golang 进度条功能实现示例
最近在做一个需求,功能很简单,就是开发一个轻量级客户端,将一个指定文件中的内容通过 TCP 发送到服务器。由于该文件特别大,有可能到达100G的数量级,因此处理起来会比较慢,为了给用户提供比较友好的展示界面,因此,在其中加入了进度条显示功能。
在这里,说一下我在实现该进度条功能时的一些思路。
成果演示
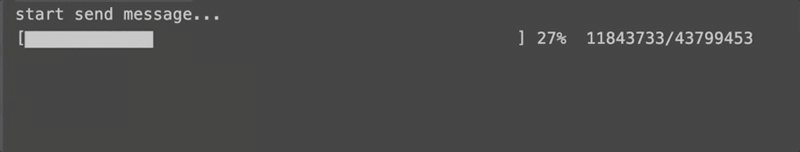
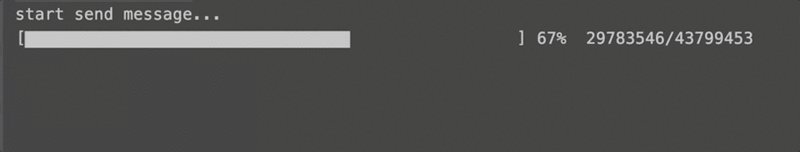
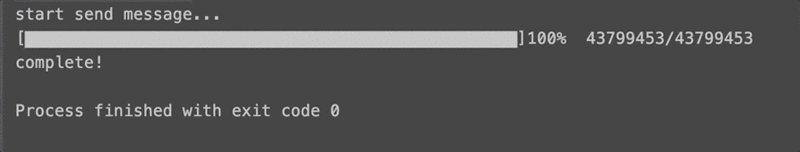
先看一下最终的成品效果展示:

该进度条一共分三部分组成,第一部分是主体进度条,第二部分是百分比,第三部分是当前完成的数据和总数据的一个动态展示。
源码分析
由于是要在终端上打印出进度条的效果,因此,主要还是利用 fmt.Printf 函数中的 \r 格式控制符。有了这个基础,我们就可以先设计一下结构,如下所示:
type Bar struct {
percent int64 //百分比
cur int64 //当前进度位置
total int64 //总进度
rate string //进度条
graph string //显示符号
}
其中,百分比没什么说的, cur 和 total 是一组,表示的就是第三部分动态展示的当前完成数据和总数据。 rate 就是第一部分不断变化的进度条,它是一个 string 类型的字符串。
这个进度条显示工具还提供了一个叫 graph 的属性,有了它,用户就可以自定义进度条显示的图案,比如可以把进度条中的方块换成 # 、 = 、 @ 等你可以想得到的图案。
初始化
为了能够方便的调用该进度条工具,因此,为该结构提供了两个初始化的方法,分别为 NewOption 和 NewOptionWithGraph ,第二个初始化的方法即可以自己指定显示图案。
NewOption 使用的是默认的显示图案,也就是上图展示的方框。其实现代码如下所示:
func (bar *Bar) NewOption(start, total int64) {
bar.cur = start
bar.total = total
if bar.graph == "" {
bar.graph = "█"
}
bar.percent = bar.getPercent()
for i := 0; i < int(bar.percent); i += 2 {
bar.rate += bar.graph //初始化进度条位置
}
}
该函数提供了两个参数,分别为 start 和 total , total 不用说,它代表的是总的任务量,还提供了一个 start 参数,说明可以不从 0 开始,这也就意味着, 如果你的程序要支持断点续传功能,这个进度条工具依然可以完美支持,只需要将 start 值设置在断点处即可。当然了,如果你不需要断点续传,每次都从 0 开始,只需要将 start 值设置为0即可。
如果你注意到我在初始化进度条位置的时候,我使用了 i += 2 的步长,这就是我接下来要说的。因为百分比总是从 0 到 100 ,而我的进度条长度最长为50个字符,这也就意味着,每增长 2% ,进度条就要涨一格,因此,这里的步长为2。
getPercent 是一个根据 cur 和 total 获取当前进度完成百分比的一个函数,其实现比较简单:
func (bar *Bar) getPercent() int64 {
return int64(float32(bar.cur) / float32(bar.total) * 100)
}
第二个初始化函数就比较容易实现了,只需要把 graph 重新覆盖之后,直接调用上面的初始化函数即可。
func (bar *Bar) NewOptionWithGraph(start, total int64, graph string) {
bar.graph = graph
bar.NewOption(start, total)
}
进度条展示
那么,如何实现显示功能呢?
一般调用显示进度条时,都是放在循环中执行的,因此,我们只需要在循环中能够展示出每轮循环当前的进度状态即可。
func (bar *Bar) Play(cur int64) {
bar.cur = cur
last := bar.percent
bar.percent = bar.getPercent()
if bar.percent != last && bar.percent%2 == 0 {
bar.rate += bar.graph
}
fmt.Printf("\r[%-50s]%3d%% %8d/%d", bar.rate, bar.percent, bar.cur, bar.total)
}
这段代码中,最重要的就是最后的使用 fmt.Printf 打印的那一句,通过 \r 控制打印效果。
当然了,在构建 rate 进度条时,我需要保存上一次完成的百分比,只有当百分比发生了变化,且步长变化了 2 时,才需要改变进度条的长度。如果你的屏幕足够大,你也可以让你的进度条长度为 100 个字符,这样,你就不需要控制进度条的步长为2了,每增长 1% ,进度条前进1格,也是没有问题的。
结束
由于上面的打印没有打印换行符,因此,在进度全部结束之后(也就是跳出循环之外时),需要打印一个换行符,因此,封装了一个 Finish 函数,该函数纯粹的打印一个换行,表示进度条已经完成。
func (bar *Bar) Finish(){
fmt.Println()
}
如何调用
调用该进度条功能,首先,肯定要构建一个 Bar 对象,使用该对象进行初始化后,即可完成进度条的调用了,一个完整的调用程序如下所示:
func main(){
var bar progressbar.Bar
bar.NewOption(0, 100)
for i:= 0; i<=100; i++{
time.Sleep(100*time.Millisecond)
bar.Play(int64(i))
}
bar.Finish()
}
以上是一个最简单的调用,其运行效果如下所示:

当然了,你也可以使用另一个初始化函数指定显示的图标,如下所示:
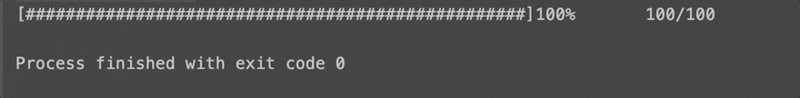
bar.NewOptionWithGraph(0, 100, "#")
展示效果则如下所示:

当然,实际使用中,你太可能只利用睡眠,而是需要实现自己的函数功能,只需要将 time.Sleep(100*time.Millisecond) 换成自己的代码逻辑即可。
到此这篇关于golang 进度条功能实现示例的文章就介绍到这了,更多相关golang 进度条内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

