ASP.NET Core文件压缩常见使用误区(最佳实践)
前言
在微软官方文档中,未明确指出文件压缩功能的使用误区。
本文将对 ASP.NET Core 文件响应压缩的常见使用误区做出说明。
误区1:未使用Brotil 压缩
几乎不需要任何额外的代价,Brotil 压缩算法可以帮助你的网站提升约 20% 静态资源加载性能。
同时启用 Gzip / Brotil 压缩
Gzip 有更好的 user-agent 兼容性,而 Brotli 有更好的性能。
所以我们通常需要在 ASP.NET Core 网站中同时启用这两种压缩。
如何区分 Gzip 压缩和 Brotli 压缩
网站启用 Brotli 压缩时,服务器请求返回头 Content-Encoding 中会包含 br 字样,否则是 gzip。
误区2:使用 Fastest 级别的 Brotli 压缩
如果你阅读并参考了微软官方文档或者其他中文资源,比如:
ASP.NET Core 中的响应压缩 - MS Doc
在ASP.NET Core中使用brotli压缩- Cnblogs
那么你可能会在代码中像下面这样使用压缩功能:
写法1:使用默认的压缩行为(框架将隐式添加 Brotli 和 Gzip 功能)
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseResponseCompression();
}
}
写法2:显式添加压缩功能
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression(options =>
{
options.Providers.Add<BrotliCompressionProvider>();
options.Providers.Add<GzipCompressionProvider>();
options.Providers.Add<CustomCompressionProvider>();
options.MimeTypes =
ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "image/svg+xml" });
});
services.Configure<BrotliCompressionProviderOptions>(options =>
{
options.Level = CompressionLevel.Fastest;
});
}
写法3:自定义 BrotliCompressionProvider
public class BrotliCompressionProvider : ICompressionProvider
{
public string EncodingName => "br";
public bool SupportsFlush => true
public Stream CreateStream(Stream outputStream)
{
return new BrotliStream(outputStream,CompressionLevel.Fastest);
}
}
不幸的是,以上三种写法都没有发挥出 Brotil 压缩算法的优势。
它们的共同点是均使用了 CompressionLevel.Fastest压缩级别。
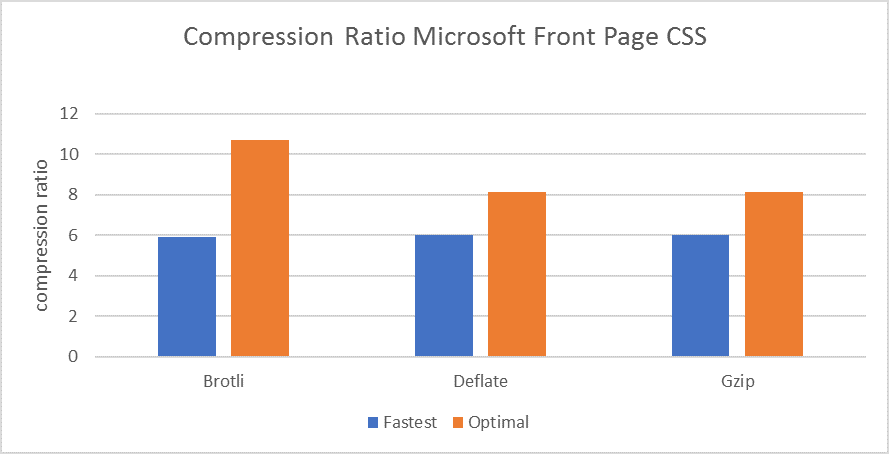
而在 CompressionLevel.Fastest 级别时,Brotil 与 Gzip 压缩性能几乎无异。
参考:Introducing Support for Brotli Compression

图 2-1 Fastest 模式下,三种算法的压缩率等同
误区3:使用 Optimal 级别的 Brotli 压缩
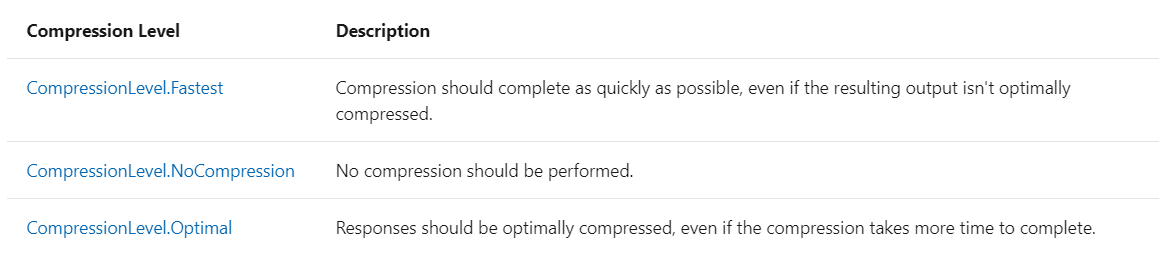
CompressionLevel 只有三个枚举值:Fastest / NoCompression / Optimal。
既然 Fastest 级别没有用,那我们只能换成 Optimal 了。

