vue中使用swiper轮播图的正确姿势(亲测有效)
目录
- 前言
- 1.新建vue项目
- 2.装swiper的包
- 3.使用swiper
- 总结
前言
网上搜了一大堆在vue中如何使用swiper,结果搜出来一堆垃圾,也不知道从哪里复制的,吐槽完毕。假设你是个新手,我从新建项目开始跟你讲,以下是步骤。
1.新建vue项目
vue create 项目名
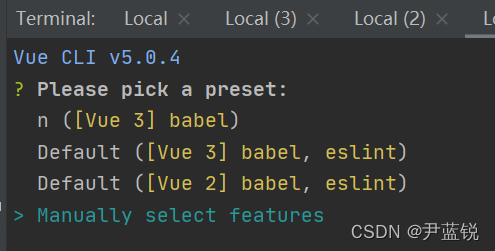
然后选最下面那一个(键盘上下键操作)然后回车

选择Bable,Router,Vuex,Css-Processords四个,其他的不要选中(空格键是选中和取消选中)

剩下的步骤按这张图来进行选择,然后项目就创建成功了

2.装swiper的包
先在命令行cd到项目中
cd 项目名
npm i swiper vue-awesome-swiper
npm i swiper@5
在package.json中查看装包是否完成

3.使用swiper
1.在components文件夹中新建swiperCom.vue,把下面代码复制进去,注释里面有swiper的使用方法。
注意:请确保../assets/img/ 路径下有swiper1.jpg等照片
<template>
<div id="swipercom">
<div class="swiper-container" id="swiperIndex">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,i) in imgs" :key="i">
<img :src="item.pic" alt="">
</div>
</div>
//换页器
<div class="swiper-pagination">
</div>
//前进后退
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
//滚动条
<div class="swiper-scrollbar"></div>
</div>
</div>
</template>
<script>
import 'swiper/css/swiper.css' //引入swiper样式
import Swiper from 'swiper'; //引入swiper
export default {
name: "Swiper",
data(){
return{
imgs:[
{pic:require('../assets/img/swiper1.jpg')},
{pic:require('../assets/img/swiper2.jpg')},
{pic:require('../assets/img/swiper3.png')}
]
}
},
mounted() {
var mySwiper=new Swiper('#swiperIndex',{
//配置分页器内容
loop: true, // 循环模式选项
pagination:{
el:".swiper-pagination",//换页器与哪个标签关联
clickable:true//分页器是否可以点击
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
//如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
}
}
</script>
<style lang="less">
#swipercom{
width: 7.5rem;
#swiperIndex.swiper-container{
width: 7.1rem;
height: 2.6rem;
border-radius: 0.1rem;
.swiper-slide img{
width: 100%;
}
.swiper-pagination-bullet-active{
background-color: orangered;
}
}
}
</style>
2.然后在项目中找到HomeView.vue(默认为主页面),把下面代码复制,替换掉里面内容,里面引入了swiperCom子组件,这也是我们需要用到swiper的子组件
<template>
<div class="home">
<!-- 轮播图-->
<swiperCom></swiperCom>
</div>
</template>
<script>
import SwiperCom from "@/components/swiperCom";
export default {
name: 'HomeView',
components: {
SwiperCom
}
}
</script>
<style scoped>
</style>
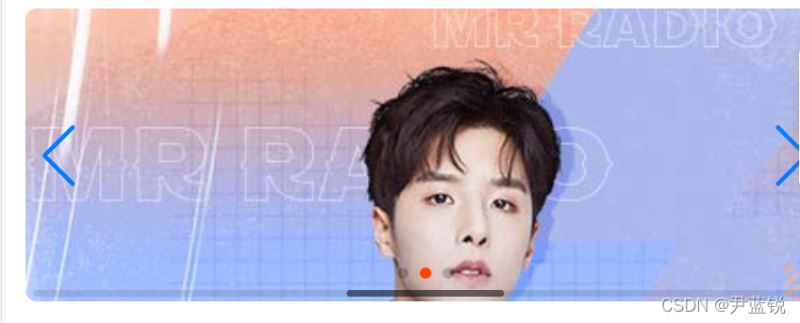
大功告成,效果如下

除此之外要是想要有更多的轮播图样式可以去swiper官网进行查阅
https://www.swiper.com.cn/usage/index.html
总结
到此这篇关于vue中使用swiper轮播图的正确姿势的文章就介绍到这了,更多相关vue使用swiper轮播图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

