ios原生和react-native各种交互的示例代码
需求:让一个表格视图中的cell能左滑删除,效果图如下:

目前RN中的ListView主要问题是复用,以及其他一些细节如索引视图、左滑删除、编辑等,要想在RN上自定义实现原生的这种效果尚有一定的问题,在必要时可以考虑使用原生的UITableView,数据从RN端传递
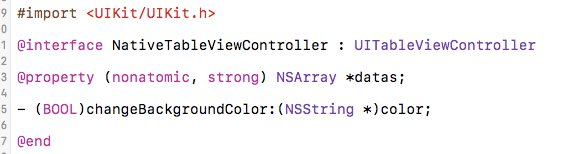
1、原生端编写表格控制器NativeTableViewController,暴露的属性如下

datas为表格数据源,另外一个为需要暴露给RN调用用方法。
2、框架只提供了暴露UIView给RN端的接口,所以需要制作一个中转UIView视图,该UIView的.h文件跟控制器的完全一致,.m实现如下

视图初始化的时候创建控制器,并将控制器的view添加为子视图,显示的时候就是控制器的视图了。setDatas和changeBackgroundColor方法仅仅只是个链接作用,实际是调用的控制器的方法
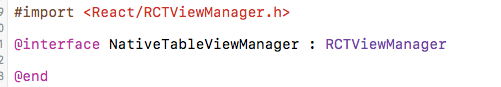
3、要想将UIView视图暴露给RN,需要使用RCTViewManager的子类。RCTViewManager为框架提供的原生端视图管理类,已经实现了RCTBridgeModule接口,会自动将相应的UIView注册到桥接文件中。子类需要实现两个方法

.h文件

.m文件

.m文件
宏RCT_EXPORT_VIEW_PROPERTY是将该管理类管理的那个视图,也就是方法-(UIView *)view返回的那个视图的属性暴露出去,js端设置该属性的时候会触发属性的setter方法,也就是NativeTableView中实现的- (void)setDatas:(NSArray *)datas,进而触发控制器的setDatas方法,刷新表格
4、js端调用。如下封装原生端暴露出去的视图,需要注意的是默认情况下,requireNativeComponent方法的第一个参数不是原生端的类名

使用如下,必须要设置宽高才行

5、现在已经完成了视图的显示,还缺少的是事件回调。这里有两类事件,触发条件不一:
a、js端事件驱动,举例:js端调用原生表格控制器的changeBackgroundColor方法
b、原生端事件驱动,举例:原生cell左滑,点击删除按钮,触发js端数据源数据改变,进而刷新页面
a事件方案:
RCT_EXPORT_METHOD宏可以将原生端方法暴露给js端,js直接调用就可以了。那么在这个方法里面要如何才能拿到目标视图NativeTableView,然后调用它的changeBackgroundColor方法呢?
很显然的看到了我们重写的父类方法- (UIView *)view,这里可以得到NativeTableView,但是每次调用都是返回一个新的视图,那么可以将这个视图缓冲起来,然后每次都返回同一个?理想很丰满,现实很骨感,看官方的文档

显然这里不允许换成该视图。至于原因我也不太清楚
看源码发现每个注册的视图其实都是有编号tag的,只要知道原生端视图注册时生成的tag,就能从视图管理类RCTUIManager中找到它,下面是最终实现代码

js端调用如下:

findNodeHandle方法直接从react-native库中导出,找到视图的tag

b事件方案:
原生端事件通知js端,使用RCTEventEmitter。


原生事件触发时调用如下:

控制器NativeTableViewController的代理方法实现
js端监听原生调用事件如下:


流程是:
1、js端注册监听原生端通知
2、原生端表格代理方法触发事件,调用RativeTOJSEventEmitter发出通知
3、js端监听到通知,触发回调,处理数据,重新刷新视图
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
在Vue组件化中利用axios处理ajax请求的使用方法
本文主要给大家介绍了关于在Vue组件化中利用axios处理ajax请求的使用方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 推荐方式 首先在 main.js 中引入 axios // 引入 axios import axios from 'axios' 这时候如果你想在其它的组件中使用axios进行ajax请求是或提示报错的,报错内容大致是axios is undefined. 我们通常的决绝方案是将axios改写为 Vue 的原型属性,如2 将axios写入Vue的原型
-
vue 里面使用axios 和封装的示例代码
vue官方推荐使用 axios发送请求 首先上需求 1.需要封装全局调用 2.返回一个promise对象 3.错误全局统一处理 4.除了登录界面token带入头部 5.登录时候把用户信息自动存到vuex里面 首先上封装代码 /** * User: sheyude * Date: 2017/8/23 0023 * Time: 下午 13:15 * */ import axios from 'axios'; // 导入配置文件 配置文件就导入的请求的前缀地址 import {defaults} fr
-
ios实现UITableView之间圆角和间隙
ios实现UITableView之间圆角和间隙效果,上图 实现UITableView 之间的圆角和间隙 废话不多说,直接上代码 第一步 去除系统默认tableview分割线 [self.homeView.tableOrder setSeparatorStyle:UITableViewCellSeparatorStyleNone]; 第二步 //cell自定义 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSStr
-
IOS 开发之 NSMutableArray与NSArray 的区别
IOS 开发之 NSMutableArray与NSArray 的区别 首先,来看下2者的区别: NSArray and its subclass NSMutableArray manage collections of objects called arrays. NSArray creates static arrays, and NSMutableArray creates dynamic arrays. NSMutableArray是NSArray的子类,NSArray建立静态数组,而NS
-
iOS 获取设备唯一标示符的方法详解
在开发中会遇到应用需要记录设备标示,即使应用卸载后再安装也可重新识别的情况,在这写一种实现方式--读取设备的UUID(Universally Unique Identifier)并通过KeyChain记录. 首先iOS中获取设备唯一标示符的方法一直随版本的更新而变化.iOS 2.0版本以后UIDevice提供一个获取设备唯一标识符的方法uniqueIdentifier,通过该方法我们可以获取设备的序列号,这个也是目前为止唯一可以确认唯一的标示符.好景不长,因为该唯一标识符与手机一一对应,苹果觉得
-
IOS 开发之实现取消tableView返回时cell选中的问题
IOS 开发之实现取消tableView返回时cell选中的问题 在对表格UITableView操作时,有时当用户选中表格行后,需要自动取消选择.实现这种效果,其原理是选中表格行时,会调用 didSelectRowAtIndexPath方法,只要在这个方法中,调用performSelector执行取消选中表格行的方法. 示例代码如下: - (void) unselectCurrentRow { // Animate the deselection [self.tableView deselect
-
iOS中Cell的Section展开和收起的示例代码
整理文档,搜刮出一个iOS中Cell的Section展开和收起的示例代码,稍微整理精简一下做下分享. 首先,先上图,让大家看看效果 相信大家对于TableViewd数据的设置都熟悉,这方面就不多说的,重点的还是来看: 1.如何实现cell的Section的展开和收起的效果 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { [self.tableView des
-
React Native 集成jpush-react-native的示例代码
jpush-React-native是极光推送官方维护的一个插件,github地址:https://github.com/jpush/jpush-react-native 一.手动配置 1.集成插件到项目中 npm install jpush-react-native --save rnpm link jpush-react-native Android 使用 android Studio import 你的 react Native 应用(选择你的 React Native 应用所在目录下的
-
Android中js和原生交互的示例代码
本文介绍了Android中js和原生交互的示例代码,分享给大家,具体如下: 加载webview的类 public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); JavaScriptInterf
-
springboot前后台数据交互的示例代码
