详解PowerDesigner之CDM、PDM、SQL之间转换
详解PowerDesigner之CDM、PDM、SQL之间转换
前段时间用了下PowerDesigner做了一些辅助工作、在此特地小结一下:
有关CDM、PDM、SQL之间转换以及不同数据库之间库表Sql的移植,首先要了解的是它们各自的用途、这里就简单的描述一下,不做详细的解释了。
CDM:概念数据模型。CDM就是以其自身方式来描述E-R图。它不考虑物理实现的细节,只表示数据库的整体逻辑结构,独立于任何软件和数据存储结构。
PDM:物理数据模型。考虑了数据库的物理实现,包括软件和数据存储结构,即:PDM与具体的数据库有关。
下面做了个简单的例子,简述了CDM与PDM与Sql之间的转换,以及从MySql如何转成Oracle
一、MySql_DB——>PDM——>CDM——>Oracle_DB
意思是要将MySql中的库表脚本转成相应的Oracle脚本;
所需要的过程是,首先将MySql中的Sql脚本转成其相应的MySql_PDM,然后由这个PDM再转换成CDM,这时由于CDM是与具体的DBMS无关的、所以此时我们将CDM转成Oracle_PDM,最后将这个Oracle_PDM导成OracleSQL文件。
上面的流程强调的是必须转成CDM先,因为CMD不同于PDM,它是与DBMS无关的、只表示数据库的整体逻辑结构。
具体操作如下:
首先安装PowerDesigner

安装完成后、在数据库中
创建好表(当然这里测试用的MySql,这里只简述其中一个表了,比方说此时我们已经有了该数据库表的Sql脚本文件了,当然也可以在PowerDesigner进行连接的。)

打开PowerDesigner然后依次选择
File——>Reverse Engineer——>Database

选择相应的数据库类型(这里测试用的是Mysql5.0):

然后选择Using Script File

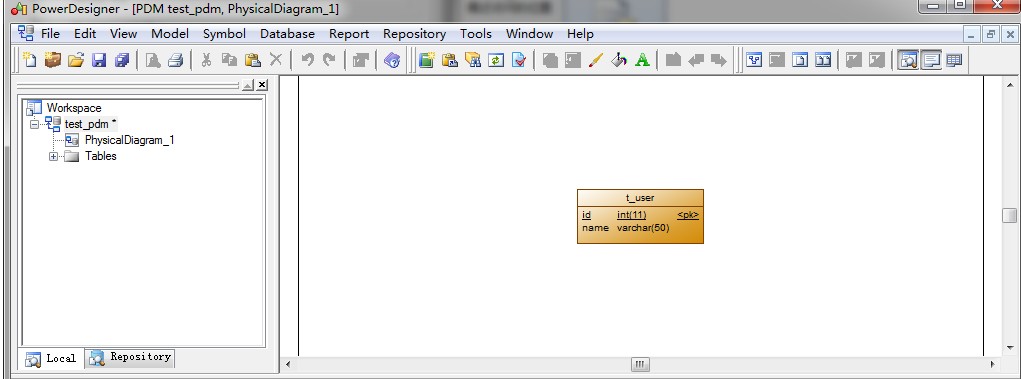
点击确定后将产生相应的MySql_PDM:

然后选择Tool——>Generate Conceptual Data Model
或者是快捷键:Ctrl+Shift+C
PowerDesigner 中的快捷键大致是:
PDM 即:Ctrl+Shift+P
CDM 即:Ctrl+Shift+C
OOM 即:Ctrl+Shift+O
即根据字母来生成;
SQL脚本:Ctrl+G

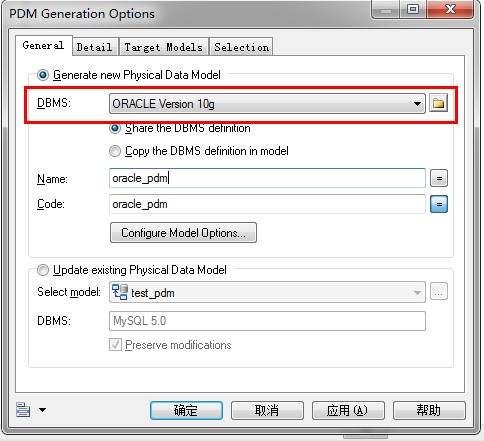
得到CDM后我们就可以将CDM转为相应DBMS的PDM,即:快捷键Ctrl+Shift+P (这里我们要生成的是Oracle,所以选择了Oracle1g),
如下图所示

