vue中destroyed方法的使用说明
我们从destroyed的字面意思可知,中文意为是“销毁”的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如:
// 销毁监听事件
destroyed() {
window.removeEventListener('resize', this.resizeWin)
}
从上函数可知,当用户离开页面的时候便会销毁监听事件。
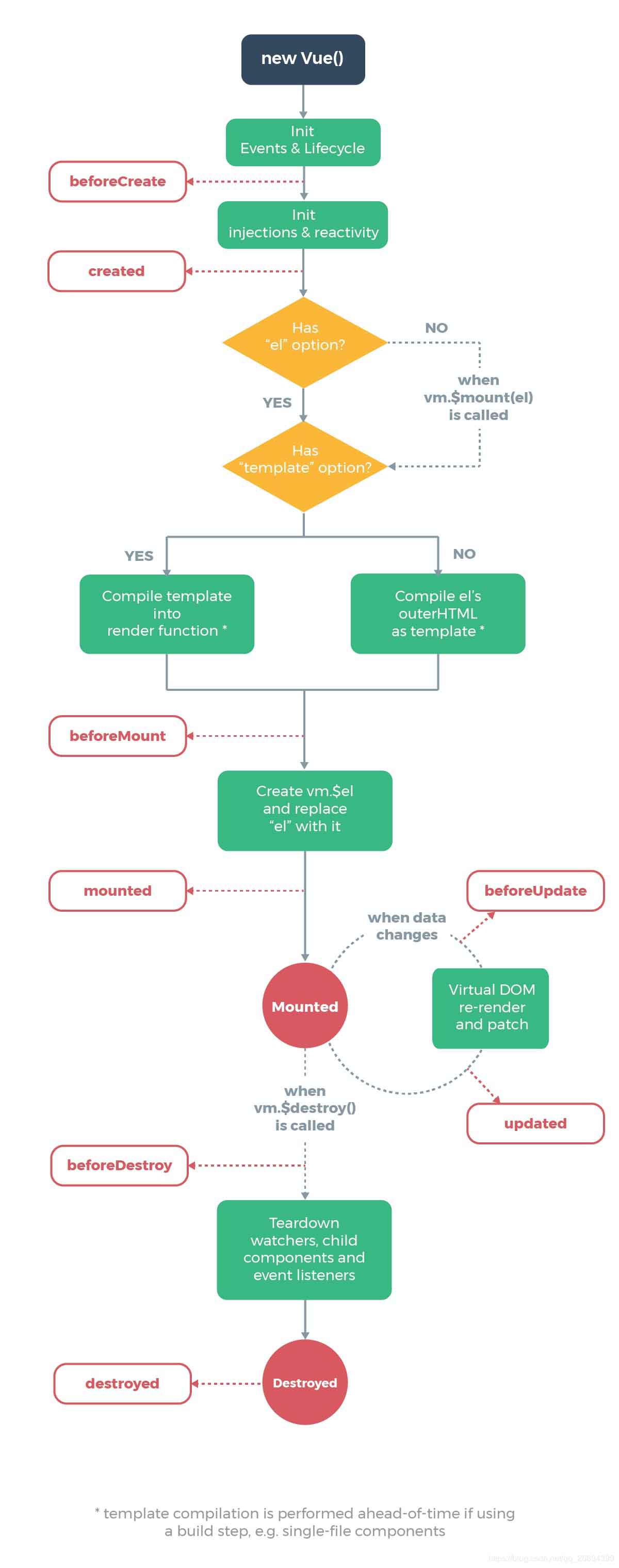
补充知识:vue页面刷新时,执行了哪些生命周期——谨慎使用beforeDestroy和destroyed
先来回顾一下vue实例的生命周期(以下图片来自官方文档)。

我的项目中某个组件在localstorage中存了数据,要求离开页面时需要把localstorage中相应的数据清空。于是我将清空storage的代码写在了beforeDestroy中。但在刷新页面时,storage并没有被清空。
经过测试发现,在页面刷新时,实例依次执行了beforeCreate(),created(),beforeMount(),mounted(),beforeUpdate(),updated()。并没有来得及执行destroy,与把页面关闭再重新打开的效果是一样的。所以在beforeDestroy或destroyed时执行的代码,要额外考虑一下对页面刷新的处理。
以上这篇vue中destroyed方法的使用说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue中keep-alive组件的入门使用教程
一.问题触发并解决 最近自己在写vue练习,内容相对简单,主要是对vue进行熟悉和相关问题发现,查漏补缺.简单说下练习的项目内容及问题的产生: 练习使用的vue-cli 2.0脚手架搭建,内容就是简单的仿音乐播放app,功能也相对简单,大体就是单页router切换各个专辑列表,点击进入专辑内容页面,单击歌曲名称可以进行播放.暂停.下一曲功能. 简单的背景介绍完了,说下问题产生的情形:在从整个歌曲列表页点击跳转到单个专辑列表页,然后点击返回按钮返回歌曲列表页时,页面保存了之前的浏览位置,但是接口重
-
详解Vue中的基本语法和常用指令
什么是vue.js Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex) Vue.js 是前端的**主流框架之一**,和Angular.js.React.js 一起,并成为前端三大主流框架! Vue.js 是一套构建用户界面的框架,**只关注视图层**,它不仅易于上手,还便于与第三方库或既有项目整合.(Vue有配套的第三方类库,可以整合起来做大型项目的开发) Vue
-
vue中组件的3种使用方式详解
前言 组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码. 在vue angular react三大前端框架的大前端时代.许多人选择了vue,在 github 上的star,vue已经超过react的数量了.虽然star并不能代表vue更强,不过在发展速度上看来,vue确实很快. 在模块化的前端时代,万物皆组件,vue学习组件是必不可少的. 可是在大多数人熟悉了纯html.jq之后,在初次接触vue的组件时候,却是满脸蒙蔽. 今天咱们以最简单的方式,带vue小白童鞋们
-
Vue 中mixin 的用法详解
