浅谈Visual Studio 2019 Vue项目的目录结构
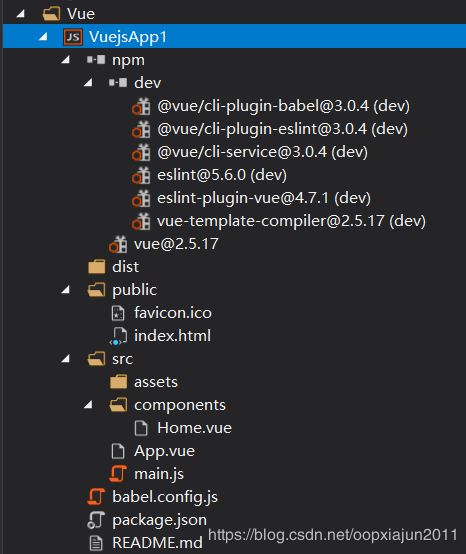
Visual Studio 2019 Vue项目 创建成功后可看到如下结构 Visual Studio 2019配置vue项目

具体文件结构如下图


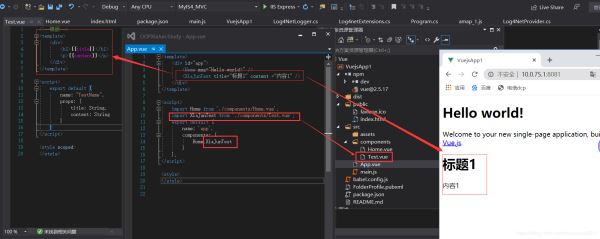
模版使用

入口文件: public/index.html 和 src/main.js
总结
到此这篇关于Visual Studio 2019 Vue项目 目录结构的文章就介绍到这了,更多相关visual studio 2019 vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
浅谈Visual Studio 2019 Vue项目的目录结构
Visual Studio 2019 Vue项目 创建成功后可看到如下结构 Visual Studio 2019配置vue项目 具体文件结构如下图 模版使用 入口文件: public/index.html 和 src/main.js 总结 到此这篇关于Visual Studio 2019 Vue项目 目录结构的文章就介绍到这了,更多相关visual studio 2019 vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
Visual Studio 2019 使用 Live Share的教程图解
推荐阅读: 大早上更新了Visual Studio 2019 试用一下 一.前言 Visual Studio 2019 在今天发布(北京时间)了,这次带来了一个比较有趣的 Live Share 功能,使用它可以进行更好的协作开发.主要功能: 更多资料可看官方介绍: •Visual Studio 实时共享 •什么是Visual Studio Live Share? 二.Visual Studio Code 注意事项 Live Share 可以在 Visual Studio 2019 和 Visua
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
在Visual Studio 2019中修改项目名的方法
1.需求场景 场景一:开始创建项目时,瞎起了一个名字,等后面开发了一部分功能后突然想改名. 场景二:想从一个老项目的基础上开发一个新项目. 2.操作步骤 2.1 重命名解决方案 [解决方案]右键选择[重命名],将OldSlnName重命名为NewSlnName 2.2 重命名项目名 [项目(OldProject)]右键选择[重命名],将OldProject重命名为NewProject 2.3 修改程序集名称及命名空间 [项目(NewProject)]右键选择[属性] 2.4 全局替换项目名 在整
-
Visual Studio 2019创建C++ Hello World项目的方法
最近准备入坑c++ 使用visual studio来配c++环境,虽然visual studio很笨重,但轻松啊~~,安装后什么都不用管,就能跑c++代码了:P 不过启动项目就有一个很尴尬的问题,记录简单一下. 1.新建一个空项目 由于visual studio写代码,一定要新建工程,我们这边选择空的项目 即可 2.新建源文件 注意:只要这样创,源文件才进该项目,才能启动.调试 3.编写代码 4.启动调试 快捷键Ctrl + F5 进行编译和运行,或者点击箭头图标 到此这篇关于Visual St
-
Visual Studio 2019 如何新建 Win32项目的方法步骤
新建VS2019 Win32项目 VS2017.VS2019对新建项目类型进行了重新归类,创建传统Win32项目具体步骤如下: 单击文件(File) -> 新建(New) -> 项目(Project) 选择新建 Windows桌面向导(Windows Desktop Wizard)项目类型 配置选项:应用程序类型选择 桌面应用程序 (.exe) (Desktop Application (.exe)),其它选项勾选 空项目(Empty project) 创建效果 建立出来的库与Visual
-
visual studio 2019正式版安装简单教程
visual studio 2019 2019年4月2日发布正式版今天终于有时间了在机器上安装了体验了一下,环境WIN10企业版固态硬盘+机械硬盘,原来安装有visual studio 2017 废话不说,直接上截图 由于考虑到空间问题还是安装在了机械硬盘下,肯定没有固态启动速度快影响效率. 下载速度还可以吧电信50M宽带,大约下载和安装40分钟左右,安装选择上我也没有全部安装,只安装了LINUX C++ NETCORE ASP.NET WEB 开发 NODEJS开发等 经过等待一段时间后安装完
-
大早上更新了Visual Studio 2019 试用一下
一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像xcode.. 2.菜单 2019 2017 2019将解决方案名放到了菜单右边, 比2017少了顶部一条,敲代码的空间更大了一点,但感觉菜单太靠近顶部了,有点压抑有木有 二.参照帮助文档看看新功能 1.代码清理.修复 编辑器下面多了个小刷子,下拉选项中选择配置 可以选择多个累加到默认配置中,点击小刷子或者按ctrl+K,ctrl+E自动执行设置的多个修复项.
-
详解Visual Studio 2019(VS2019) 基本操作
卸载/加载项目 1.卸载项目:不删除项目代码,但是停止对该项目的一切使用和调用(好处是保留代码) 2.加载项目:重新加载已停用的项目,可以继续使用和调用 修改VS主题风格 工具–>选项–>环境–>常规 修改字体 工具–>选项–>环境–>字体和颜色 设置程序启动项 右键解决方案–>选择属性(VS默认是单启动项) 快速创建属性 光标要在[字段]附近 快捷键:[Ctrl+r+e](按住Crtl,先按r,再按e) 直接回车就可以 VS常用快捷键 代码对齐:Ctrl+k+d
随机推荐
- 初学web标准的几个误区
- pycharm 使用心得(三)Hello world!
- Java 中This用法的实例详解
- 解析Tomcat 6、7在EL表达式解析时存在的一个Bug
- 详谈js对url进行编码和解码(三种方式的区别)
- 利用OpenVSwitch在多台主机上部署Docker的教程
- phpmyadmin出现#2003服务器无响应解决方法小结
- 关于mysql数据库格式化简单介绍
- Node.js 异步异常的处理与domain模块解析
- 深入理解Python中的*重复运算符
- CSS做一个超链接的陷下效果
- 49个决定成败的人生细节
- 使用HTTP api简单的远程执行PowerShell脚本
- 一步一步制作jquery插件Tabs实现过程
- 使用 JavaScript 进行函数式编程 (一) 翻译
- 全面理解JavaScript中的闭包
- Javascript中数组sort和reverse用法分析
- chrome原生方法之数组
- c# 删除所有的空文件夹的小例子
- Android带进度条的下载图片示例(AsyncTask异步任务)

