jfreechart插件将数据展示成饼状图、柱状图和折线图
本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已;还有很多方法可以用于展示图表,例如自定义图表标签、使用jfreechart插件等;
1、导入js文件,包含了很多展示方法:
<script type="text/javascript" src=<select:link page="/js/ChartObject.js"/>></script> <script type="text/javascript" src=<select:link page="/js/FusionCharts.js"/>></script>
2、从后台获取数据:
function init(){
var name3="<%=request.getAttribute("accountlist.name")%>";
var value3="<%=request.getAttribute("accountlist.values")%>";
var rate3="<%=request.getAttribute("accountlist.valueshb")%>";
showChart4(name3,rate3);
//showChart3(name3,value3,"");
}
3、将数据赋值给图例:
function showChart4(names,values){
var chartObj = new ChartObject();
var xmlString="";
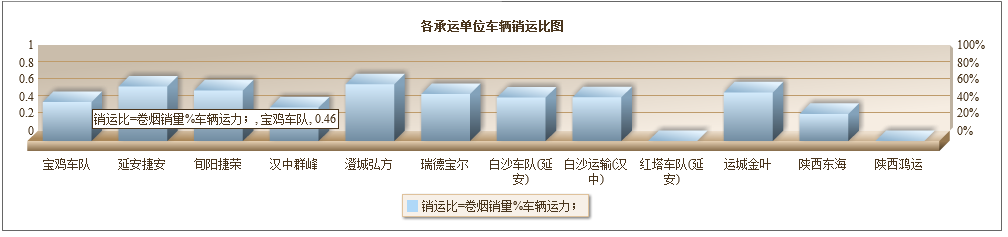
chartObj.caption="各承运单位车辆销运比图 ";
chartObj.showValues='0';
chartObj.showLabels='1';
chartObj.sNumberSuffix='%25';
xmlString = chartObj.createDualYMSColumnXmlByValues(names,values,"","销运比=卷烟销量%车辆运力;","");
var chart = new FusionCharts("Charts/MSColumn3DLineDY.swf", "ChartId2", "1000", "230", "0", "0");
chart.setDataXML(xmlString);
chart.render("chartDiv2");
}
4、在jsp页面中只需写入:
<div style="margin-top:3px;margin-left:3px;"><span id="chartDiv2" style="width:100%;"></span></div>
5.结果展示如下所示:

以上所述就是本文的全部内容,有需要的小伙伴可以参考下。
相关推荐
-
jsp JFreeChart使用心得与例子
当前的JFreeChart的最新版本为jfreechart-1.0.11.zip.可以到http://www.jfree.org/jfreechart/index.html找到 二.JFreeChart的基本使用 不论创建的是什么图,JFreeChart都遵循以下的这个使用步骤: 1.建立Dataset.所有的数据都存放在Dataset中的.(创建一个数据源(dataset)来包含将要在图形中显示的数据) 2.建立JFreeChart.将dataset中的数据导入到JFreeChart中.(创建
-
java类中使用Jfreechart的简单实例
package com.chart.test; 复制代码 代码如下: import java.awt.BasicStroke;import java.awt.Color;import java.awt.Font;import java.io.File;import java.io.IOException;import java.io.PrintWriter; import javax.servlet.http.HttpSession; import oracle.jrockit.jfr.open
-
java类中生成jfreechart,返回图表的url地址 代码分享
web.xml中设置: 复制代码 代码如下: <servlet> <servlet-name>DisplayChart</servlet-name> <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet > <servlet-mapping> <servlet-name>DisplayChart</ser
-
在PHP上显示JFreechart画的统计图方法
如何在PHP上显示JFreechart?可能大部分都遇到这种情况,在JSP上的servlet能完全的显示出JFreechart画的统计图,但是和其他语言混合运用就不能显示了 我现在也遇到这个问题,想了半个小时终于弄明白了,实现的过程还是很简单的.(个人经验总结而已) 解决的思路: 1.先将JFreechart生成的图片保存在web 服务器上. 2.然后在JSP上用<img>标签显示 3.通过JS将JSP导入PHP页面 这样就实现了. 部分getColumnChart.jsp源码: 复制代码 代
-
java生成饼图svg及JFreeChart生成svg图表
Jfreechart本身不能生成SVG图形,但是可以借助另外一个东西,辅助生成.好像是这个:batik ,具体代码请看下文 一:Java生成svg饼图,附带了一个标签显示各个颜色代表的部分 package com.tellhow.svg; import java.io.File; import java.io.FileOutputStream; /** * * @author 风絮NO.1 * */ public class CakySvgWithLabel { //定义不同的颜色 static
-
JFreeChart插件实现的折线图效果实例
本文实例讲述了JFreeChart插件实现的折线图效果.分享给大家供大家参考,具体如下: package com.lei.jfreechart; import javax.swing.JPanel; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartPanel; import org.jfree.chart.JFreeChart; import org.jfree.chart.axis.NumberAxis; imp
-
opensuse下如何解决jfreechart中文乱码的问题
问题描述:在opensuse 10.2下,jfreechart信息显示乱码 原因:linux版本JDK/JRE缺乏中文字体支持 解决办法:•从windows操作系统下找一个simsun.ttc文件(默认路径应该在C:/Windows/fonts目录下)•在opensuse系统下的jre/lib/fonts/目录(例如:/usr/java/jdk1.5.0_17/jre/lib/fonts)下新建fallback文件夹•拷贝simsun.ttc到opensuse系统下新建的fallback文件夹下
