通过idea打包项目到docker的操作方法
很多小伙伴一直想知道如何把项目放到docker中运行,今天就为大家带来如何将自己的项目发布到docker中(Centos)
安装虚拟机下载docker
直接访问官网 链接: docker官方文档.
1、打开官方首页,选择download and install

2、选择docker for linux

3、选择centos版本(这里要根据自己的系统选择合适的版本)

4、直接按照官网的操作来(选择自己必要的步骤)

1)删除之前已经安装的docker(必选)
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
2)安装yum工具包(必选)
sudo yum install -y yum-utils
3)添加docker 仓库(必选)
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
4) 可选参数,根据自己的选择添加(可选)

5)安装docker 引擎(必选 若安装其他版本 可以跳过此步)
sudo yum install docker-ce docker-ce-cli containerd.io
6)查看可选版本的docker(若已完成第五步可跳过此步)
yum list docker-ce --showduplicates | sort -r
7) 根据需要安装特定版本的docker(若已完成第五步可跳过此步)
sudo yum install docker-ce-<VERSION_STRING> docker-ce-cli-<VERSION_STRING> containerd.io
8)启动docker(必选)
sudo systemctl start docker
9)设置docker 开机自启动(可选)
systemctl enable docker
10)设置docker镜像加速(可选,可以提高镜像的下载速度)
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://sfgi0c9b.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
5、自此docker 已经安装完毕,这里通过一个手动将一个web项目部署到镜像中的方法来测试docker 的状态,若想了解idea如何发布项目到docker 可以跳过这一步
手动部署web项目到docker
1、创建一个web项目并打包(war)
链接: 下载项目.
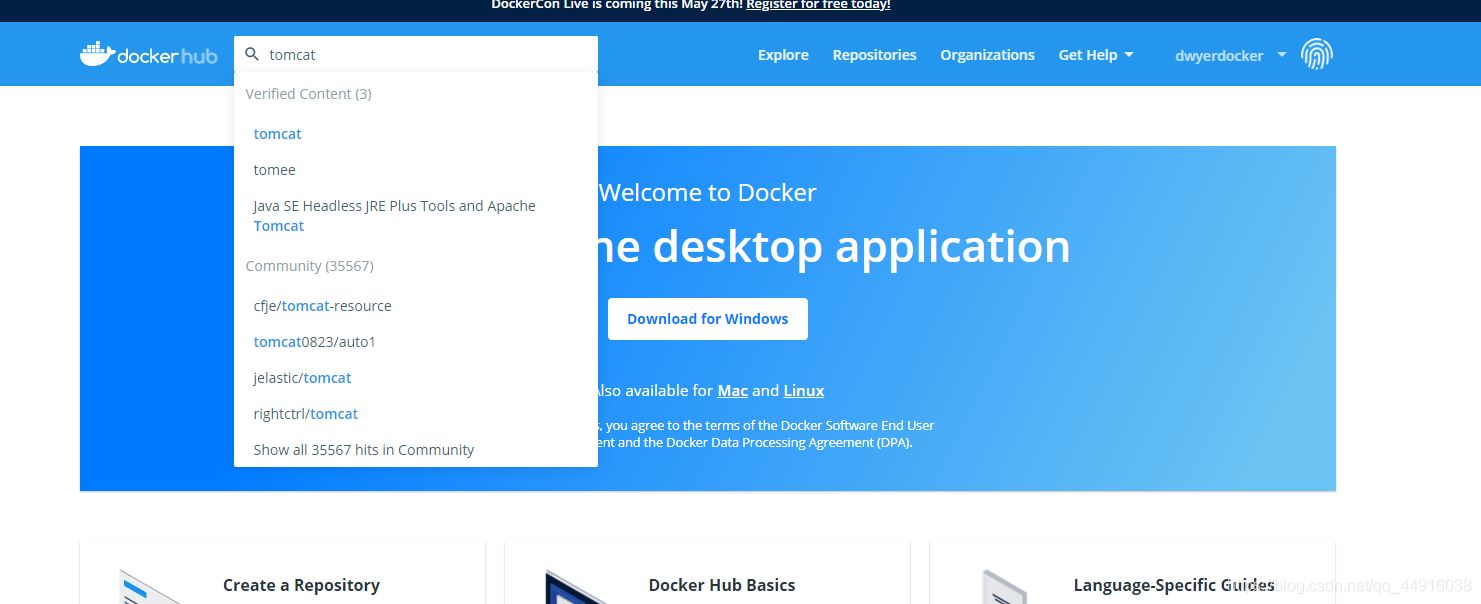
2、下载tomcat镜像
所有的镜像都可以去docker hub上搜索
链接: docker hub.


