electron打包vue项目的方法 步骤
目录
- 创建项目
- 添加electron-builder
- electron下载失败
- 窗体运行
- 打包exe
- 白屏
创建项目
点击这里
添加electron-builder
1、在项目目录下运行命令:vue add electron-builder
2、electron-builder添加完成后会选择electron版本,直接选择最新版:

electron下载失败
vue add electron-builder下载electron会下载失败,使用淘宝镜像下载:cnpm i electron

窗体运行
1、下载完成后尝试运行electron窗体:npm run electron:serve

2、窗体运行成功:

打包exe
1、运行打包命令:npm run electron:build

2、打包时由于会在github下载包,国内网络一般会失败,需要手动下载nsis与winCodeSign(网络允许的话你也可以自己到github下载,这里我下载分享出来了),点击这里下载,提取码:1uq8,解压后将nsis与winCodeSign复制(替换)到以下目录:

3、复制文件后再次运行打包命令即可打包成功:

4、打包完成后,项目目录下会多出一个dist_eletron,打包出的exe即在其中,此exe需安装后使用:

5、但在dist_eletron的win-unpacked下也会有与项目同名的exe,此exe无需安装即可运行,但依赖同级目录下的文件,不能直接单独使用:

白屏
1、到这里其实打包就已经成功完成了,但你打开exe后会发现与在项目中窗体运行不一样,或者直接白屏,这是由于vue与electron路由模式的原因,vue一般默认history模式。

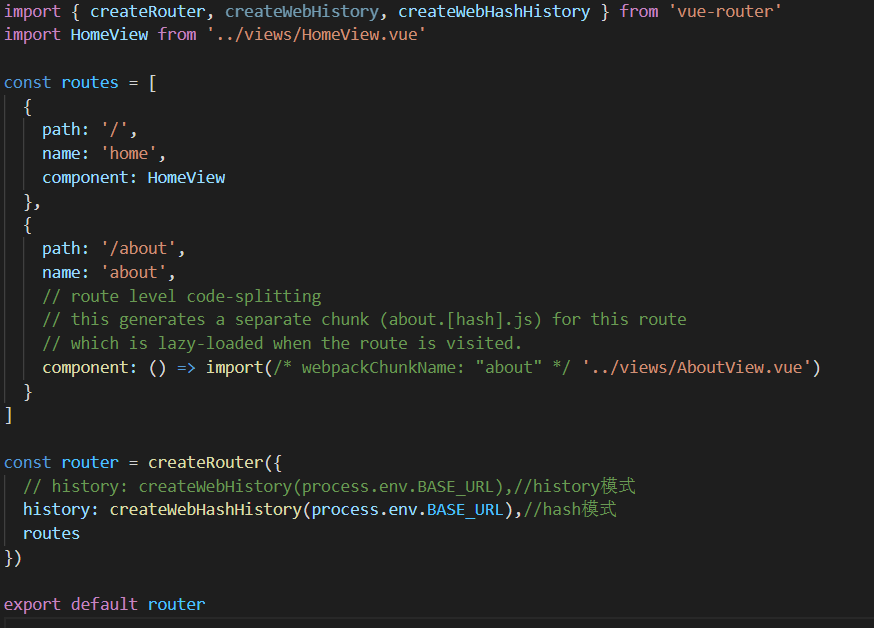
2、需要在router的index.js中修改:从vue-router中引入createWebHashHistory,将createWebHistory(process.env.BASE_URL)改为createWebHashHistory(process.env.BASE_URL)。

若为vue2的项目则直接将mode的值从history改为hash:

3、删除项目中的dist_eletron目录,重新npm run electron:build打包:

4、打包成功:

