空行报错问题
- vue出现空格警告的原因
解决空格和空行报错问题
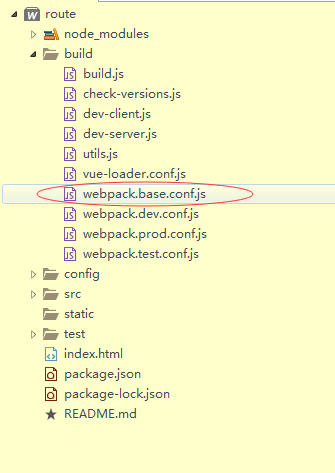
到build文件夹下面的webpack.base.conf.js文件。

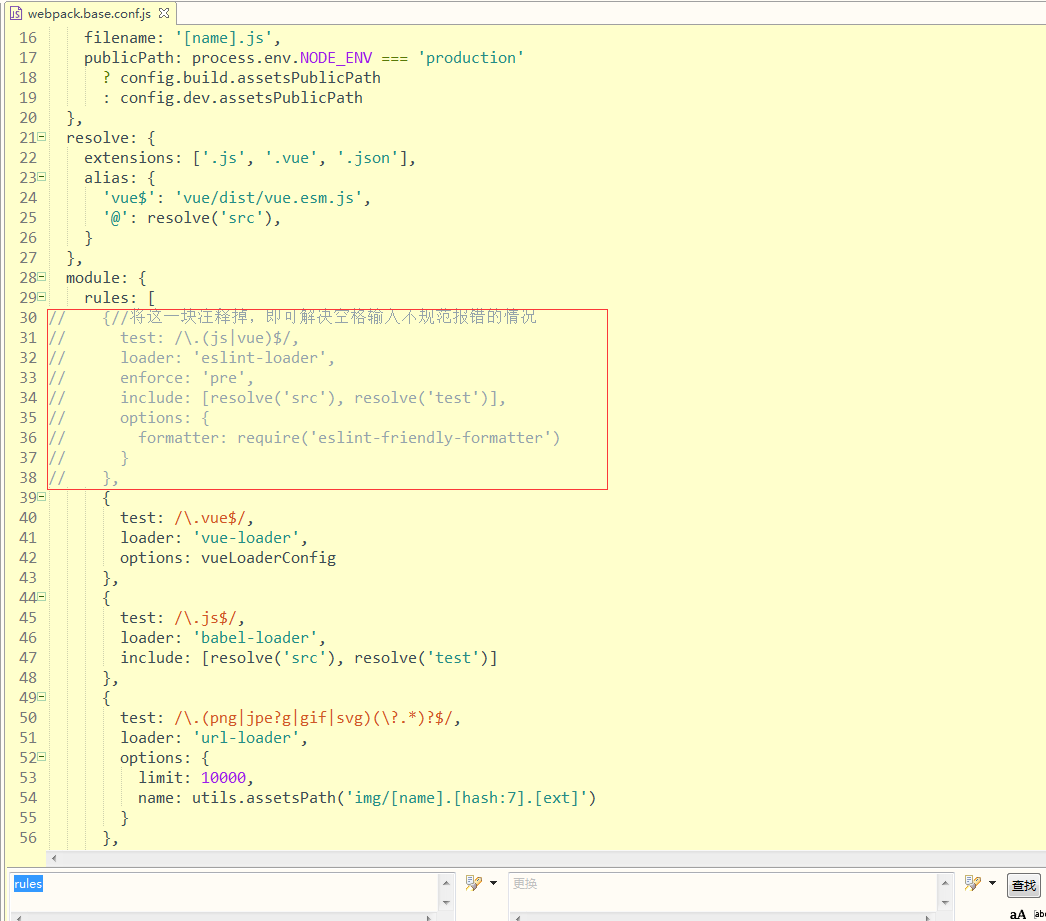
然后打开该文件,找到图下这段代码,把他注释掉。

注释掉之后,再进行页面编写的时候,空格不规范的情况下也不会再报错了。
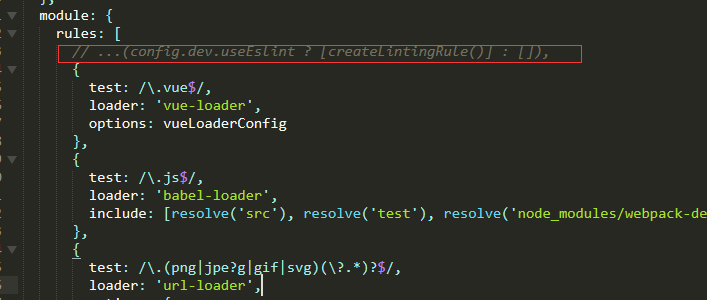
有的版本的webpack.base.conf.js文件会如下图一样将空格检测写一个函数里,然后再module里调用,这种情况只需注释掉调用的那一行代码即可:

如图注释这一行即可

vue出现空格警告的原因
初学vue自己新建一个vue项目来做学习demo。
不过在编写代码时一直出现空格不规范的警告。
严重影响初学者的热情。
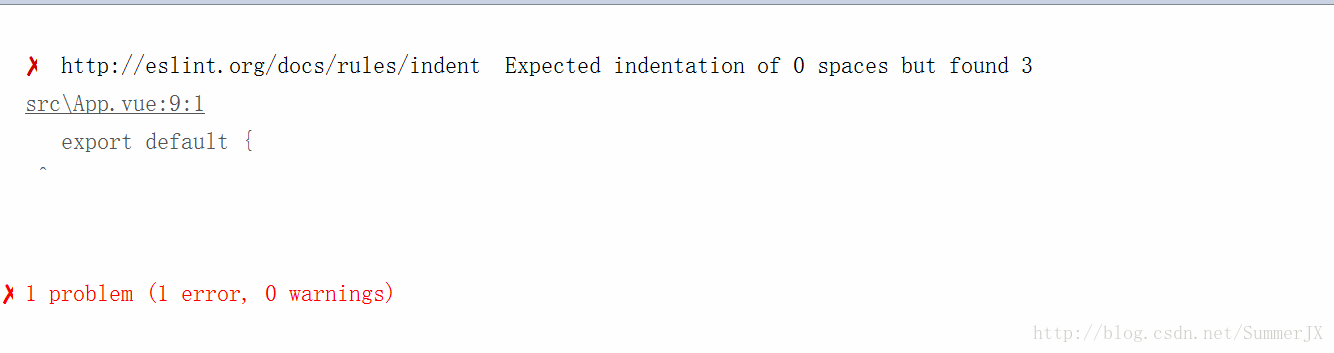
错误如下图所示。(这样的错误很多,但大概翻译成中文的意思都是说空格使用不规范。)

这是因为你使用 ESLint,用来规范代码风格的。你的 Webpack 配置中大概是使用了 eslint-loader。
在多人协作或大项目中推荐使用,不想要就在 webpack.config.js 中去掉。
eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求。
解决办法:
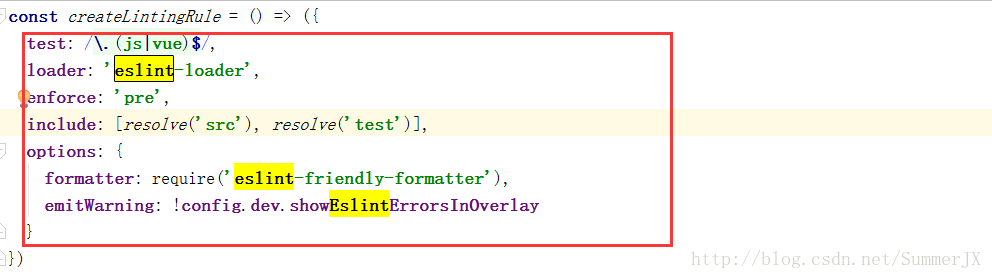
找到build->webpack.base.config.js。注释或者去掉下图代码。

