VUE+element-ui文件上传的示例代码
目录
- 图片上传(ImageCropper)
- 文件上传(el-upload)
- 注意
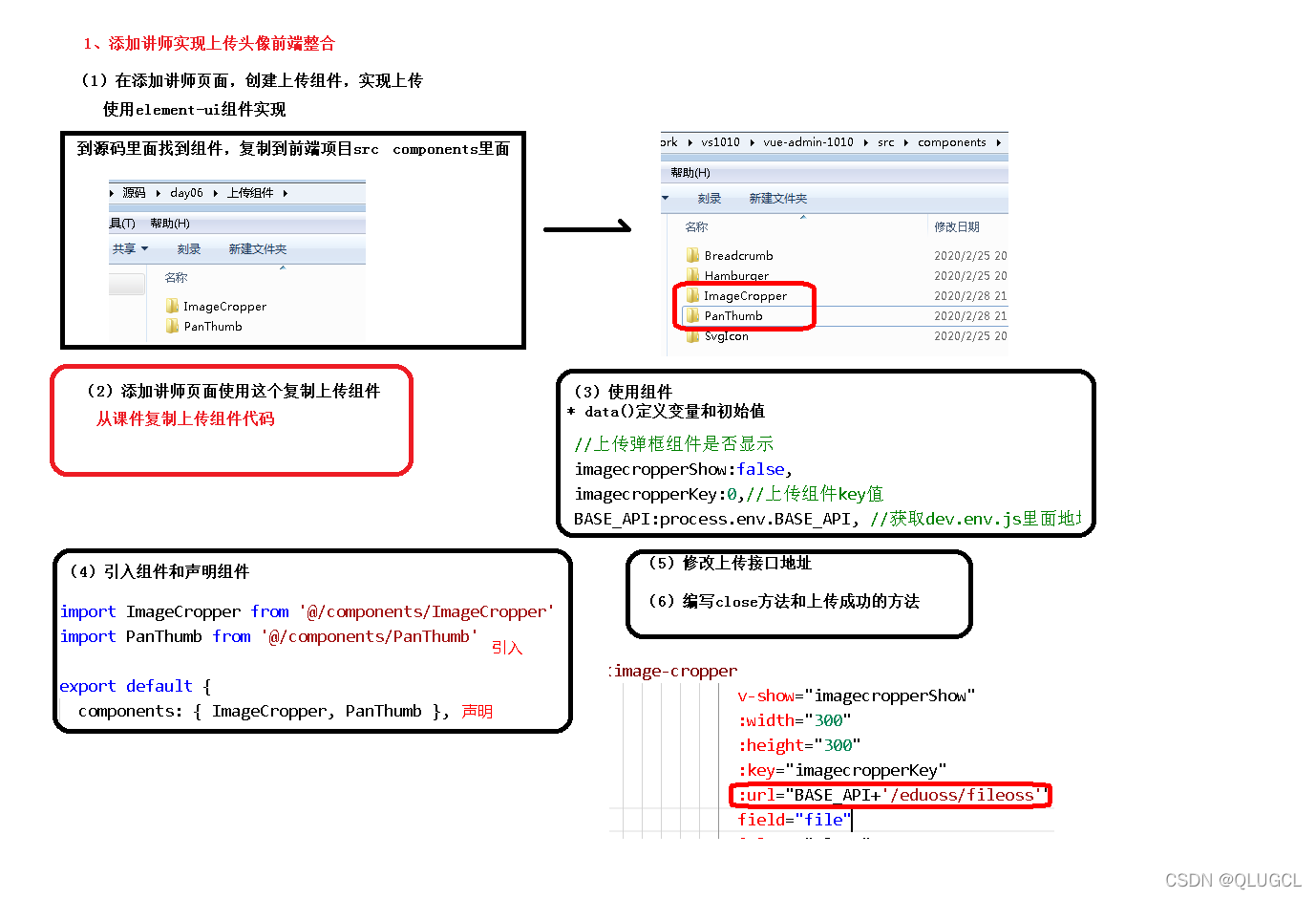
图片上传(ImageCropper)
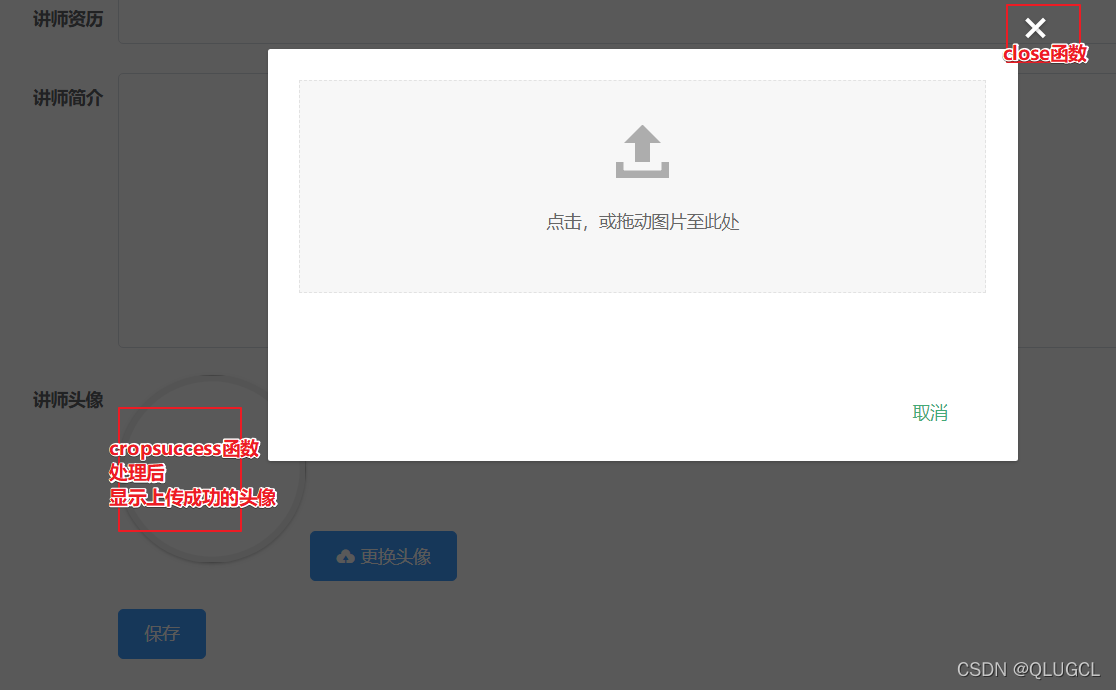
此前端代码自己封装了文件上传,只需要配置后端接口需求URL以及对应的图片上传成功后的处理函数,后端返回OSS生成的图片访问地址,然后cropsuccess函数将上传成功的图像进行显示。
<template>
<div class="app-container">
<!-- 讲师头像 -->
<el-form-item label="讲师头像">
<!-- 头衔缩略图 -->
<pan-thumb :image="teacher.avatar"/>
<!-- 文件上传按钮 -->
<el-button type="primary" icon="el-icon-upload"
@click="imagecropperShow=true">更换头像
</el-button>
<!--
v-show:是否显示上传组件
:key:类似于id,如果一个页面多个图片上传控件,可以做区分
:url:后台上传的url地址
@close:关闭上传组件
@crop-upload-success:上传成功后的回调
field就是起name作用,值要与后端接口的参数一致
-->
<image-cropper
v-show="imagecropperShow"
:width="300"
:height="300"
:key="imagecropperKey"
:url="BASE_API+'/eduoss/fileoss'"
field="file"
@close="close"
@crop-upload-success="cropSuccess"/>
</el-form-item>
</div>
</template>
<script>
//引入调用API层:teacher.js文件
import ImageCropper from '@/components/ImageCropper'
import PanThumb from '@/components/PanThumb'
export default{
components: { ImageCropper, PanThumb },
data() {
return{
teacher:{},
saveBtnDisabled:false, // 保存按钮是否禁用
imagecropperKey:0,//上传组件key值
imagecropperShow:false,
BASE_API:process.env.BASE_API, //获取dev.env.js里面地址
saveBtnDisabled:false // 保存按钮是否禁用,
}
},
methods: {
close() { //关闭上传弹框的方法
this.imagecropperShow=false
//上传组件初始化:防止不能连续上传修改头像
this.imagecropperKey = this.imagecropperKey+1
},
//上传成功后的方法
cropSuccess(data) {
this.imagecropperShow=false
//上传之后,后端接口返回数据(url)类似response
this.teacher.avatar = data.url
//上传组件初始化
this.imagecropperKey = this.imagecropperKey+1
},
}
}
</script>


