jquery 插件实现瀑布流图片展示实例
jquery masonry与infinitescroll两款瀑布流插件制作当下最流行的瀑布流图片展示实例,通过鼠标滚动图片无限加载的类似瀑布的效果的图片展示。用户可以无限浏览图片或内容无限加载瀑布流效果。
代码:
<script type="text/javascript">
function item_masonry(){
$('.item img').load(function(){
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
});
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
}
$(function(){
function item_callback(){
$('.item').mouseover(function(){
$(this).css('box-shadow', '0 1px 5px rgba(35,25,25,0.5)');
$('.btns',this).show();
}).mouseout(function(){
$(this).css('box-shadow', '0 1px 3px rgba(34,25,25,0.2)');
$('.btns',this).hide();
});
item_masonry();
}
item_callback();
$('.item').fadeIn();
var sp = 1
$(".infinite_scroll").infinitescroll({
navSelector : "#more",
nextSelector : "#more a",
itemSelector : ".item",
loading:{
img: "images/masonry_loading_1.gif",
msgText: ' ',
finishedMsg: '木有了',
finished: function(){
sp++;
if(sp>=10){ //到第10页结束事件
$("#more").remove();
$("#infscr-loading").hide();
$("#page").show();
$(window).unbind('.infscr');
}
}
},errorCallback:function(){
$("#page").show();
}
},function(newElements){
var $newElems = $(newElements);
$('.infinite_scroll').masonry('appended', $newElems, false);
$newElems.fadeIn();
item_callback();
return;
});
});
</script>
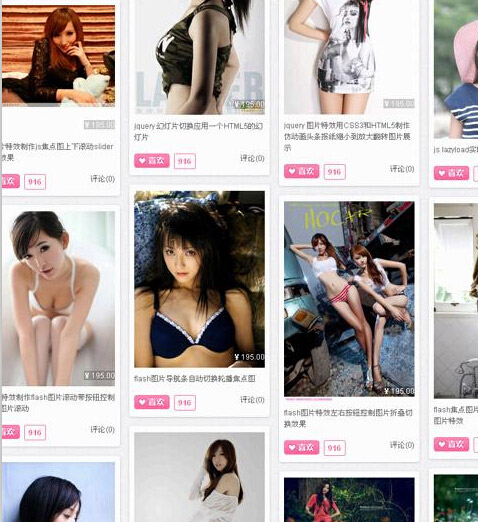
演示图片

以上所述就是本文的全部内容了,希望能够对大家学习jQuery有所帮助。
赞 (0)