注意只删除和注释红色圈住的代码。另外这段也可能在不在createLintingRule中,也可能在module.export中。所以建议直接在webpack.base.config.js搜索eslint-loader。最后记得重跑项目。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
初学vue出现空格警告的原因及其解决方案
初学vue自己新建一个vue项目来做学习demo.不过在编写代码时一直出现空格不规范的警告.严重影响初学者的热情.错误如下图所示.(这样的错误很多,但大概翻译成中文的意思都是说空格使用不规范.) 这是因为你使用 ESLint,用来规范代码风格的.你的 Webpack 配置中大概是使用了 eslint-loader.在多人协作或大项目中推荐使用,不想要就在 webpack.config.js 中去掉.eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求. 解决办法
-
vue中如何去掉空格的方法实现
一.问题 vue中当用户提交表单时,有的数据需要去掉前后空格然后再向后端发送. 二.解决方法 首先可以使用v-model.trim这个v-model修饰符去解决它,但是当用户输入\u200B时,这个方法就不奏效了,这时我们可以去一下v-model.trim这个修饰符的源码 function genDefaultModel ( el: ASTElement, value: string, modifiers: ?ASTModifiers ): ?boolean { const type = el.
-
关于vue的语法规则检测报错问题的解决
搭建了一个vue项目,在配置路有的时候,陆续出现了各种报错其中最多的是一些写法,例如空格,缩进,各种括号,结果我一句一句对照,修改相当之费时间,效率低,一上午,一个路由配置都没写好 主要报错如下: 截取了一段常见报错,选取其中一个: Expected indentation of 4 spaces but found 1 tab 翻译一下,意思是:预期缩进4个空格,但找到1个选项卡.意思是vue在检测写法规则的时候,只认空格,不认tab的缩进,这时你就要修改的页面内容,把tab换成空格,这样就比
-
vue如何解决空格和空行报错的问题
目录 解决空格和空行报错问题 vue出现空格警告的原因 解决空格和空行报错问题 到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行页面编写的时候,空格不规范的情况下也不会再报错了. 有的版本的webpack.base.conf.js文件会如下图一样将空格检测写一个函数里,然后再module里调用,这种情况只需注释掉调用的那一行代码即可: 如图注释这一行即可 vue出现空格警告的原因 初学vue自己新建一个vu
-
vue如何解决循环引用组件报错的问题
问题由来 最近在做项目的时候遇到使用循环组件,因为模式一样,只有数据不一样.按照普通组件调用格式来做的时候总是报错,错误信息为[Vue warn]: Unknown custom element: <selfile> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案 查询了网上各种资料之后,发现是
-
vue 解决循环引用组件报错的问题
做项目时遇到使用循环组件,因为模式一样,只有数据不一样.但是按照普通的组件调用格式来做时报错,错误信息为Unknown custom element: <pop> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 查询了官方文档,还有其他的资料,发现是循环调用组件时,组件比vue实例后创建,官方文档里写组件
-
解决vue.js 数据渲染成功仍报错的问题
最近在做一个vue项目,用的是官方推荐的axios请求数据,数据结构是一级对象嵌套二级对象,发现一级对象数据渲染不报错,二级数据渲染报错.很是郁闷!data函数如下 export default { name: 'hello', data() { return { card:{} } } } 返回的数据如下: { "object":{ "subObject":"123", ... } } 报错的原因是在data函数return的card里没有二级
-
vue 解决uglifyjs-webpack-plugin打包出现报错的问题
楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin 具体代码如下 npm install uglifyjs-webpack-plugin -D const UglifyJsPlugin = require('uglifyjs-webpack-plugin') configureWebpack: config => { if (isProduction) { config.plugins = config.pl
-
VUE 项目在IE11白屏报错 SCRIPT1002: 语法错误的解决
问题现象 项目使用vue/cli3脚手架搭建的前端项目,vue版本为2.6.10. browserslist的配置如下: [ "> 1%", "last 2 versions"] 但开发环境的IE11打开显示白屏,F12打开显示: 分析过程 5306行显示 "./node_modules/_debug@4.1.1@debug/src/browser.js"这个路径报错,由于eval()包含的代码中有ES6的语法,IE不支持,查了网上很多资料
-
解决vue项目运行npm run serve报错的问题
先来一张报错的截图 先去配置环境变量 C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 :%SystemRoot%\system32;一定要注意分号, 然后在path环境中配置C:\Windows\System32 最后去项目安装依赖 npm i 运行项目 npm run serve 如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了 补充知识:vue
-
vue引入elementUi后打开页面报错Uncaught TypeError的解决方式
vue引入elementUi后打开页面报错 本人在用idea创建vue项目并引入elemenUi之后网页报错:Uncaught TypeError: Cannot read properties of undefined(reading ‘prototype’). 百度了很多办法都说是因为在vue3中引入了elementUi,vue3.0之后是不支持elementUi的,要使用element plus,但是因为我想用若依偷懒,所以必须得用elementUi,很多文章说是vue - V命令查看vu
-
解决pip install xxx报错SyntaxError: invalid syntax的问题
python--pip install xxx报错SyntaxError: invalid syntax 在安装好python后,进入python运行环境后,因为我要用pip安装开发Web App需要的第三方库,执行pip install aiohttp,发现会报错SyntaxError: invalid syntax,刚开始以为是拼写或者空格问题或者python版本问题,结果用pip3还是一样的. 然后百度了一下,发现原来用pip安装时都要在cmd命令行里启动的,而在python中无法运行.退
-
vue3使用别名报错问题的解决办法(vetur插件报错问题)
解决vue3使用别名报错问题: 在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名. 见于项目根路径下的 tsconfig.json "baseUrl": ".", "paths": { "@/*": [ "src/*" ] } "include": [ "src/**/*.ts", "src/**/*.tsx"
随机推荐
- UBB代码在论坛中的应用
- 详解Vue 开发模式下跨域问题
- Java虚拟机JVM性能优化(二):编译器
- C#中的cookie编程简单实例与说明
- php将字符串全部转换成大写或者小写的方法
- iOS开发中的ViewController转场切换效果实现简介
- 使用GruntJS链接与压缩多个JavaScript文件过程详解
- 24条货真价实的PHP代码优化技巧
- 研究了一下div+css的高度自适应问题
- 技术男用来对妹子表白的百度首页
- javamail实现注册激活邮件
- Javascript中函数名.length属性用法分析(对比arguments.length)
- 浅谈MySQL存储过程中declare和set定义变量的区别
- Windows Vista手动安装SATA硬盘驱动全过程
- javascript 动态设置已知select的option的value值的代码
- JavaScript 栈的详解及实例代码
- linux VPS之间网站数据的备份与恢复(网站迁移教程)
- 卸载ZkeysPHP 后iis网站出现Service Unavailable 解决办法
- asp.net 多字段模糊查询代码
- 入门典籍之Linux用户安全

