flutter项目引入iconfont阿里巴巴图标
目录
- 下载图标
- 使用图标
- 注意
下载图标
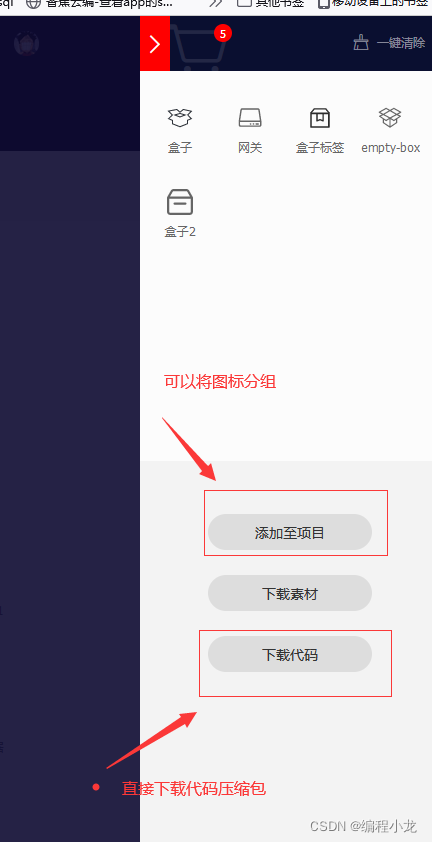
这里直接去iconfont阿里巴巴矢量图标库,选好自己需要的图标,点击如下图所示【添加到库】

然后选择头像左侧的购物车图标

然后点击下载代码

引入图标 解压完打开文件夹可以看到如下文件列表,我们将.ttf文件放在项目的静态资源文件夹中【我直接放在asset文件夹下】

接着我们在项目的pubspec.yaml文件夹下引入字体文件,并设置字体族名称
fonts:
- family: Iconfont
fonts:
- asset: asset/fonts/iconfont.ttf

然后我们打开刚刚下载文件夹中的demo_index.html,在这里可以看到图标的unicode,如果图标添加在了项目里也能直接在项目中看到,如下

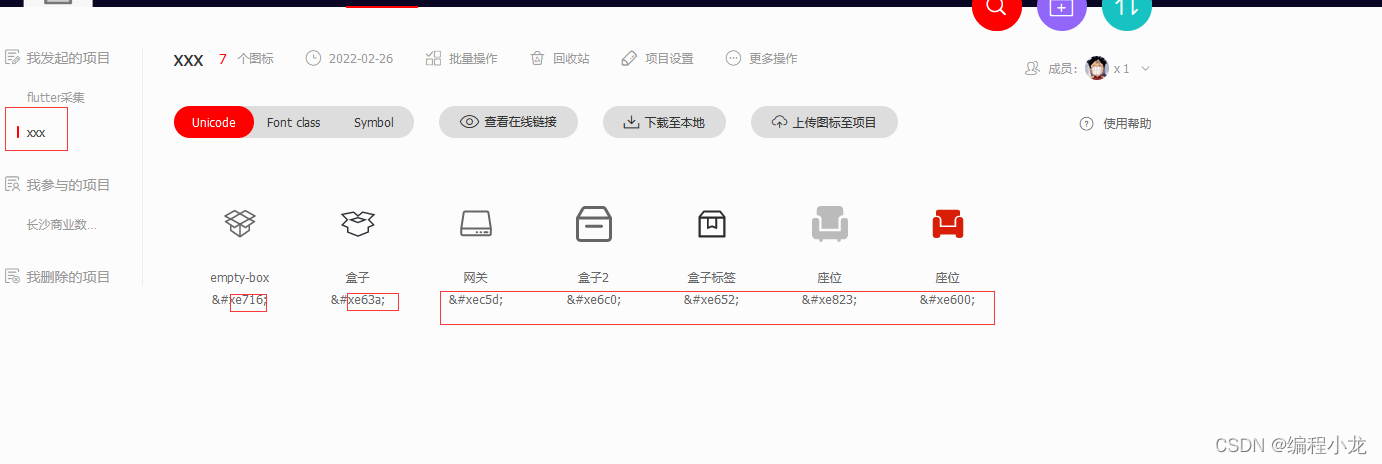
在iconfont网站我的对应项目中查看对应编码,注意我们只需要用“#”后面的编码