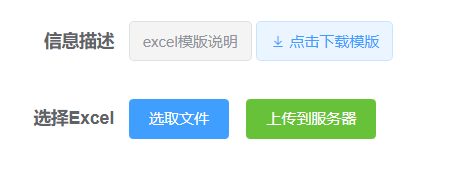
文件上传(el-upload)
<template>
<div class="app-container">
<el-form label-width="120px">
<el-form-item label="信息描述">
<el-tag type="info">excel模版说明</el-tag>
<el-tag>
<i class="el-icon-download"/>
<a :href="'/static/01.xlsx'">点击下载模版</a>
</el-tag>
</el-form-item>
<el-form-item label="选择Excel">
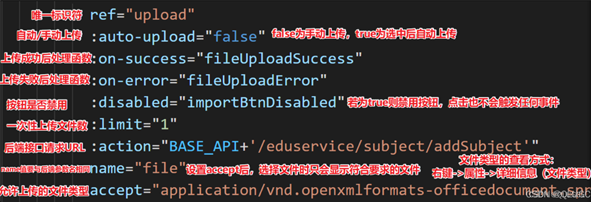
<el-upload
ref="upload"
:auto-upload="false"
:on-success="fileUploadSuccess"
:on-error="fileUploadError"
:disabled="importBtnDisabled"
:limit="1"
:action="BASE_API+'/eduservice/subject/addSubject'"
name="file"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button
:loading="loading"
style="margin-left: 10px;"
size="small"
type="success"
@click="submitUpload">上传到服务器</el-button>
</el-upload>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
BASE_API: process.env.BASE_API, // 接口API地址
importBtnDisabled: false, // 按钮是否禁用,
loading: false
}
},
created() {
},
methods:{
//点击按钮上传文件到接口里面
submitUpload() {
this.importBtnDisabled = true
this.loading = true
// js: document.getElementById("upload").submit()
this.$refs.upload.submit()
},
//上传成功
fileUploadSuccess(response) {
//提示信息
this.loading = false
this.$message({
type: 'success',
message: '添加课程分类成功'
})
//跳转课程分类列表
//路由跳转
this.$router.push({path:'/subject/list'})
},
//上传失败
fileUploadError() {
this.loading = false
this.$message({
type: 'error',
message: '添加课程分类失败'
})
}
}
}
</script>


注意
name属性值要与后端接口参数MultipartFile的变量名一致,否则无法映射匹配传值。
前端标识符属性值和后端参数名称(实体类中属性名)保持一致,否则无法直接映射传参,导致后端接收不到数据。
到此这篇关于VUE+element-ui文件上传的文章就介绍到这了,更多相关VUE+element-ui文件上传内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