说下我对vue中mixin的一点理解 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情况下引入组件有什么区别? 组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作,单本质上两者还是泾渭分明,相对独立. 而mixins则是在引入组件之后,则是将组件内部的内容如data等方法.method等属性与父组件相应内容进行合并.相当于在引入后,父
-
vue中destroyed方法的使用说明
我们从destroyed的字面意思可知,中文意为是"销毁"的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如: // 销毁监听事件 destroyed() { window.removeEventListener('resize', this.resizeWin) } 从上函数可知,当用户离开页面的时候便会销毁监听事件. 补充知识:vue页面刷新时,执行了哪些生命周期--谨慎使用beforeDestroy和d
-
Vue中使用方法、计算属性或观察者的方法实例详解
熟悉 Vue 的都知道 方法methods.计算属性computed.观察者watcher 在 Vue 中有着非常重要的作用,有些时候我们实现一个功能的时候可以使用它们中任何一个都是可以的,但是它们之间又存在一些不同之处,每一个都有一些适合自己的场景,我们要想知道合适的场景,肯定先对它们有一个清楚的了解,先看一个小例子. <div id="app"> <input v-model="firstName" type="text"&
-
在vue中封装方法以及多处引用该方法详解
步骤: 1.先建立一个文件,放你想封装的方法:然后导出: 部分代码: 注: 导出这个地方需要特别注意:如果是一个对象的话:export 对象:如果是一个函数的话:export { 函数 } 2.引入文件: 补充知识:vue uni-app 公共组件封装,防止每个页面重复导入 1.公共插件 实现目标,将公共组件或者网络请求直接在this中调用,不需要再页面引用 #例如网络请求 var _this = this; this.api.userInfo({ token: '' } #通用工具 _this
-
java中concat()方法的使用说明
concat()方法介绍: 将几个字符串连接到一起. 例如: s = s.concat(str1);//将字符串str1接到字符串s后面 s = s.concat(str2);//将字符串str1接到字符串s后面 代码: public class Test { public static void main(String[] args){ String s = "厉害了,"; String str1 = "我的"; String str2 = "国!&qu
-
vue中install方法介绍
目录 1.全局注册组件 2.全局自定义指令 vue提供install可供我们开发新的插件及全局注册组件等 install方法第一个参数是vue的构造器,第二个参数是可选的选项对象 export default { install(Vue,option){ 组件 指令 混入 挂载vue原型 } } 1.全局注册组件 import PageTools from '@/components/PageTools/pageTools.vue' import update from './update/in
-
Vue中render方法的使用详解
先说一下对官网上demo的个人理解: <!DOCTYPE html> <html> <head> <title>Vue的render方法说明</title> <script src="vue.js"></script> </head> <body> <div id="app"> <child :level="1">