图 3-1 压缩级别枚举
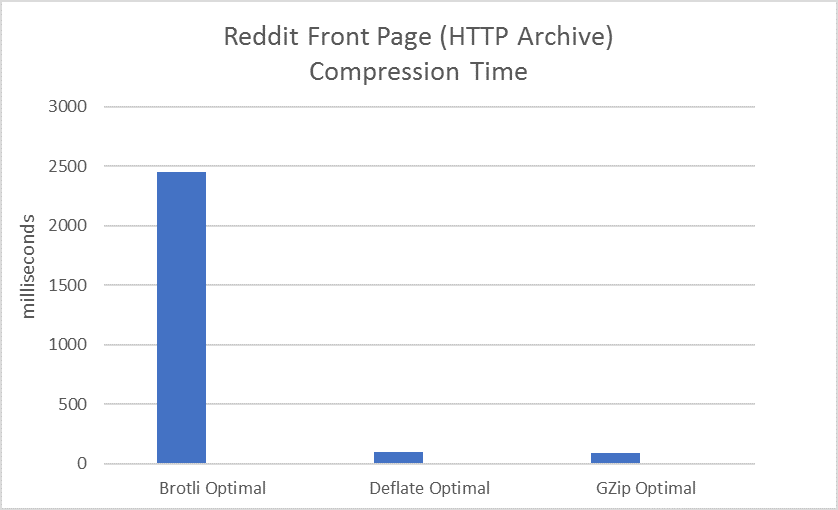
非常不幸,Brotil 的 Optimal 压缩级别存在严重的性能问题,在实际网站应用中几乎没有适用的场景。

图 3-2 Optimal 压缩耗时对比
最佳实践:使用 4 或 5 级别的 Brotli 压缩
在Introducing Support for Brotli Compression这篇文章中,作者对不同级别 Brotil 的压缩耗时做了评测,也就是下面这幅图。

图 4-1 不同压缩级别下 Brotli 的压缩耗时
观察这副图,Brotil 的压缩质量其实有 1~11 个级别。
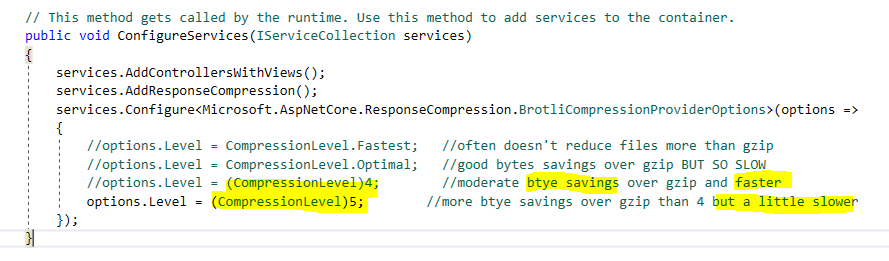
那我们如何自定义 Brotli 的压缩级别呢,答案是直接将级别对应的整数转成 CompressionLevel 枚举。
参考:Setting a specific Brotli compression level when using response compression in ASP.NET Core