安装tomcat8 选择tags标签页 选择版本

docker pull tomcat:8.5-jdk8-corretto
下载镜像

3、查看下载好的镜像
docker images

4、运行该镜像的一个实例
创建文件夹
mkdir -p /mydata/tomcat/webapps
将我们的web项目上传到/mydata/tomcat/webapps目录下
安装rz命令(如果有文件传输工具可以用自己的)
yum install lrzsz
cd /mydata/tomcat/webapps
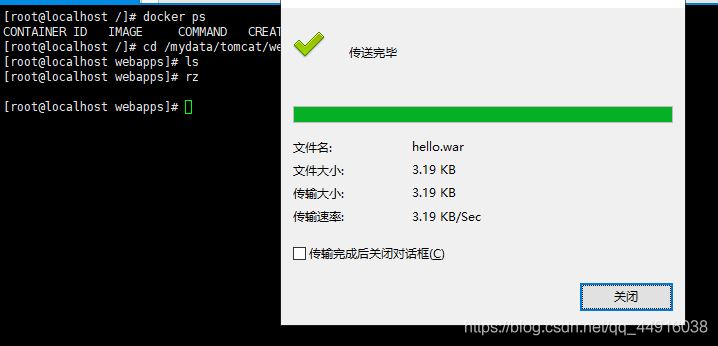
执行rz命令上传文件
rz

查看文件是否存在
ls

启动tomcat实例
docker run --name tomcat -itd -v /mydata/tomcat/webapps:/usr/local/tomcat/webapps -p 8080:8080 d2b
d2b 为镜像id的前三个字母 可以全写 也可以写镜像名加tag的形式
–name 为实例起一个名字
-v 挂载目录 将容器外的mydata/tomcat/webapps与容器内的/usr/local/tomcat/webapps目录挂载一起 方便我们上传项目可以直接在外部上传,而不用进入到容器内部
-p 将内部的8080端口与外部的8080端口绑定起来 我们可以通过外部的8080端口访问到容器内部的8080端口
这三个参数最重要的参数 其他参数可自行参照docker run 参数表自行查看学习
链接: docker run 参数.

我们看到当前的项目包已经解压
查看实例运行
docker ps (查看运行中的实例) docker ps -a (查看所有的实例,包括启动跟为启动的)

我们可以看到 实例已经启动
访问试一下效果
5、如何修改成80端口号?
1)停止并删除原有的实例
docker stop tomcat docker rm <实例id>

2)重新运行一个实例 映射80端口
docker run --name tomcat -itd -v /mydata/tomcat/webapps:/usr/local/tomcat/webapps -p 80:80 d2b
3)进入容器内部
docker exec -it tomcat /bin/bash tomcat为刚才起的实例名
4)找到/usr/local/tomcat/conf/server.xml 进行更改 进入到容器内部 就和外部操作一样了
vi /usr/local/tomcat/conf/server.xml