-
js中slice()方法的使用说明
该Javascript示例解释:这个示例用到了数组(Array)对象的Slice(start,[end])方法,该方法返回一个新数组,包含了源函数从start到 end 所指定的元素,但是不包括end元素,比如a.slice(0,3):如果 start 为负,将它作为 length + start处理,此处 length 为数组的长度,比如a.slice(-3,4),相当于a.slice(2,4).如果 end 为负,就将它作为 length + end 处理,此处 length 为数组的长度,
-
vue中实现在外部调用methods的方法(推荐)
1.首先定义一个公共的vue组件: var eventHub = new Vue(); 2.在事件当前的组件中,在created中,用$on向公共的组件eventHub传递,translate是自定义的,getCardNum(data)是要在外部调用的方法; eventHub.$on('translate', function (data) { that.getCardNum(data); }); 3.最后在父组件中,注意负组件要用一个变量保存,var vm = new Vue({}): 4.在
-
vue中的get方法\post方法如何实现传递数组参数
目录 get方法\post方法如何传递数组参数 第一部分:vue中get方法如何传递数组参数 下面列出我的接口格式及解决方法的源码 vue get与post传参方式 1.post:用data传递参数 2.get:用params传递参数 3.delete:params传递参数 get方法\post方法如何传递数组参数 背景:项目中突然来了一个post方法传array数组的参数,且该数组参数是循环遍历所有元素按照get方法传参形式进行参数传递的,对于小白的我真的是一个打击呀.但是为了完成任务不能放弃
-
Vue 2.0学习笔记之Vue中的computed属性
Vue中的 computed 属性称为 计算属性 .在这一节中,我们学习Vue中的计算属性如何使用?记得在学习Vue的模板相关的知识的时候,知道在模板内可以使用表达式,而且模板内的表达式是非常的便利,但这种遍历是有一定的限制的,它们实际上是用于一些简单的运算.也就是说,如果在模板中放入太多的逻辑会让模板过重而且难以维护.咱们先来看一个示例: <div id="app"> <h1>{{ message.split('').reverse().join('') }}
随机推荐
- 在RowCommand事件中获取索引值示例代码
- 如何设计高效合理的MySQL查询语句
- php给图片添加文字水印方法汇总
- 详解php比较操作符的安全问题
- php数组对百万数据进行排除重复数据的实现代码
- JavaScript实现信用卡校验方法
- 基于Python实现文件大小输出
- Android WebView线性进度条实例详解
- Linux查找占用的端口,并杀死进程的方法
- jquery对象和javascript对象即DOM对象相互转换
- asp实现图片右键滑轮控制大小的函数
- 基于jquery完美拖拽,可返回拖动轨迹
- jquery实现文本框textarea自适应高度
- jQuery获取checkbox选中的值
- js获取指定的cookie的具体实现
- 如何在CISCO路由器上禁止BT下载
- Python内置模块hashlib、hmac与uuid用法分析
- 易语言取文件路径的操作教程
- Python 抓取微信公众号账号信息的方法
- Android实现图片毛玻璃背景效果

