基于BootStrap的前端分页带省略号和上下页效果
bootstrap前端分页 自带效果。
首先是百度下获得资源
http://blog.csdn.net/u013025627/article/details/50485327
其实15年的时候我师兄给过我一个文档不知道在哪儿搞得,我靠那是示例之多。现在嘛只有找代码片段自己写
好了好了这个东西也就是没有上一页 下一页的。于是我加了而且修改了下源代码。扯淡的是我不能用bootstrap的效果,为什么?因为我们有自己的样式,so我得有个下过自己写
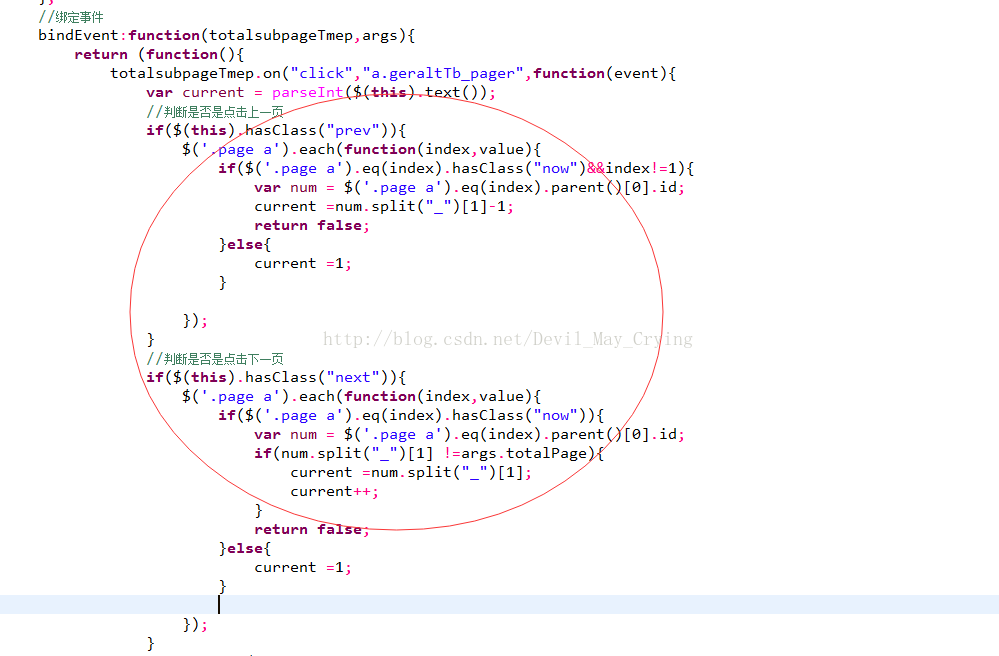
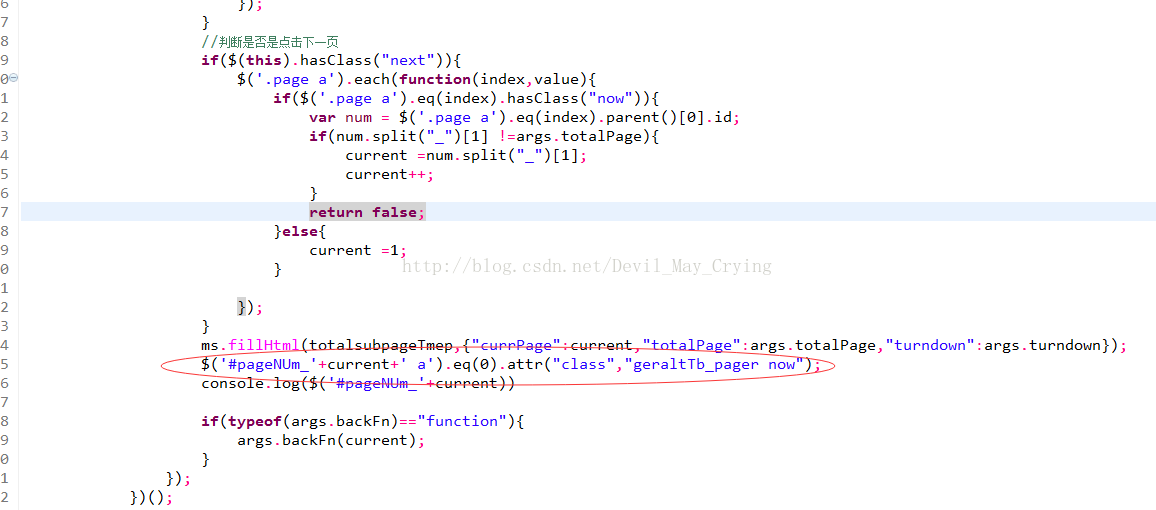
首先看看源代码我修改注释的部分

这个now是UI做的效果也就是选中显示一个绿色。
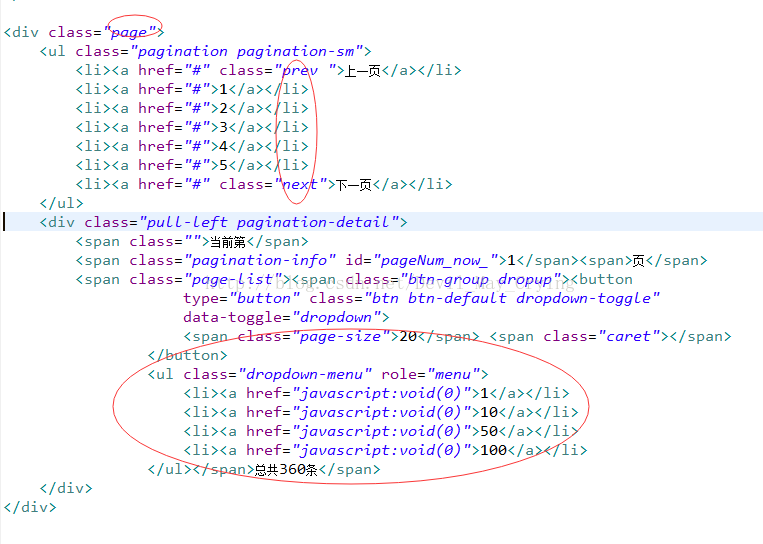
前端的样式修改我会加入类似表格分页的样式类型,


前端的样式其实差不多都是每一个li 包含一个a标签 所以直接写死


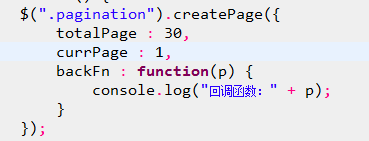
就整体来说基本满足我所需要的样式,也还行。剩下的就是写好ajax方法 供给回调函数就行了。
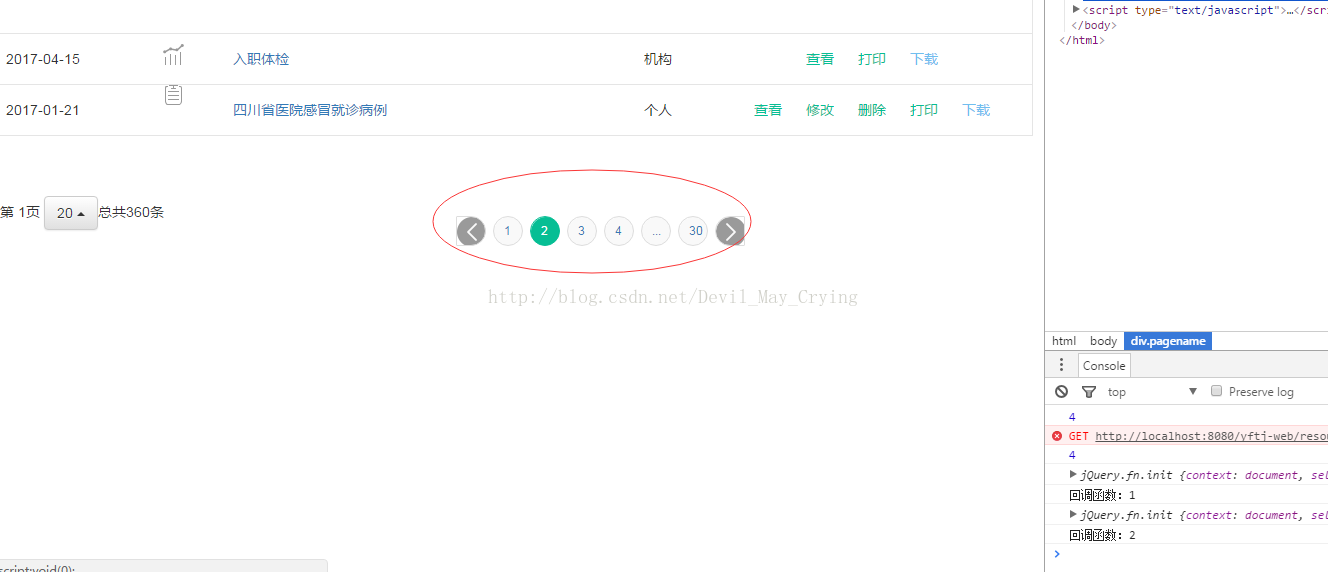
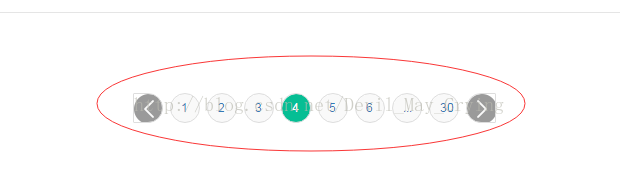
效果图大致是这样


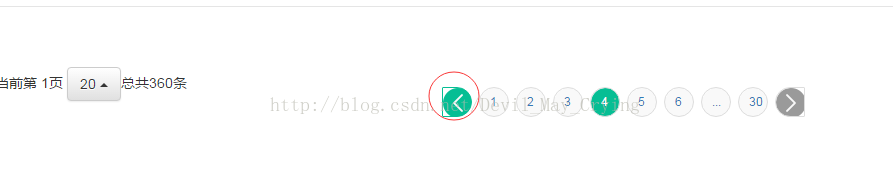
点击上一页:


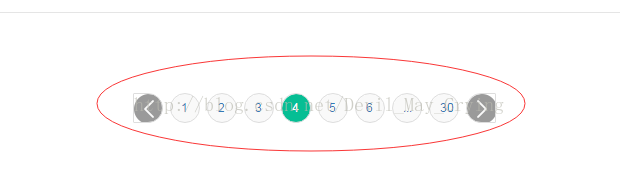
点击下一页


以上所述是小编给大家介绍的基于BootStrap的前端分页带省略号和上下页效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
基于Bootstrap和jQuery构建前端分页工具实例代码
前言 为啥名字叫[前端分页工具]?因为我实在想不到什么好名字,如果想要更加贴切的理解这个工具,应该从业务来看 业务是这样的,有一个数据从后台传到前台,因为数据量不大,因此传过来之后直接显示即可,但是=.=所谓的数据量不大,最多也达到成百上千条,不可能全部显示出来,那么就需要分页 常规的分页是利用Ajax,通过传页偏移量到后台,后台查询数据库再返回数据,可以实现无刷新分页,拿到的数据也是最新的 前端分页 优点:一次传输数据,避免用户反复请求服务器,减少网络带宽.服务器调度压力.数据库查询.缓存查询
-
Bootstrap table两种分页示例