本文介绍了springboot前后台数据交互的示例代码,分享给大家,具体如下: 1.在路径中传递数据,比如对某个数据的id:123 前台发送:格式大致如下 在路径中传数据 后台接收: 后台接收数据 后台接收结果 2.查询字符串传递数据前台发送: 前台使用Querystring发送数据 后台接收: 这里@RequestParm可以不写,在后台找不到前台对应的字段时,输出null,在@RequestParam中指定的话输出指定的值(前台没给出字段时): 后台接收queryString方式传递的数
-
原生JavaScript实现滑动拖动验证的示例代码
本文介绍了原生JavaScript实现滑动拖动验证的示例代码,分享给大家,具体如下: 通常,我们为了防止用户恶意提交表单,会让用户在提交前完成滑动拖动验证,有时候这也能起到一丝反爬的作用. 实现滑动验证的方式当然不止一种,这里我们直接使用原生 JavaScript 来实现. 现在,你可以在这里 看到完整的源码. 原生实现 原生 JavaScript 的实现,主要是通过监听鼠标事件来对 DOM 进行一系列的操作. 滑块验证的结构主要分为四个部分:轨道.滑块.背景和文案,我们可以使用下面的 HTML
-
IOS 屏幕适配方案实现缩放window的示例代码
背景: 公司有个iPad项目(只支持横屏),是11年开发的,那时的iPad只有1024x768的分辨率,所以没有屏幕适配的问题,frame都是写死的.后来不同尺寸的iPad相继出现,本来应该会出现屏幕不能适配的问题,但是由于该项目没有设置启动图,页面会自动等比例缩放撑满整个屏幕,各分辨率的宽高比相差不多,所以并没有出现太大问题.但是2020年3月4日,苹果要求所有提交至 App Store 的 app 都须使用 Xcode storyboard(故事板) 来提供 app 的启动屏幕,之前的不设置
-
React+EggJs实现断点续传的示例代码
技术栈 前端用了React,后端则是EggJs,都用了TypeScript编写. 断点续传实现原理 断点续传就是在上传一个文件的时候可以暂停掉上传中的文件,然后恢复上传时不需要重新上传整个文件. 该功能实现流程是先把上传的文件进行切割,然后把切割之后的文件块发送到服务端,发送完毕之后通知服务端组合文件块. 其中暂停上传功能就是前端取消掉文件块的上传请求,恢复上传则是把未上传的文件块重新上传.需要前后端配合完成. 前端实现 前端主要分为:切割文件.获取文件MD5值.上传切割后的文件块.合并文件.暂
-
原生JS实现音乐播放器的示例代码
本文主要介绍了原生JS实现音乐播放器的示例代码,分享给大家,具体如下: 效果图 音乐播放器 播放控制 播放进度条控制 歌词显示及高亮 播放模式设置 播放器属性归类 按照播放器的功能划分,对播放器的属性和DOM元素归类,实现同一功能的元素和属性保存在同一对象中,便于管理和操作 const control = { //存放播放器控制 play: document.querySelector('#myplay'), ... index: 2,//当前播放歌曲序号 ... } const audioFi
-
react实现Radio组件的示例代码
本文旨在用最清楚的结构去实现一些组件的基本功能.希望和大家一起学习,共同进步 效果展示: 测试组件: class Test extends Component { constructor(props) { super(props) this.state = { active:1 } } onGroupChange(value) { this.setState({ active: value }) } render() { return ( <div> <RadioGroup onChan
-
React中前端路由的示例代码
目录 一. url是什么 二. 使用步骤 一. url是什么 访问不同url, 展示不同的组件 二. 使用步骤 安装React路由:命令行中执行npm install react-router-dom --save(注意此处的版本为npm install react-router-dom@4.3.1 --save) 两个js文件,分别为list.js和newButton.js,要实现访问localhost:3000/button的时候就显示button.js:访问localhost:3000/l
-
30行代码实现React双向绑定hook的示例代码
目录 使用Proxy代理数据 使用useRef创建同一份数据引用 添加更新handler 去除多次Proxy 添加缓存完善代码 总结 Sandbox 示例 Vue和MobX中的数据可响应给我们留下了深刻的印象,在React函数组件中我们也可以依赖hooks来实现一个简易好用的useReactive. 看一下我们的目标 const CountDemo = () => { const reactive = useReactive({ count: 0, }); return ( <div onCl
随机推荐
- Spring Boot中使用Actuator的/info端点输出Git版本信息
- Shell脚本实现自动安装zookeeper
- MySQL Where 条件语句介绍和运算符小结
- jQuery事件绑定on()、bind()与delegate() 方法详解
- js 通过cookie实现刷新不变化树形菜单
- Vue实例中生命周期created和mounted的区别详解
- php输出指定时间以前时间格式的方法
- JavaScript使用ZeroClipboard操作剪切板
- JavaScript事件方法(实例讲解)
- 几个比较实用的JavaScript 测试及效验工具
- java代码效率优化方法(推荐)
- java 中file.encoding的设置详解
- Python基于动态规划算法计算单词距离
- 浅谈Java与C#的一些细微差别
- vue中$nextTick的用法讲解
- 编写多线程Python服务器 最适合基础
- PHP正则表达式笔记与实例详解
- java8 stream 操作map根据key或者value排序的实现
- C语言实现链队列
- Vue+axios实现统一接口管理的方法

