vue中渲染对象中属性时显示未定义的解决

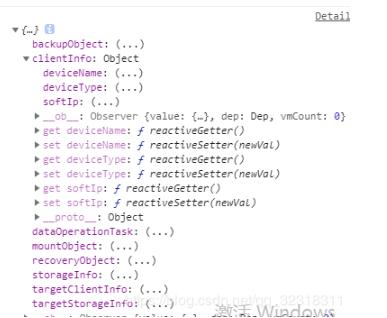
后端给的对象结构是这样的,三层嵌套
而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性
而在template中我要渲染数据(dataInfo.clientInfo.deviceName)

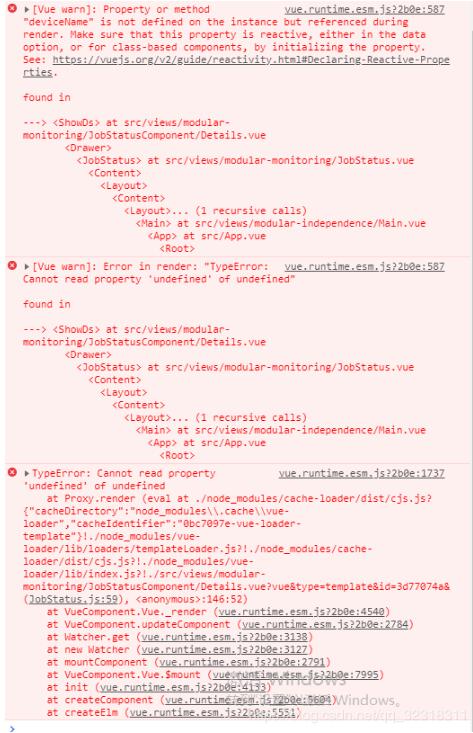
然后。。。。在这里插入图片描述
未定义。。。作为一个前端菜鸡,百思不得其解。
最终在有道的帮助下,告诉我了此属性不在vue实例上
恍然大悟
只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的
两种解决方法:
第一:
在定义的dataInfo中定义clientInfo等八个对象
第二:
直接定义八个对象接收八个对象中的东西
这样,孙一层的东西就在vue实例上了
补充知识:vue报错Cannot read property '_withTask' of undefined
控制台报错:
Cannot read property ‘_withTask' of undefined
原因:
template中的出现的绑定事件在methods中没有定义
以上这篇vue中渲染对象中属性时显示未定义的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue组件props传值对象获取不到的问题
先说问题,父组件利用props向子组件传值,浏览器 console 有这个值,但是获取不到内部的属性,困了我3个小时,真的** personal console 以下为原代码 1.home.vue(父组件)--personal是被传的参数 <!--子组件--> <form-picker class="form-picker" :personal="personal" > </form-picker> export default
-
vue 解决无法对未定义的值,空值或基元值设置反应属性报错问题
Cannot set reactive property on undefined, null, or primitive value: //无法对未定义的值.空值或基元值设置反应属性: 比如我们在写一个表单,提交成功后要清空表单 我把数据绑在上面了方便看,确定提交成功我们一般要清空input,而我在js里开始这样写 我写的时候提交成功直接把这个对象变成空了,再次打开弹窗就会报这类型错 上面绑的数据已经成空了,所有找不到这个对象包括key ,value 清空的话,单个清空,或者直接对象为空 或者
-
浅谈vue方法内的方法使用this的问题
如下所示: locapos(){//定位方法 if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position) { var pos = { lat: position.coords.latitude, lng: position.coords.longitude }; var latLng = new google.maps.LatLng(aa[1], aa[0]); var info
-
vue中渲染对象中属性时显示未定义的解决
后端给的对象结构是这样的,三层嵌套 而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性 而在template中我要渲染数据(dataInfo.clientInfo.deviceName) 然后....在这里插入图片描述 未定义...作为一个前端菜鸡,百思不得其解. 最终在有道的帮助下,告诉我了此属性不在vue实例上 恍然大悟 只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的 两种解决方法: 第一: 在定义
-
对VUE中的对象添加属性
背景:在通过接口获取数据集对象后,根据业务场景需要在数据集对象上增加额外的属性 data中定义的数据集对象mindData格式示例如下 mindData: [ {label:'清醒',value:'清醒'}, {label:'朦胧',value:'朦胧'}, {label:'嗜睡',value:'嗜睡'}, {label:'昏睡',value:'昏睡'}, {label:'谵妄',value:'谵妄'}, {label:'模糊',value:'模糊'}] 1) 通过post调用接口获取minDa
-
vue组件传递对象中实现单向绑定的示例
当使用vue组件时,组件之间经常需要传递数据,这里不讨论传递一个字符串变量或者数字变量的情况,那些去看官方文档就够了,此处提出我在组件间传递对象时遇到的一个坑. 当组件间传递对象时,由于此对象的引用类型指向的都是一个地址,所以在子组件中修改对象的某个属性值,父组件中的对象对应的属性也会随之改变,如果有这种双向绑定的需要,那么这也算一种不错的办法,但如果不需要这种双向绑定,那就要定义一个新的对象来复制原对象的属性和值,坑就在这里,假如你普通的var.let 一个对象,例如: computed: {
-
js基础之DOM中元素对象的属性方法详解