Bootstrap table服务器端分页和客户端分页,供大家参考,具体内容如下 服务器端分页 注意服务器端数据的返回的格式 [json]必须包含:total节点(总记录数),rows节点(分页后数据) 即:{"total":24,"rows":[-]} $('#test-table').bootstrapTable({ //请求方法 method: 'get', //是否显示行间隔色 striped: true, //是否使用缓存,默认为true,所以一般情况下需
-
基于SpringMVC+Bootstrap+DataTables实现表格服务端分页、模糊查询
前言 基于SpringMVC+Bootstrap+DataTables实现数据表格服务端分页.模糊查询(非DataTables Search),页面异步刷新. 说明:sp:message标签是使用了SpringMVC国际化 效果 DataTable表格 关键字查询 自定义关键字查询,非DataTable Search 代码 HTML代码 查询条件代码 <!-- 查询.添加.批量删除.导出.刷新 --> <div class="row-fluid"> <di
-
Vue.js bootstrap前端实现分页和排序
写之前先抱怨几句.本来一心一意做.net开发的,渐渐地成了只做前端.最近项目基本都用java做后台,我们这些.net的就成了前端,不是用wpf做界面,就是用html写web页面. 深知自己前端技术不足,以前虽说用asp.net前后台都做,但是,对于前端都是用现成的js库和页面模板,对于vue.js等框架基本没有接触过. 只怪自己不会写java,最近做一个项目,负责前端,后台传来数据不分页,前端收到所有数据后自己分页.我尽是无语. 正好最近在看vue.js.这个页面就用它来实现吧.顺便总结下. 效
-
基于BootStrap的前端分页带省略号和上下页效果
bootstrap前端分页 自带效果. 首先是百度下获得资源 http://blog.csdn.net/u013025627/article/details/50485327 其实15年的时候我师兄给过我一个文档不知道在哪儿搞得,我靠那是示例之多.现在嘛只有找代码片段自己写 好了好了这个东西也就是没有上一页 下一页的.于是我加了而且修改了下源代码.扯淡的是我不能用bootstrap的效果,为什么?因为我们有自己的样式,so我得有个下过自己写 首先看看源代码我修改注释的部分 这个now是UI做的效
-
基于LayUI实现前端分页功能的方法
一.LayUI介绍 Layui 是一款采用自身模块规范编写的国产前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用.内置了一些常用元素和组件的UI框架. 下载地址为http://www.layui.com/,下载后引入项目中. <link rel="stylesheet" href="${pageContext.request.contextPath}/css/layui/css/layui.css" rel="exte