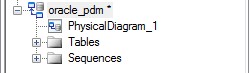
点击确定后生成了Oracle_PDM

这时只要使用快捷键Ctrl+G即可将Oracle_PDM转成Oracle脚本sql文件。
生成成功后,唯一点不足是:存储过程、触发器等这些的转换,正在摸索中。暂时还没实现。
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
关于PowerDesigner初体验的使用介绍
PowerDesigner简介 工具的用途 :这里我只介绍他在SqlServer数据库的应用,其它的我也不懂. 工具的好处 : 个人体会理解,图视化数据库设计,更直观简单的设计,更便于分析数据库逻辑关系,与数据库全局把控. 祈求:哪位大虾那里藏的有PowerDesigner更好更全的操作文章,希望能给我和不动这货的攻城师们留言分享下. PowerDesigner的下载以及破解 一.下载 1.PowerDesigner 12.5官方下载地址 http://download.sybase.com/e
-
PowerDesigner15.1连接oracle11g逆向生成ER图
本文为大家分享了PowerDesigner15.1连接oracle11g逆向生成ER图,供大家参考,具体内容如下 1. 创建dmp 选择菜单File->New Model,[Model type]选择Physical Data Model,[Model name] 自由定名,[DBMS]选择"ORACLE Version 11g",点击OK. 2.创建数据源 点击添加数据源 选择'系统数据源',下一步 选择 oracle in OraDb11g_home1 下一步 然后 点击完
-
PowerDesigner中如何导入SQL Server数据库
再用PD建表完成后导成SQL脚本然后在SQL Server中运行后生成数据库后,就想到,可不可以将直接将数据库的内容生成PD文档?经过上网查,当然可以的. 要将SQL Server中的数据库导入到PD中,首先需要建立一个数据库的链接,然后进行逆向工程的操作.下面开始操作. 第一步:打开数据库菜单,选择"Configure Connections" 第二步:创建新的ODBC链接 第三步:选择系统数据源 第四步:选择需要的数据库 第五步:"完成" 第六步:命名数据源,并
-
PowerDesigner连接数据库的实例详解
PowerDesigner连接数据库的实例详解 PowerDesigner连接数据库 大致如下列图所示: 选择需要连接的数据库类型: 有两个选择,一.导入Sql脚本文件:二.连接数据源 选择连接数据源: 在弹出的对话框中选择相应的连接类型:方式有很多种,这里我们采用jdbc连接所以选择第三项:Connection profile-->Configure... 在接下来的对话框中选择Add Data Source的选项: 选择好相应的数据库连接方式以及数据库类型: 点击Test Connectio
-
Win7 64位下PowerDesigner连接64位Oracle11g数据库
本教程为大家分享了PowerDesigner连接64位Oracle11g数据库的方法,供大家参考,具体内容如下 操作系统:WIN7 64旗舰版 Oracle版本:64位11g PowerDesigner版本:15.1 问题描述:因为PowerDesigner是32的程序,连接数据库会默认开启32位的ODBC,因此无法使用Oracle11g的驱动程序 解决方法:下载安装Oracle11g客户端win32_11gR2_client.zip => 选择客户端的提供程序连接Oracle 详细步骤: 1.
-
PowerDesigner16生成SQL2005列注释的方法
Powerdesigner界面-tools-Resources-DBMS,点击左上角的New,选择copy from templete,如果你的数据库是sql server 2005,选择系统自带的SQL server 2005,如果是sql server 2008,选择系统自带的sqlsv2k8.xdb. 如果你想修改默认的选项,可以直接选择SQL server 2005或者08. 选择Script---Objects---Column---SqlListQuery 修改为如下的代码: 复制代
-
详解PowerDesigner之CDM、PDM、SQL之间转换
详解PowerDesigner之CDM.PDM.SQL之间转换 前段时间用了下PowerDesigner做了一些辅助工作.在此特地小结一下: 有关CDM.PDM.SQL之间转换以及不同数据库之间库表Sql的移植,首先要了解的是它们各自的用途.这里就简单的描述一下,不做详细的解释了. CDM:概念数据模型.CDM就是以其自身方式来描述E-R图.它不考虑物理实现的细节,只表示数据库的整体逻辑结构,独立于任何软件和数据存储结构. PDM:物理数据模型.考虑了数据库的物理实现,包括软件和数据存储结构,即
-
详解React Native与IOS端之间的交互
前置准备 首先最好了解一点关于 oc 的语法知识 1.创建声明文件nativeModule.h #import <Foundation/Foundation.h> #import <React/RCTBridgeModule.h> @interface nativeModule : NSObject <RCTBridgeModule> @end 2.创建文件nativeModule.m #import <Foundation/Foundation.h> #i
-
Mybatisplus详解如何注入自定义的SQL