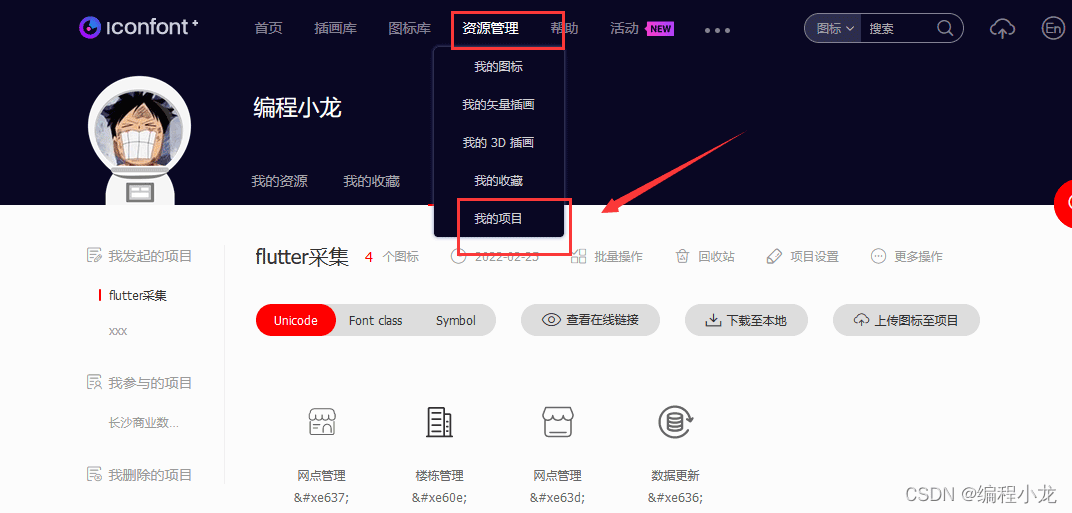
查看项目是点击 资源管理->我的项目

然后我们创建一个my_icons的工具类,【模仿material中自带的icons】用于放置我们自定义的字体图标
import 'package:flutter/material.dart';
/// @author longzipeng
/// @创建时间:2022/2/26
/// 自定义字体图标
class MyIcons{
static const String fontFamily = "Iconfont";
static const IconData box = IconData(0xe63a, fontFamily: fontFamily);
static const IconData net = IconData(0xec5d, fontFamily: fontFamily);
}

系统自带的icons如下:

使用图标
这里我们直接修改系统默认工程中点击器的图标
Icon(MyIcons.box)

