js自定义事件代码说明
<form onreturn="ReturnCallBack();" jstype="vali">
</form>
<script type="text/javascript">
var ReturnCallBack = function(){
//CODE
return true;
}
</script>
代码看起来太悬了,怎么好象多了一个onreturn事件。。。
说说我这做的一个原因吧.因为框架里在验证API中,我该做的都帮别人做了,只是有一些东西经常要变化的,比如验证一个checkbox是否可以选中,又要分不同的情况下去验证,这些情况也是经常变的,市场怎么需要就怎么变。所以我就把验证checkbox是否可以选中这一类经常变化的工作交回给开发当前项目的人去做,我只供我应该做的事。 
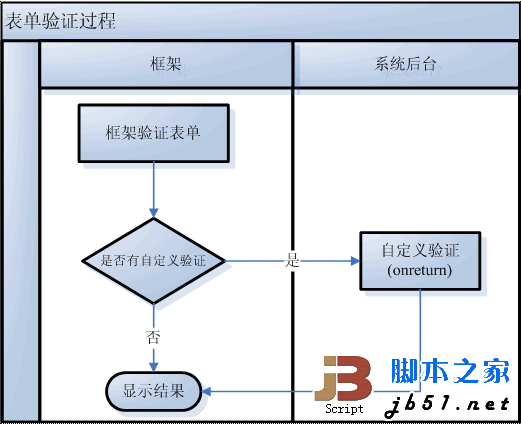
如上图,我会把让form提供一个onreturn的事件,让别人自己去写验证,返回true 或 false给我就可以了。
以自定属性的方式让别人去加就做一下技巧性的功夫就可以了,我用到了eval().在框架里做执行了验证之后,我会执行下面这一句。
代码如下:
//验证CODE...
var ele = $(this); //this为表单,这里用jquery开发的
var result = eval(ele.attr("onreturn"));
//CODE..
相关推荐
-
js实现屏蔽默认快捷键调用自定义事件示例
具体如何屏蔽更多的快捷键可以自行google搜索. 这里要说的是如何屏蔽后去执行自定义的事件. 这里为了方便使用的Kibo做例子,使用google搜索出来的结果一般都是javascript原生实现,很简单的,这里不做介绍. 这里是实现了在一个textarea中enter进行保存的例子,屏蔽掉了原来的回车事件. 代码如下: 复制代码 代码如下: //键盘监听 var areaKey = new Kibo($("#aac010")[0]); areaKey.down('enter',doS
-
详解javascript实现自定义事件
我们平时在操作dom时候经常会用到onclick,onmouseover等一系列浏览器特定行为的事件, 那么自定义事件,顾名思义,就是自己定义事件类型,自己定义事件处理函数,在合适的时候需要哪个事件类型,就去调用哪个处理程序 1.js所支持的浏览器默认事件 浏览器特定行为的事件,或者叫系统事件,js默认事件等等都行,大家知道我指的什么就行,下文我叫他js默认事件. js默认事件的事件绑定,事件移出等一系列操作,相信大家都有用到过,如: //DOM0级事件处理程序 var oDiv = docum
-
JavaScript中自定义事件用法分析
本文实例讲述了JavaScript中自定义事件用法.分享给大家供大家参考.具体分析如下: 在web前端开发中,很多人可能不会用到js的自定义事件,但如果是做一个相对来说比较大的项目,尤其是多人协同开发的时候,自定义事件就显得很重要了.那么,什么是js中的自定义事件呢?我们先来看一个例子: 前端开发员A封装了一个函数: 复制代码 代码如下: function move(){ alert(a); //以此来代表N行代码 } 过段时间,前端开发员B要在A的基础上丰富这个函数,于是,他会这样写
-
javascript 自定义事件初探
还有,"通过事件机制,可以将类设计为独立的模块,通过事件对外通信,提高了程序的开发效率.".相信C#程序员对事件的好处是深有体会的.好了,Code is cheap.看代码: function class1() { // 最简单的事件设计模式 } class1.prototype = { show: function () { this .onShow(); }, onShow: function () { } } function test() { var obj = new cla
-
JavaScript 自定义事件之我见
事件 技术一般水平有限,有什么错的地方,望大家指正. 事件就是用户和浏览器交互的一种途径.假如一个用户注册的功能,我们在填写完基本信息之后,点击提交按钮就可以实现注册功能,要想完成这个功能所需要的就是点击事件.我们预先定义好操作行为,在用户点击提交按钮时就执行我们预先定好的行为,在本例中我们的代码逻辑一般就是收集用户填写信息,验证信息合法性,利用AJAX与服务器交互. 这个过程就好像我们平时封装函数然后调用函数一样,事件其实也就类似函数定义函数调用这样的一个过程,只不过事件函数的调用是由用户的一
-
nodejs 中模拟实现 emmiter 自定义事件
nodejs 中模拟实现 emmiter 自定义事件 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function Emitter() { this.events = {}; //存放事件的地方 } Emitter.prototype.on = function(type, cb) { var
-
js自定义事件及事件交互原理概述(一)