目录 SQL 注入器 第一步重写getMethodList 第二步定义自己的SQL方法类 第三步定义添加了自定义方法的Mapper类 测试调用 遗留问题 SQL 注入器 官方文档提供了一个小案例 自定义 Mapper 示例 解读:DefaultSqlInjector就是一个注册类,其中注册了一系列 mybatis-plus 内置的 update,insert,select SQL 语句方法, 并且对表主键是否存在进行了判定:如果设置了主键,那么会注册 DeleteById 等方法,没有则不注册.
-
详解json在SpringBoot中的格式转换
@RestController自动返回json /** * json 三种实现方法 * 1 @RestController自动返回json */ @GetMapping("/json") public Student getjson() { Student student = new Student("bennyrhys",158 ); return student; } @ResponseBody+@Controller 组合返回json //@RestContr
-
C语言详解用char实现大小写字母的转换
目录 一.例题 二.例题 三.总结 一.例题 将多个字母进行小写转换成大写 代码: #include <stdio.h> int main (void) { char a,b,c,d; //定义一个四个字符量 printf("请输入你想要的四个小写字母:"); scanf("%c%c%c%c",&a,&b,&c,&d); //在键盘输入得到想要的四个字母 a=a-32; //通过ASCII得到字母相差数 b=b-32; c
-
详解react、redux、react-redux之间的关系
本文介绍了react.redux.react-redux之间的关系,分享给大家,也给自己留个笔记,具体如下: React 一些小型项目,只使用 React 完全够用了,数据管理使用props.state即可,那什么时候需要引入Redux呢? 当渲染一个组件的数据是通过props从父组件中获取时,通常情况下是 A --> B,但随着业务复杂度的增加,有可能是这样的:A --> B --> C --> D --> E,E需要的数据需要从A那里通过props传递过来,以及对应的 E
-
图文详解HTTP头中的SQL注入
目录 1.HTTP头中的注入介绍 2.HTTP User-Agent注入 3.HTTP Referer注入 4.sqlmap安全测试 5.HTTP头部详解 总结 HTTP头中的SQL注入 1.HTTP头中的注入介绍 在安全意识越来越重视的情况下,很多网站都在防止漏洞的发生.例如SQL注入中,用户提交的参数都会被代码中的某些措施进行过滤. 过滤掉用户直接提交的参数,但是对于HTTP头中提交的内容很有可能就没有进行过滤. 例如HTTP头中的User-Agent.Referer.Cookies等. 2
-
详解JavaScript的数据类型以及数据类型的转换
基本数据类型 字符串型数据 在JavaScript中,字符串型数据是用引号括起来的文本字符串. 在JavaScript中不区分"字符"和"字符串",字符也被当做字符串处理.在字符串中可以包括用于特殊目的的字符. <script type="text/javascript"> var hello = "你好"; //双引号 var name = 'fanyoh'; //单引号 alert(hello + name);
-
详解vue-router和vue-cli以及组件之间的传值
首先简单介绍使用vue-router的四个基本步骤:(为了方便演示,所有代码都写在一个文件里) 1.定义组件 2.定义路由 3.创建router实例并将定义好的路由传入 4.创建和挂载根实例 再来说一下vue-cli 一.安装vue-cli脚手架工具 cnpm install vue-cli -g 二. 创建项目 vue init webpack-simple vue_webpack 使用的是webpack-simple模板,项目名为vue_webpack , webpack-simple和we
-
详解如何在Javascript和Sass之间共享变量
在环境之间共享变量是编程的圣杯.以下是在Javascript和 Sass(或CSS!)之间共享变量的方法. 随着大型单页应用程序的兴起,Javascript和CSS越来越交织在一起.通常在两个值之间复制值(例如,与React的CSSTransitionGroup一起使用的动画持续时间或将品牌颜色传递到图形库中).但是,保持两个具有相同值的副本不可避免地导致仅更新一个副本并最终导致令人沮丧的错误.幸运的是,使用webpack和CSS模块,有更好的方法.在此博客文章中,我们将通过上述示例为共享动画持
随机推荐
- go语言单例模式(Singleton)实例分析
- test.exe,vista.exe,a.jpg,Flower.dll病毒分析解决
- 详解Java类库的概念以及import的使用方法
- 推荐下python/ironpython:从入门到精通
- 用PHP解决的一个栈的面试题
- Qt之ui在程序中的使用-多继承法介绍
- MySQL5.1忘记root密码的解决办法(亲测)
- js实现仿百度风云榜可重复多次调用的TAB切换选项卡效果
- 利用Javascript实现简单的转盘抽奖
- c语言基于stdarg.h的可变参数函数的用法
- java之this关键字用法实例分析
- BootStrap中jQuery插件Carousel实现轮播广告效果
- javascript中普通函数的使用介绍
- 你需要知道的JavsScript可以做什么?
- 用root用户登陆PHPmyAdmin出现Client does not support authentication ...
- PHP实现将浏览历史页面网址保存到cookie的方法
- php的ddos攻击解决方法
- 利用MultipartFile实现文件上传功能
- C语言实现通讯录功能
- js取小数点后两位四种方法