注意
如果没有显示图标注意重启工程或者检查一下自己配置的图标文件路径是否正确
以上就是flutter项目引入iconfont阿里巴巴图标的详细内容,更多关于flutter引入iconfont图标的资料请关注我们其它相关文章!
相关推荐
-
Flutter开发之设置应用名称及图标的教程
最近在用Flutter开发App项目,一切都是新的,一切都要学习.不过经过一段时间的开发适应和磨合,趋于稳定状态.本篇博文来分享一下Flutter设置App的应用名字和应用logo图标的方法,知识点虽然简单,但是不知道这个知识点就不行,所以还是要记录下来,分享一下. 其实,Flutter设置App的应用名称和图标是要分开来操作的,Android和iOS是分开设置对应的App名称和图标的,这一点一定要注意.也可以把Android和iOS的应用名称和图标分开设置,可以设置不一样,但是毕竟一个App为
-
Flutter实现文本组件、图标及按钮组件的代码
•文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认值 说明 data String 要显示的文本 maxLines int 0 文本要显示的最大行数 style TextStyle null 文本样式,可定义文本的字体大小.颜色.粗细等 textAlign TextAlign TextAlign.center 文本水平方向的对齐方式,取值有center.end.justify.left.right.start.val
-
VUE在线调用阿里Iconfont图标库的方法
前言 多年前我本是个服务端小白,随着行业内卷,硬是被熬成了前端小白...开个玩笑,只是个人比较喜欢学习技术罢了!本章将带领大家以另一个高端的方式打开阿里Iconfont图标库,过去,我们要么是自己在网上费好大劲,东拼西凑的找一些icon的图片,来美化我们的网页,然而随着技术的发展,和一些大平台的技术奉献,这里不得不说阿里还是牛逼,这里不是夸它,给它打广告,确实,人家在一些领域做的比某腾要好,可能也和领域有关吧,受我个人认知水平问题,我也只能这么认为,比如在我门JAVA服务端方向,阿里有Nacos
-
Flutter路由fluro引入配置和使用的具体方法
目录 flutter_fluro简介 引入fluro 初始化Fluro 编写rotuer_handler 配置路由 把Fluro的Router静态化 把路由注册/注入到顶层 在首页使用 总结: Flutter本身提供了路由机制,作个人的小型项目,完全足够了.但是如果你要作企业级开发,可能就会把入口文件变得臃肿不堪.而再Flutter问世之初,就已经了企业级路由方案fluro. flutter_fluro简介 fluro简化了Flutter的路由开发,也是目前Flutter生态中最成熟的路由框架.
-
flutter仿微信底部图标渐变功能的实现代码
先给大家展示下效果图,感觉不错请参考实例代码. 实现思路 在flutter中,如果想实现上面的页面切换效果,必然会想到pageView.pageView的controller可以监听到pageView的滚动事件,也可以获取pageView滚动的位置,所以我们在滚动事件中根据位置去改变对应的图标颜色就可以实现了. 改变图标颜色 图标是从微信中提取出来的,都是webp格式的图片.要改变图片颜色可以使用ImageIcon这个组件. ImageIcon会把一张图片变成单色图片,所以只要图片没有多色的要求
-
flutter项目引入iconfont阿里巴巴图标
目录 下载图标 使用图标 注意 下载图标 这里直接去iconfont阿里巴巴矢量图标库,选好自己需要的图标,点击如下图所示[添加到库] 然后选择头像左侧的购物车图标 然后点击下载代码 引入图标 解压完打开文件夹可以看到如下文件列表,我们将.ttf文件放在项目的静态资源文件夹中[我直接放在asset文件夹下] 接着我们在项目的pubspec.yaml文件夹下引入字体文件,并设置字体族名称 fonts: - family: Iconfont fonts: - asset: asset/fonts/i
-
vue项目引入Iconfont图标库的教程图解
在进行项目开发过程中,vue项目中前端所使用的UI框架是element ui,但是element的字体图标库不足以满足日常开发的需要,或者公司项目要求使用本公司ui设计的图标,都可以参考以下的步骤, 1. 在阿里图标库中选中你想要的图标库,并点击进去, 2. 注意: 我们在选择图标是后,如果是需要多个图标就将选中的图标加入购物车,但是如果我们没有在这一个图标库中找到自己需要的图标时,可以去其他的图标库中进行选择,但是要记住离开这个图标库的时候,记得将选择的图标加入自己创建的项目中, 不然去其他图
-
buildAdmin开源项目引入四种图标方式详解
目录 正文 引入Element-Plus图标库 引入Iconfont图标库 引入FontAwesome图标库 引入本地svg图标 正文 在项目开发中,我们经常使用可能都是UI组件库里的图标,当然由于业务需要,可能当前图标库没有我们需要的图标这时候就需要引入其它图标库的图标,比如iconfont.FontAweSome.本地图标库.在了解引入这些图标库之前,我们先学习一下各种图标库的引入使用: Element-Plus:由于elemen官方已经把图标封装成了组件,所以当我们引入图标的时候,需要全局
-
详解mpvue小程序中怎么引入iconfont字体图标
