ie7+背景透明文字不透明超级简单的实现方法
如果你现在还在为背景透明文字不透明而发愁的话,建议你来看看。当然IE6我已经放弃了,所以不要说不用PNG8的图片这样在IE6下没有效果,当然你也可以用滤镜。本人不建议使用滤镜。因为这样可能会出现其它问题!(如无法点击等等问题)做前端最怕的就是BUG,特别是IE6。滚蛋IE6!
本文的核心就是利用PNG32透明图片来做背景然后平铺背景就行了。这样就不会存在背景透明文字也透明了。这样做起来超级简单你们说呢!
图片只需要调整透明度即可。
在PSD中把图片设置为20%的透明度保存为png就行了。
(切忌:不要设置模式为灰度。这样会变成png8了。而且没有透明度。)
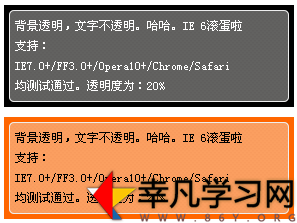
背景透明,文字不透明。哈哈。IE 6滚蛋啦!支持:IE7.0+/FF3.0+/Opera10+/Chrome/Safari 。均测试通过。
效果图如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ie7+背景透明,文字不透明超级简单的方法</title>
<style>
p{margin:0;padding:0;}
.bg{width:280px;padding:5px;margin:10px 0 10px;}
.bg1{background:#000;color:#fff;}
.bg2{background:#f60;}
.com{background:url(http://images/css_bg.png) repeat 0 0;border:1px solid #eee;border-radius:5px;font-size:12px;padding:5px;line-height:20px;}
</style>
</head>
<body>
<div class="bg bg1">
<div class="com"><p>背景透明,文字不透明。哈哈。IE 6滚蛋啦<br />支持:<br />IE7.0+/FF3.0+/Opera10+/Chrome/Safari <br />均测试通过。透明度为:20%</p></div>
</div>
<div class="bg bg2">
<div class="com"><p>背景透明,文字不透明。哈哈。IE 6滚蛋啦<br />支持:<br />IE7.0+/FF3.0+/Opera10+/Chrome/Safari <br />均测试通过。透明度为:20%</p></div>
</div>
</body>
</html>