图 4-2 指定 Brotli 的压缩级别
尽管这种写法看起来十分古怪,但通过考察 .NET 源码,可以确凿这种写法是可行的。
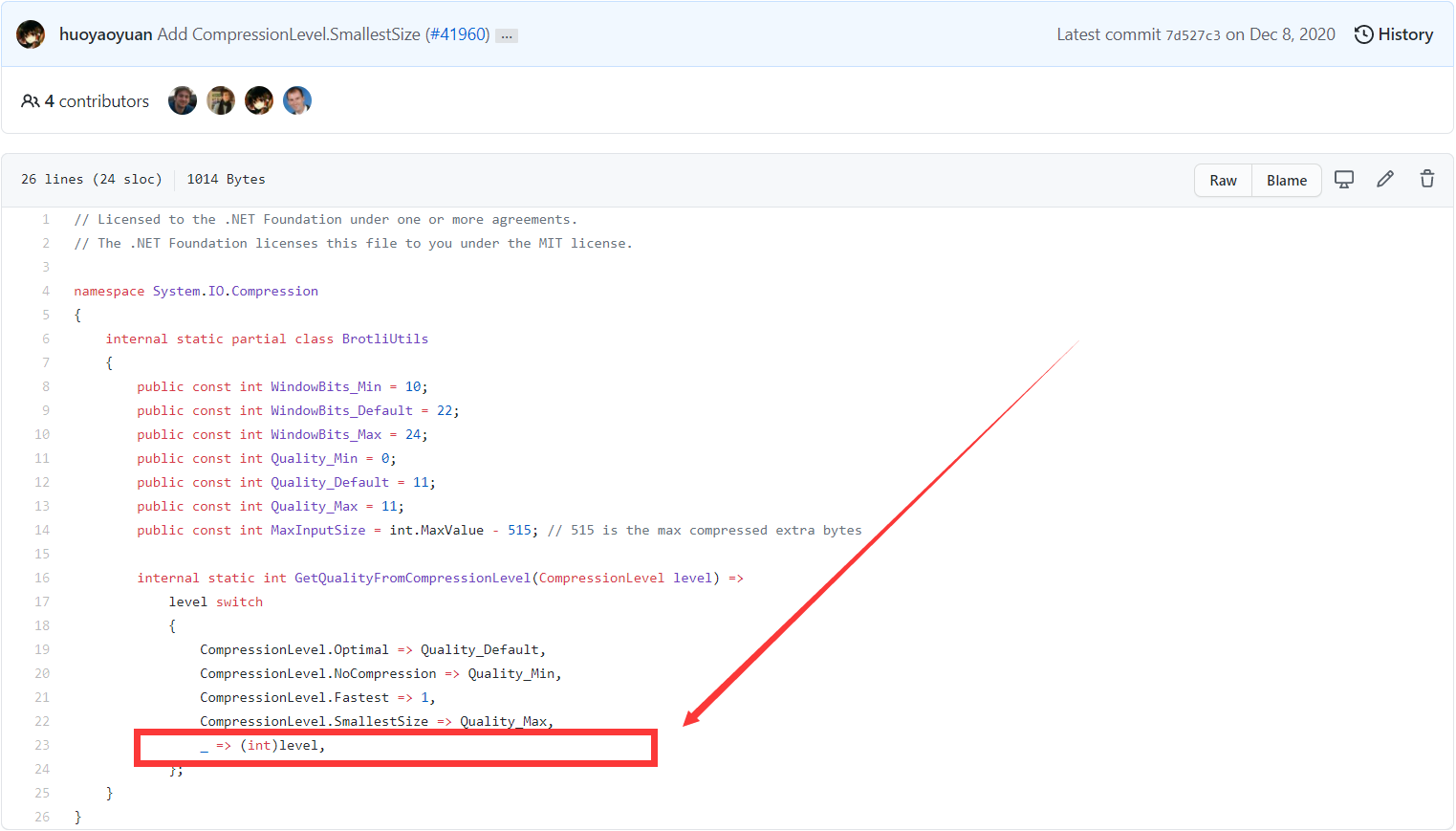
参考:System.IO.Compression.BrotliUtils.cs

图 4-3 CompressionLevel 枚举强制转换整数
现在我们可以自定义压缩级别了,但注意上方源码,只能指定 3 以上的级别,3 包括 3 以下的值有其他对应的转换逻辑。
回到本节第一副图 4-1,通过实测,发现在 4 / 5 级别下,Brotli 确实可以获得最佳的压缩率和较低的压缩损耗。
总结
在 ASP.NET Core 中,我们应该同时启用 Gzip 和 Brotil 压缩功能,其中 Brotil 的压缩级别应该自定义到 4 或 5。
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression(options =>
{
options.Providers.Add<BrotliCompressionProvider>();
options.Providers.Add<GzipCompressionProvider>();
options.MimeTypes =
ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "image/svg+xml" });
});
services.Configure<BrotliCompressionProviderOptions>(options =>
{
options.Level = (CompressionLevel)4; // 4 or 5 is OK
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseResponseCompression();
}
以上就是ASP.NET Core文件压缩最佳实践的详细内容,更多关于ASP.NET Core文件压缩的资料请关注我们其它相关文章!