在 HTML DOM (文档对象模型)中,每个部分都是节点. 节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点. 文档是一个 文档节点 . 所有的HTML元素都是 元素节点 所有 HTML 属性都是 属性节点 文本插入到 HTML 元素是 文本节点 注释是 注释节点. 最基本的节点类型是Node类型,其他所有类型都继承自Node,DOM操作往往是js中开销最大的部分,因而NodeList导致的问题最多.要注意:NodeList是'动态的',
-
js中遍历对象的属性和值的方法
实例如下: var Statistics_Website_logo ={ 'Website_logo_title':'学而思', 'Website_logo_Theme':'教育行业', 'Website_logo_Company':'好未来' }; for (var Key in Statistics_Website_logo){ Websitelogo =Websitelogo+'&'+''+Key+'='+Statistics_Website_logo[Key]+''; } 以上这篇js中
-
Android 中读取SD卡文件时抛出NullPointerException错误解决办法
Android 中读取SD卡文件时抛出NullPointerException错误解决办法 相关源码: package com.example.musicplayer; import java.io.File; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.os.Environment; import
-
Vue.delete()删除对象的属性说明
目录 Vue.delete()删除对象的属性 delete和Vue.delete的区别 Vue.delete()删除对象的属性 Vue.delete( target, key ) data : { namelist : { id : 1, name : '叶落森' } } // 删除name delete this.namelist.name;//js方法 Vue.delete(this.namelist,'name');//vue方法 delete和Vue.delete的区别 delete:只
-
详解Vue中watch对象内属性的方法
vue提供了watch方法,用于监听实例内data数据的变化.通常写法是: new Vue({ data: { count: 10, blog:{ title:'my-blog', categories:[] } }, watch: { count: function (newval, oldVal) { console.log(`new: %s, old: %s`, newVal, oldVal); } } }) 上述情况里data中的count属性可以直接监听,但是如果需要监听的数据是对象内
-
vue如何将对象中所有的key赋为空值
目录 将对象中所有的key赋为空值 先来看看Object.assign的基本用法 vue空值报错问题 将对象中所有的key赋为空值 Object.assign的使用,当然你也可以使用for去遍历 然后再一一去赋值为空字符串,推荐使用(Object.assign) 先来看看Object.assign的基本用法 Object.assign方法用于对象的合并,第一个参数(目标对象),可以有第二个,第三个参数,都是源对象,将源对象(source)的所有可枚举属性,复制到目标对象(target). con
-
JavaScript中Window对象的属性及事件
Window 对象 Window 对象表示浏览器中打开的窗口. 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象. 注释:没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象. windows对象属性 属性 描述 closed 返回窗口是否已被关闭. defaultStatus 设置或返回窗口状态栏中的默认文本. document 对 Document 对象的只读引用.请
随机推荐
- 如何用angularjs制作一个完整的表格
- SQL Server 2008 r2 完全卸载方法分享
- Wmic 实例应用代码分享
- Python批量按比例缩小图片脚本分享
- smtp发送带附件的邮件代码分享
- 如何判断微信内置浏览器(通过User Agent实现)
- 访问修饰符(C# 编程指南)
- Android 加载大图及多图避免程序出现OOM(OutOfMemory)异常
- PHP取整函数:ceil,floor,round,intval的区别详细解析
- JS实现websocket长轮询实时消息提示的效果
- CSS属性 - white-space 空白属性使用说明
- jQuery实现的网格线绘制方法
- 在Win2003 64位下ASP无法连接Access数据库
- java 将方法作为传参--多态的实例
- 详谈Ajax请求中的async:false/true的作用(ajax 在外部调用问题)
- jQuery实现按键盘方向键翻页特效
- 由Apache 500错误引出的临时文件问题分析解决
- 简单谈谈java的异常处理(Try Catch Finally)
- Java 并发编程之线程挂起、恢复与终止
- 浅谈java的守护线程与非守护线程

