分享几个快速提升工作效率的小工具(Listary等)
给方法名命名的工具
不知道你是否有在给方法或者类起一个合适的方法名而苦苦思索,或者用翻译软件来进行翻译。现在有一个很好用的插件来了。四不四很期待。现在就让它隆重登场吧。Translation
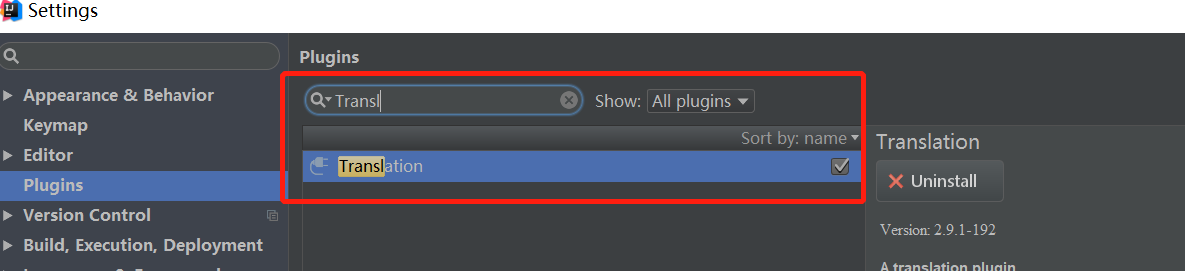
直接在 Settings--->Plugins 中搜索Translation 进行安装就可以了。

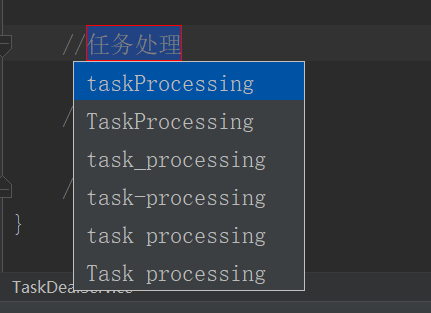
安装后插件之后,接下来就是使用插件了,最简单的使用方法就是,描述好你想定义的方法的主要作用,如下:我有个任务处理的方法。在描述上右键 有两个选项栏,一个是Translate,一个是Translate and Replace。如果仅仅只需要翻译的话,则选Translate。如果是要定义一个方法名,则选Translate and Replace

如下图,我选中了Translate and Replace,这里出现了几个备选项,按照Java方法的命名规则,毫无疑问选择第一个,是不是超级简单呀。


当然,还有其他的技术细节可以访问TranslationPlugin
搜索工具
接下来介绍的这个工具也是一个很好用的工具,您是否还在用Windows系统自带的搜索栏来搜索文件?是否曾经苦苦找一个深藏很久的文章而不得呢?我的friends,该升级装备了。
在网络上搜索资源我们有百度,谷歌等搜索引擎。在自己电脑里搜索理应也有这样的搜索引擎呀,现在它来了。Listary :一款免费的搜索本地文件的入口,可以理解为本地版的搜索引擎。

这样的搜索框是不是简洁的一逼。下面就来详细介绍一下它吧。

下载
提供下载链接:下载Listary
也可以去官网下载:Listary管网
下载之后就是安装,安装很简单,一直点下一步就可以了。
使用
下载好之后就是使用了,我们连续点击两次Ctrl按钮就可以调出Listary的搜索框 。

Listary的功能非常强大,我这边从常用的功能开始说。
根据名称模糊搜索文件或者文件夹
按照文件名模糊匹配,比如我想搜索一下 名称包括 学习资料的文件或者文件夹。

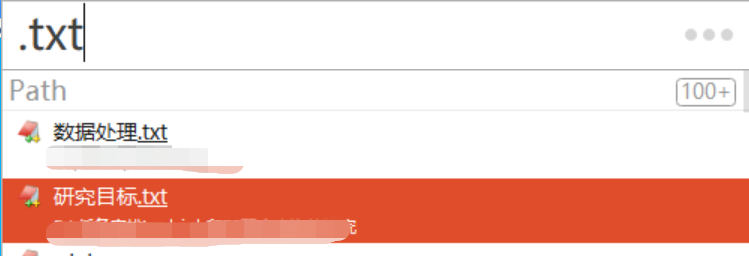
搜索某种类型的文件,如下就是搜索所有类型是 .txt的文件

大家可能有疑问了,这一下子又是文件,又是文件夹的,我只想要搜索文件夹,或者只想搜索文件,怎么搞。针对这个痛点,Listary 也有解决办法。在底部导航栏中找到Listary的图标,右键Options。如下图所示:

然后,找到search,这里罗列了,各种文件类型的关键字,比如文件夹的关键字是folder,文件的关键词是 file。使用的方式是 keyword: search query或者 search query keyword:

只搜索名称包括 学习资料的文件夹,只需要输入 folder:学习资料

只查询图片和文件等也是类似的,在此就不在赘述了。当然我们也是可以自定义搜索关键词。比如:我这里定义了一个搜索Java类的关键字

牛刀小试一下,搜索名称叫TaskDealService的类。

这就非常方便我们开发人员搜索某个类文件了,因为,有时候你不知道这个类在哪个项目中,通过IDEA搜索也是有点费事。
说完了,本地资源的搜索之后,让我们试试高级一点的功能吧。
我们还是在Options中找到 Keywords导航栏, 其中百度搜索的关键词是 bd,那么调起百度搜索的方法是 bd {query}

比如我要通过百度搜索 台湾省,只需要输入 bd 台湾省

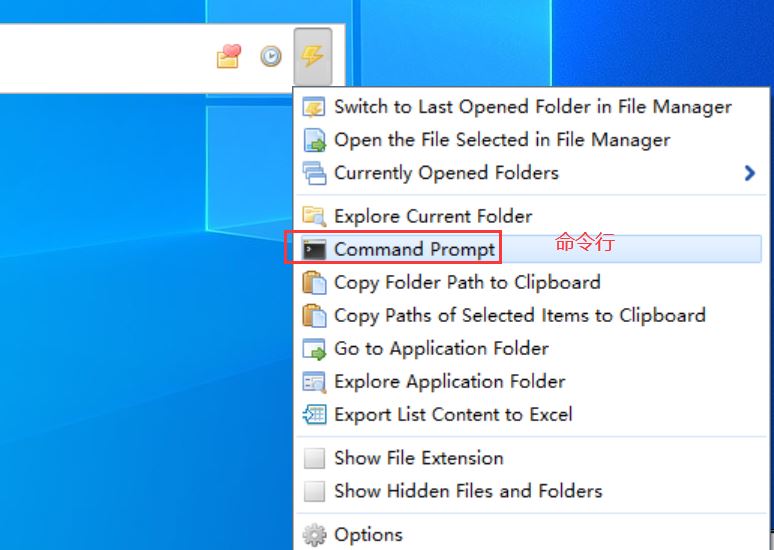
直接打开命令行界面

总结
本文介绍了两个很实用的工具,特别是Listary可以非常方便快捷的帮助我们搜索文件等等。
结尾彩蛋
小伙伴们如果有用的比较好的工具,欢迎留言交流。
到此这篇关于分享几个快速提升工作效率的小工具(Listary等)的文章就介绍到这了,更多相关提升工作效率工具内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