5)退出容器
exit
6)重启容器
docker restart tomcat //设置容器开机自启动 docker update --restart=always <容器名字>
6、如何把容器打包在其他地方部署?
我们可以把制作后好的容器进行打包成镜像
1)容器打包成镜像
docker commit -a -m <容器id> <自己起的容器的名字>
docker commit -a "zhnagdong" -m "测试" d98 tomcattest
2)查看打包完成的镜像
docker images

然后导出镜像 两种方法 第一种直接导出文件的形式 进行移动 第二种通过上传到docker hub然后通过远程拉取的方式
3)通过导出文件的方式
直接运行命令
docker save -o tomcat.tar 814 //-o 代表保存成文件 814镜像的id

在合适的地方 导入容器
docker load --input tomcat.tar 或 docker load < tomcat.tar
4)通过上传到docker 仓库的形式 (要有docker hub 的账号 需要先注册)
首先需要打个tag
docker tag tomcattest:latest dwyerdocker/tomcattest:v1
//tomcattest:latest 格式为REPOSITORY:TAG
// dwyerdocker/tomcattest:v1 格式为 username/name:tag name与tag自己起 username必须是docker hub上的用户名 不然无法推上去仓库

登陆docker hub 账号
docker login
推送镜像到远程仓库
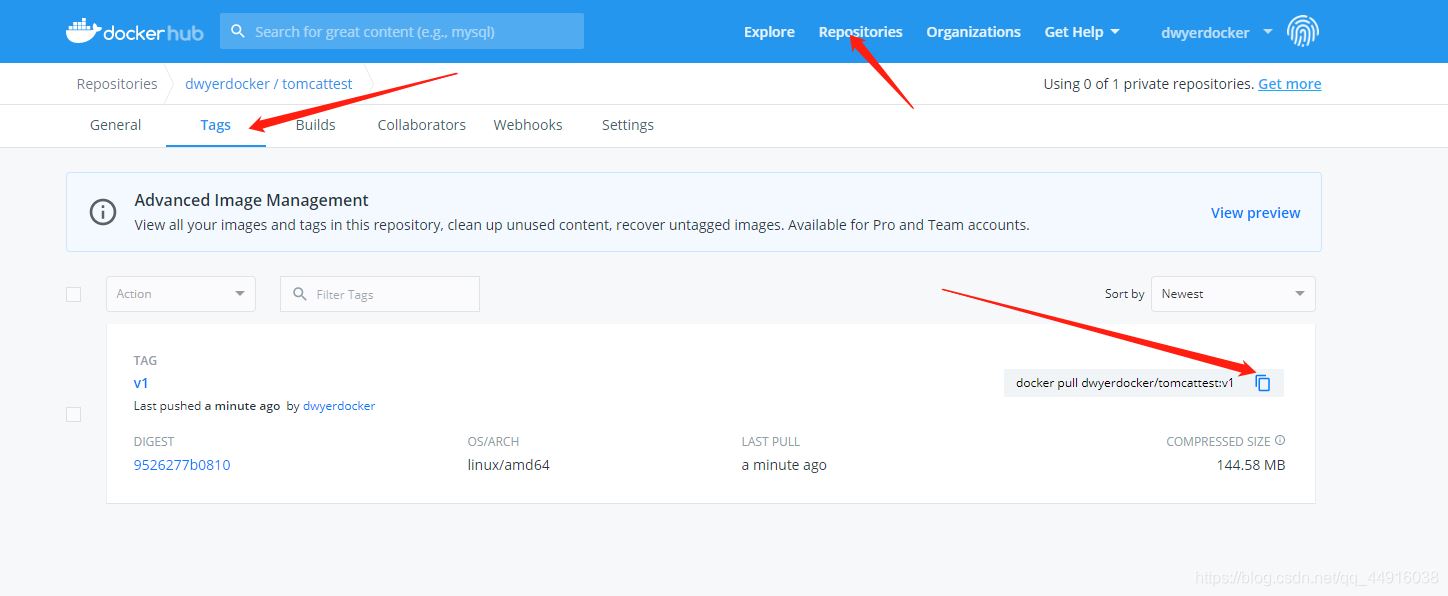
docker push dwyerdocker/tomcattest:v1
来到我们的仓库 再合适的地方拉取我们的镜像就可以了