-
基于BootStrap multiselect.js实现的下拉框联动效果
背景:当option特别多时,一般的下拉框选择起来就有点力不从心了,所以使用multiselect是个很好的选择,可以通过输入文字来选择选项很方便,但是有一个需要下拉框联动,网上找了半天才找到解决方法,在此分享一下 1.先引入 <script src="~/Assets/js/bootstrap-multiselect.min.js"></script> <link href="~/Assets/css/bootstrap-multiselect
-
基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用
在上篇基于BootStrap Metronic开发框架经验小结[一]框架总览及菜单模块的处理,介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容,本篇继续这一主题,介绍页面内容常用到的数据分页处理,以及Bootstrap插件JSTree的使用. 在数据的界面显示当中,表格数据的展示以及分页是非常常见的处理操作,利用Bootstrap的样式布局,以及JQuery的Ajax数据处理,就能很好实现数据的动态展示和分页处理. 1.列表展示和分页处理1)数据的列表展示
-
基于Bootstrap仿淘宝分页控件实现代码
大家都应该上过淘宝的吧,没有上过淘宝的同学估计也没几个了,但是我相信大多数的人都是在淘宝上面买完东西就下线,很少有人会关注淘宝上的设计这类的,但是对于普通人这样还行,但是对于一个程序员这样就可不行了,因为博主本人是从事前端方面的工作,所以就通过仿照淘宝的设计样式,以求在技能上面能够有一个大的突破 一.淘宝分页控件了解 先上一张淘宝的分页图片: 根据上图中对淘宝分页控件的分析,我们大致上可以将淘宝分页控件分成两部分,一部分是核心部分,这一部分主要就是一个分页的核心功能,这个功能同时也是也是不可或缺
-
基于Bootstrap分页的实例讲解(必看篇)
前面的话 分页导航几乎在每个网站都可见,好的分页能给用户带来好的用户体验.本文将详细介绍Bootstrap分页 概述 在Bootstrap框架中提供了两种分页导航: ☑ 带页码的分页导航 ☑ 带翻页的分页导航 页码分页 带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式 [默认分页] 平时很多人喜欢用div>a和div>span结构来制作带页码的分页导航.不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签