前言 iconfont阿里巴巴矢量图标库是我很喜欢的一个网站,可以下载/在线编辑/上传自己需要的矢量图标,也支持团队协作,那么在mpvue项目中如何引入呢? iconfont阿里巴巴矢量图标库 将图标加入购物车 搜索关键词可以是中文也可以是英文 下载素材 点击网站右上角的购物车图标,此处我们选第三个 ps:添加到项目很有用,可以在线编辑自己喜欢的图标大小样式/重命名/邀请成员等,此处我们选择加入项目并下载代码 文件解压 一般网页中为了兼容性考虑,我们会留下css/ttf/svg/woff/eot
-
微信小程序 如何引入外部字体库iconfont的图标
如何引入外部字体库iconfont的图标,具体如下 直接使用阿里巴巴的网络路径 选择iconfont图标 官网:阿里巴巴矢量字体库 步骤:阿里巴巴字体库使用方法 全局引入app.wxss @font-face { font-family: 'iconfont'; /* project id 518032 */ src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot'); src: url('//at.alicdn.com/t/fo
-
vue element项目引入icon图标的方法
为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库. 因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库 阿里巴巴图标网站: http://www.iconfont.cn/ 下面具体介绍如何使用 1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建. 2.点击添加到项目后,选中第二个 3.点击更多操作里面的
-
vue引入iconfont图标库的优雅实战记录
目录 前言 生成SVG svg sprites简介 获取项目图标 项目设置 图标引用 组件引用 多主题支持 配置多主题样式 Icon改造 页面校验 尾言 前言 本文撰写的初衷是为了向组内成员推行使用svg sprites的方式管理项目的图标,由于实际工作中很多项目仍然采用font class的方式,这样不自觉带来一个痛点. 当项目一期开发完毕后,过段时间进入到项目二期.新增的开发需求不可避免的会增加新的图标,而font class需要全量打包图标的字体文件. 哪怕新需求只添加了一个图标,而前端同
-
在vue项目中(本地)使用iconfont字体图标的三种方式总结
目录 vue项目中(本地)使用iconfont字体图标 开始使用 vue项目中(本地)使用iconfont字体图标 这里有使用前的准备和三种使用方式介绍,参考这里 还有 vue中手动封装iconfont组件(三种引用方式的封装) 开始使用 点击下载到本地 在了路径 src/assets 下新建文件夹 iconfont ,用来存放字体图标的本地文件 解压下载到本地的字体图标文件,放到 iconfont 文件夹下 如过项目中没有下载 css-loader 依赖包,就进行下载,否则会报错 npm in
-
解决vue 项目引入字体图标报错、不显示等问题
问题:在项目开发时使用字体图标,发现两个问题: 1.出现报错: 解决方法为:把字体引入方式改为绝对路径 2.不报错,但是不显示图标字体,出现方框 原因可能有两种: ①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件 ①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入) ②这个就是我遇到的问题,浪费了我好几分钟!!!微笑 解决办法是把font.styl改为font.css 记得在用到图标的地方引入 问题原理后续再写. 以上这篇解决vue 项目
-
vue项目引入svg图标的完整步骤
目录 1. 安装svg依赖 2. 创建svg文件夹存放svg图标 3. vue.config.js 中配置svg图片 4. 创建index.js 导入所有svg图标 5. main.js中引入icons/index.js 6. 创建SvgIcon公用组件 总结 1. 安装svg依赖 在vue中首先需要安装可以加载svg的依赖. npm安装:npm install svg-sprite-loader --save-dev 2. 创建svg文件夹存放svg图标 创建icons文件夹,在icons文件
随机推荐
- Angular2 组件交互实例详解
- extjs表格文本启用选择复制功能具体实现
- ascii码表(二进制 十进制 十六进制)详细介绍
- VirtualBox虚拟机安装Ubuntu详细教程(图文)
- JavaScript 网页中实现一个计算当年还剩多少时间的倒数计时程序
- 深入PHP购物车模块功能分析(函数讲解,附源码)
- cakephp2.X多表联合查询join及使用分页查询的方法
- java易懂易用的MD5加密(可直接运行) (1)第1/2页
- Android ContentProvider获取手机联系人实例
- php数组函数序列之in_array() 查找数组值是否存在
- 浏览器兼容的JS写法总结
- 详解jquery事件delegate()的使用方法
- js获取本机操作系统类型的两种方法
- iASP-让unix支持asp
- Java反射机制详解_动力节点Java学院整理
- Yii快速入门经典教程
- PHP中cookie和session的区别实例分析
- 将PHP作为Shell脚本语言使用
- Java Swing实现简单的体重指数(BMI)计算器功能示例
- pandas修改DataFrame列名的方法