以上就是我们docker的基本使用,下面将为大家讲解如何用idea构建docker镜像并部署项目
通过idea部署项目到docker
1、首先我们小修改docker配置文件 让远程可以访问
由于我们的docker 默认不支持我们的tcp协议 我们要在让tcp协议生效
打开docker 的配置文件
vi /lib/systemd/system/docker.service

在 Execstart最后配置tcp协议 -H tcp://0.0.0.0:2375

重启docker
systemctl daemon-reload systemctl restart docker
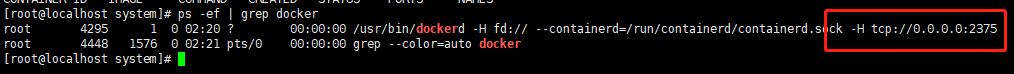
查看进程信息 我们发现此时docker 已经支持tcp协议
ps -ef | grep docker

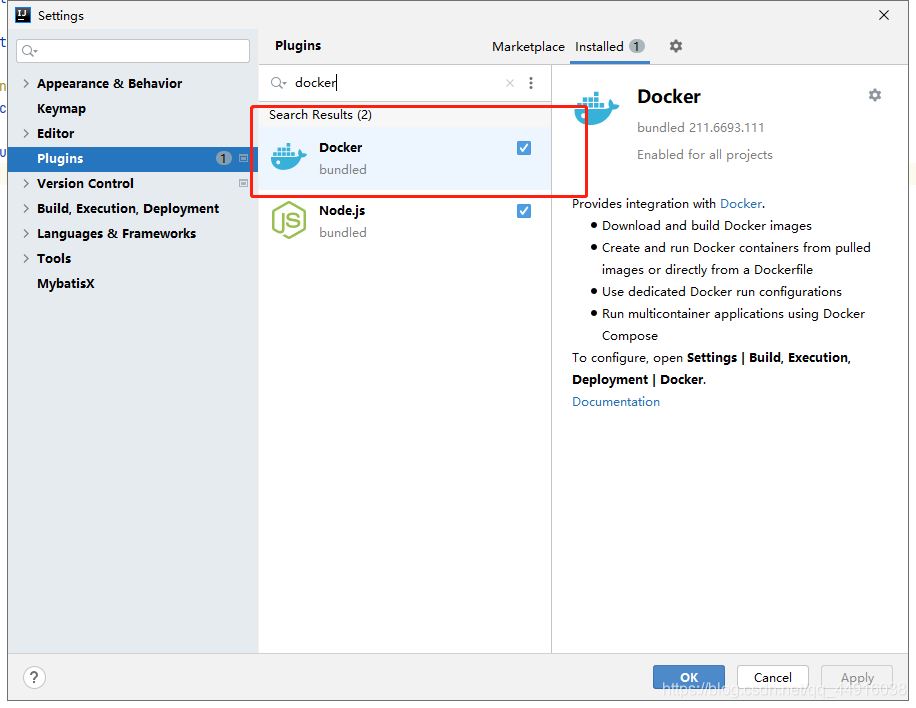
2、确保idea安装了docker 插件

3、在根路径下创建DockerFile文件

FROM java:8 VOLUME /tmp ADD /target/spring-demo-0.0.1-SNAPSHOT.jar app.jar EXPOSE 8080 ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
4、测试docker 是否连通

若访问超时 查看防火墙是否未关闭
systemctl stop firewalld
5、添加配置

配置暴露的端口号


6、打包项目

7、右键点击部署
部署前最好重启一下docker 注意端口号冲突

8、查看效果

到此这篇关于通过idea打包项目到docker的操作方法的文章就介绍到这了,更多相关idea打包到docker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