在JS中事件是JS与浏览器交互的主要途径.事件是一种叫做观察者的设计模式,这是一种创建松散耦合代码的技术.对象可以发布事件,用来表示在该对象生命周期中某个有趣的时刻到了.然后其他对象可以观察该对象,等待这些有趣的时刻到来并通过运行代码来响应. 观察者模式有两类对象组成:主题和观察者.主体负责发布事件,同时观察者通过订阅这些事件来观察该主体.该模式的一个关键概念是主体并不知道观察者的任何事情,也就是说它可以独自存在并正常运作即使观察者不存在.从另一方面说,观察者知道主体并能注册事件的回调函数(事件
-
Javascript自定义事件详解
Javascript自定义事件,其本质就是观察者模式(又称订阅/发布模式),它的好处就是将绑定事件和触发事件相互隔离开,并且可以动态的添加.删除事件. 下面通过实例,一步一步构建一个具体的Javascript自定义事件对象. 如:我有一个action1函数,我想每次在执行完action1后,触发另一个函数service1,那么代码我们可以这么写: //服务service1 function service1(){ } //函数action1 function action1(){ //other
-
Nodejs中自定义事件实例
其实就是继承events的EventEmitter就可以了,然后就可以通过on去注册事件:emit去触发事件,removeListener去移除事件,简单例子如下: var util = require('util'); var Et = require('events').EventEmitter; function Ticker() { var self = this; setInterval(function(){self.emit("tick")},1000); } util.
-
详解JavaScript中的自定义事件编写
我们可以自定义事件来实现更灵活的开发,事件用好了可以是一件很强大的工具,基于事件的开发有很多优势(后面介绍). 与自定义事件的函数有 Event.CustomEvent 和 dispatchEvent. 直接自定义事件,使用 Event 构造函数: var event = new Event('build'); // Listen for the event. elem.addEventListener('build', function (e) { ... }, false); // Disp
-
js自定义事件及事件交互原理概述(二)
js自定义事件(一)的目的只是让大家简单的理解自定事件是如何模拟出来的,大家不难发现会有很多缺陷,比如: 1.此事件对象只能注册一个事件,不能提供多个事件 2.注册方法没有返回的一些信息 下面我们就来解决这些问题.如下为MyEvent.js源代码: 复制代码 代码如下: function MyEvent(){ this.handlers={}; } MyEvent.prototype={ addHandler:function(type,handler) { if(typeof this.han
-
JavaScript自定义事件介绍
很多DOM对象都有原生的事件支持,向div就有click.mouseover等事件,事件机制可以为类的设计带来很大的灵活性,相信.net程序员深有体会.随着web技术发展,使用JavaScript自定义对象愈发频繁,让自己创建的对象也有事件机制,通过事件对外通信,能够极大提高开发效率. 简单的事件需求 事件并不是可有可无,在某些需求下是必需的.以一个很简单的需求为例,在web开发中Dialog很常见,每个Dialog都有一个关闭按钮,按钮对应Dialog的关闭方法,代码看起来大概是这样 复制代码
-
js事件模型与自定义事件实例解析
JavaScript 一个最简单的事件模型,需要有事件绑定与触发,还有事件删除. var eventModel = { list: {}, bind: function () { var args = [].slice.call(arguments), type = args[0], handlers = args.slice(1); if (typeof type === 'string' && handlers.length > 0) { for (var i = 0; i &l
随机推荐
- 快速实现JS图片懒加载(可视区域加载)示例代码
- Go语言eclipse环境搭建图文教程
- 使用GruntJS构建Web程序之安装篇
- sqlserver中在指定数据库的所有表的所有列中搜索给定的值
- js实现从左向右滑动式轮播图效果
- 如何在IIS环境下配置Rewrite规则 图文
- iOS中 UIActionSheet字体的修改
- php zend解密软件绿色版测试可用
- 10条PHP高级技巧[修正版]
- PHP保存带BOM文件的方法
- Python实现的科学计算器功能示例
- 详解Python中的静态方法与类成员方法
- 巧用FileSystem组件实现WEB应用中的本地特定打印的方法
- Jquery 扩展方法
- jQuery.extend()的实现方式详解及实例
- linux下建站目录分配权限的经验技巧总结
- jquery实现带缩略图的可定制高度画廊效果(5种)
- JS 巧妙获取剪贴板数据 Excel数据的粘贴
- 基于JS实现textarea中获取动态剩余字数的方法
- Centos7.2 编译安装方式搭建 phpMyAdmin