-
jfreechart插件将数据展示成饼状图、柱状图和折线图
本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已:还有很多方法可以用于展示图表,例如自定义图表标签.使用jfreechart插件等: 1.导入js文件,包含了很多展示方法: 复制代码 代码如下: <script type="text/javascript" src=<select:link page="/js/ChartObject.js"/>></script> <script type="text/jav
-
jQuery插件FusionCharts实现的2D饼状图效果【附demo源码下载】
本文实例讲述了jQuery插件FusionCharts实现的2D饼状图效果.分享给大家供大家参考,具体如下: 1.实现源码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>FusionCharts2D饼图</title> <script src="js/jquery-1.4.2.min.js"></scr
-
jQuery插件FusionCharts绘制的3D饼状图效果实例【附demo源码下载】
本文实例讲述了jQuery插件FusionCharts绘制的3D饼状图效果.分享给大家供大家参考,具体如下: 1.实现源码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>最新版FusionCharts3D饼图</title> <script src="js/jquery-1.4.2.min.js"></s
-
asp.net中生成饼状与柱状图实例
本文实例讲述了asp.net中生成饼状与柱状图的实现方法.分享给大家供大家参考.具体方法如下: 一.生成图形的公共方法: 复制代码 代码如下: using System; using System.Collections.Generic; using System.Text; // //using System.Data; //using System.Web.UI.WebControls; // using System.Drawing; using System.Drawing.Imagin
-
jQuery插件FusionCharts绘制2D柱状图和折线图的组合图效果示例【附demo源码】
本文实例讲述了jQuery插件FusionCharts绘制2D柱状图和折线图的组合图效果.分享给大家供大家参考,具体如下: 1.设计思路 (1)了解组合图的特性以及用法,选用图的类型: (2)设计出两根柱子和两根折线,分开展示. 2.设计步骤 (1)设计页面 index.html: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loos
-
jQuery插件HighCharts绘制2D柱状图、折线图的组合双轴图效果示例【附demo源码下载】
本文实例讲述了jQuery插件HighCharts绘制2D柱状图.折线图的组合双轴图效果.分享给大家供大家参考,具体如下: 1.实例代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HighCharts 2D柱状图.折线图的组合双轴图</title> <script type="text/javascript"
-
jQuery插件HighCharts绘制2D柱状图、折线图和饼图的组合图效果示例【附demo源码下载】
本文实例讲述了jQuery插件HighCharts绘制2D柱状图.折线图和饼图的组合图效果.分享给大家供大家参考,具体如下: 1.实例代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HighCharts 2D柱状图.折线图和饼图的组合图</title> <script type="text/javascript"
-
jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
本文实例讲述了jQuery插件HighCharts实现2D柱状图.折线图的组合多轴图效果.分享给大家供大家参考,具体如下: 1.实例代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HighCharts 2D柱状图.折线图的组合多轴图</title> <script type="text/javascript"
-
D3.js实现饼状图的方法详解
前言 小编在之前已经跟大家分享过关于怎样用柱状图和折线图这两种基本图表.这两种图表都是有坐标轴的,现在来说一种没有坐标轴的图表--饼图. 饼状图实现 还是和之前一样,我们先把简单的画图框架搭起来,添加SVG画布.但是这里需要注意的是,为了方便后面画饼图上的弧形,我们把组合这些元素的g元素移动到画布的中心: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"
-
python数据可视化之日期折线图画法
本文实例为大家分享了python日期折线图画法的具体代码,供大家参考,具体内容如下 引入 什么是折线图: 折线图是排列在工作表的列或行中的数据可以绘制到折线图中.折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势.在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布. 以上引用自 百度百科 ,简单来说一般折线图 是以时间作为 X 轴 数据 作为 Y轴,这当然不是固定的,是可以自行设置的. 话不多说~ 进入正题 第一种画法: impo
随机推荐
- AngularJS实现Model缓存的方式
- java中文乱码之解决URL中文乱码问题的方法
- Swift实现无限轮播效果
- JavaScript删除数组元素的方法
- php curl模拟post请求和提交多维数组的示例代码
- Python读取Excel的方法实例分析
- python使用百度翻译进行中翻英示例
- jquery统计输入文字的个数并对其进行判断
- linux中 shell 历史命令记录功能
- asp 采集实战代码
- js获取select选中的option的text示例代码
- Python中json格式数据的编码与解码方法详解
- Java实现的汉语拼音工具类完整实例
- 用javascript实现检测指定目录是否存在的方法 原创
- PHP自定义多进制的方法
- 详解Vue中的scoped及穿透方法
- 详解jenkins自动化部署vue
- 如何使用Redis锁处理并发问题详解
- 小程序实现层叠卡片滑动效果
- 利用Vconsole和Fillder进行移动端抓包调试方法