到此这篇关于electron打包vue项目的方法 步骤的文章就介绍到这了,更多相关electron打包vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Electron + vue 打包桌面操作流程详解
提前准备一个vue项目,也可以使用初始的vue项目 vue init webpack 安装到后边有的会出现报错,可以忽略,启动npm run dev 启动成功就可以 在vue项目下执行下载以下依赖,会用到 cnpm install electron --save-dev cnpm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好 获取Electron的资源 git clone https://github.com/el
-
electron-vue利用webpack打包实现多页面的入口文件问题
项目需要在electron的项目中新打开一个窗口,利用webpack作为静态资源打包器,发现在webpack中可以设置多页面的入口,今天来讲一下我在electron中利用webpack建立多页面入口的踩坑经验. 1.webpack的核心概念 •Entry:入口,Webpack执行构建的第一步从Entry开始: •Module:模块,在Webpack里一切皆模块,一个模块对应着一个文件.Webpack会从配置的Entry开始递归找出所有依赖的模块. •Chunk:代码块,一个Chunk由多个模块组
-
使用electron将vue-cli项目打包成exe的方法
如果你已经做好了一个vue的项目,并且想要将他打包成exe,那么请继续阅读. 首先你可以下载一个demo了解一下. git clone https://github.com/electron/electron-quick-start cd electron-quick-start npm install npm start 这个demo主要就是main.js和package.json 打开main.js const {app, BrowserWindow} = require('electron
-
electron打包vue项目的方法 步骤
目录 创建项目 添加electron-builder electron下载失败 窗体运行 打包exe 白屏 创建项目 点击这里 添加electron-builder 1.在项目目录下运行命令:vue add electron-builder2.electron-builder添加完成后会选择electron版本,直接选择最新版: electron下载失败 vue add electron-builder下载electron会下载失败,使用淘宝镜像下载:cnpm i electron 窗体运行 1
-
用Cordova打包Vue项目的方法步骤
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 现在的打包Vue项目目前流行的就是使用weex和cordova.weex是阿里提供并且Vue的作者也极力推荐的,有兴趣的可以去学习使用一下.下面说说怎么使用cordova打包Vue项目: 第一步:安装cordova,创建好cordova项目. 第二步:修改vue项目 首先修改vue项目的index.html,引入cordova.js.这个引入在浏览器打开会报错.要打包后运行在真机
-
jenkins自动构建发布vue项目的方法步骤
简介 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续.自动的构建/测试软件项目.监控外部任务的运行(这个比较抽象,暂且写上,不做解释).Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行.通常与版本管理工具(SCM).构建工具结合使用.常用的版本控制工具有SVN.GIT,构建工具有Maven.Ant.Gradle. jenkins安装 1.安装JDK yum install
-
pycharm新建Vue项目的方法步骤(图文)
1.首先安装Node.js 官网:https://nodejs.org/zh-cn/ 1)根据自己电脑型号下载好 2)点击安装,傻瓜式一步一步最后完成安装 3)打开CMD,检查是否正常,如果显示了如下则安装正常 2.使用淘宝NPM镜像 大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像. npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用cnpm命令来安装模块了 3.项目初始
-
M1 pro芯片启动Vue项目的方法步骤
目录 引言 安装Homebrew 安装nvm 安装Node 安装结束 引言 双十一剁手,买了m1 pro的MacBook Pro,所有环境需要重新搭一遍,后端项目比较容易,装个idea就可以启动,前端vue真的是不太通,所以研究了一下,搭建环境并启动vue. 安装Homebrew homebrew是mac本很好的管理软件安装的工具,所以拿到mac本的第一时间我就安装了homebrew,由于网络原因很有可能安装失败,用下面的命令可以使用国内镜像,安装速度比较快. /bin/zsh -c "$(cu
-
用electron打包vue项目中的报错问题及解决
目录 1. 首先一定要cd到项目的根目录 2. 接下来运行 如何用electron打包vue项目,请参见我的另一篇文章:如何用electron打包vue项目为桌面应用文件exe 这里,也要提到实际项目中的问题,可能有同志的目录结构和内容有些许差别,就我刚刚遇到的问题来说,常见的问题的有几个问题,以及解决办法如下: 1. 首先一定要cd到项目的根目录 (我这里是app)里面才能运行项目,再重新npm run build,不然的话很有可能出现 “ 系统找不到路径的问题 ”,成功的话会出现下面绿
-
教你用Cordova打包Vue项目的方法
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova.weex是阿里提供并且Vue的作者也极力推荐的,有兴趣的可以去学习使用一下.因为我本身是做angular+ionic的,所以比较青睐cordova,下面我就教大家怎么使用cordova打包Vue项目: 第一步:安装cordova 如果已经安装则直接跳过,否则执行以下命令: npm install -g cor
-
nginx下部署vue项目的方法步骤
今天要用到服务器nginx,还需要把自己的vue的项目部署到服务器上去所以就写一下记录下来. 首先要去nginx官网下下载nginx: 下载地址:https://nginx.org/en/download.html 下载下来会是一个解压包,解压到你想放的文件夹下 运行nginx.exe,然后打开浏览器输入localhost出来如下图片所示就说明成功了: 然后如果没有成功出来的话也不要慌不要怕,可能是你的端口被别的内容所占了这时你就打开你的nginx的目录下找到conf 点击进去然后找到一个ngi
-
9102年webpack4搭建vue项目的方法步骤
前言 首先祝大家元宵节快乐,最近已经好久没有写过文章了,刚好趁着这几天刚刚上班,领导还没有来,偷偷的写一篇关于webpack搭建vue的博客.因为公司使用vue比较多,构建vue项目使用vue-cli显得有点臃肿,感觉还是自己配置比较好些,所以就有了这篇教程.由于水平有限,欢迎大家指正,一起进步. 新建项目 1.新建名为webpackconfig文件夹 2.使用命令 npm init -y 在webpackconfig文件夹中生成package.josn 3.下载依赖包 npm i webpac
-
使用pkg打包ThinkJS项目的方法步骤
在 ThinkJS 的用户群里,经常有开发者提出需要对源码进行加密保护的需求.我们知道 JavaScript 是一门动态语言,不像其他静态语言可以编译成二进制包防止源码泄露.所以就出现了 pkg.nexe 之类的工具,支持将 JS 代码连同 Node 一块打包成一个可执行文件,一来解决了环境依赖的问题,二来解决了大家关心的源码保护的问题. 在pkg 模块的 README 中,罗列了它的几大用处,如果你有下面的几个需求的话建议不妨试试. 为应用提供商业发行版而不用暴露源码 为应用提供 demo 而
随机推荐
- 3种不同方式的焦点图轮播特效分享
- HP ILO2 使用详细教程[图文]
- JavaScript使用Replace进行字符串替换的方法
- 批量复制数据
- 载入jQuery库的最佳方法详细说明及实现代码
- JavaScript从0开始构思表情插件
- python实现域名系统(DNS)正向查询的方法
- 简单介绍SQL Server中的自旋锁
- 基于jquery的选择标签至文本域效果,可多选/可过滤重复/可限制个数的实现代码
- 基于JS如何实现给字符加千分符(65,541,694,158)
- JavaScript编制留言簿程序代码第1/3页
- Android基础之获取LinearLayout的宽高
- TextView显示文本控件两种方法 TextView显示link的方法
- Android实现基于ViewPager的无限循环自动播放带指示器的轮播图CarouselFigureView控件
- 利用FSO取得图像文件信息
- PHP基于反射机制实现自动依赖注入的方法详解
- 详细分析Linux文件系统
- numpy实现合并多维矩阵、list的扩展方法
- python爬虫简单的添加代理进行访问的实现代码
- PHP正则表达式处理函数(PCRE 函数)实例小结