-
Bootstrap实现前端登录页面带验证码功能完整示例
本文实例讲述了Bootstrap实现前端登录页面带验证码功能.分享给大家供大家参考,具体如下: Bootstrap有自定义的验证码样式,在前端页面可以直接使用,他的css.js在使用前要在开头引入 上代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 告诉浏览器网页所识别的文件类型及语言类型 --> <meta http-equiv="X-
-
AngularJs实现分页功能不带省略号的代码
angularJs 的分页重点体现在对 过滤器 的使用.这个过滤器也并不复杂. 首先上 html 代码: <!DOCTYPE html> <html ng-app="demoApp"> <head> <meta charset="utf-"> <meta name="viewport" content="width=device-width"> <title&g
-
基于BootStrap实现局部刷新分页实例代码
在之前的工作中我用的分页有很多,一直不牢固,所以自己用起来也不是很顺手,这是一个局部刷新的分页,我试了很多,本想用mvcPager来做局部刷新,但是考虑到成本太高,放弃了,先来总结一下基于bootstrap的分页吧,便于自己以后使用 开源地址 https://github.com/lyonlai/bootstrap-paginator 首先引用 Jquery bootstrap.min.js bootstrap-paginator.min.js 控制器代码 [AuthorizationCodeA
随机推荐
- bootstrap时间插件daterangepicker使用详解
- 关于Mongodb参数说明与常见错误处理的总结
- Java实现文件或文件夹的复制到指定目录实例
- JavaScript中的作用域链和闭包
- Html中JS脚本执行顺序简单举例说明
- 微信小程序(十九)radio组件详细介绍
- PHP中对用户身份认证实现两种方法
- PHP加密解密字符串汇总
- C语言二叉树的非递归遍历实例分析
- mysql列转行以及年月分组实例
- 谈谈我对docker的理解
- 轻松学习jQuery插件EasyUI EasyUI表单验证
- JS实现简洁、全兼容的拖动层实例
- w3wp.exe占用CPU和内存问题过高的解决方法
- C++算法之海量数据处理方法的总结分析
- Python实现学生成绩管理系统
- python+opencv实现霍夫变换检测直线
- 利用Django模版生成树状结构实例代码
- taro开发微信小程序的实践
- layui实现左侧菜单点击右侧内容区显示

