vue-cli项目使用vue-picture-preview图片预览组件方式
目录
- 使用vue-picture-preview图片预览组件
- 使用有赞ImagePreview(图片预览)遇到的问题
- 解决方案
使用vue-picture-preview图片预览组件
下载安装
npm install --save vue-picture-preview-extend npm install --save vue-picture-preview // 如果安装了cnpm,推荐国内用户使用cnpm进行安装 cnpm install --save vue-picture-preview-extend cnpm install --save vue-picture-preview
配置
// 在 main.js 添加以下代码 import vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview)
使用
<!-- 在app.vue添加lg-preview组件 --> <div id="app"> <router-view></router-view> <lg-preview></lg-preview> </div> <!-- 给img标签添加v-preview属性,放入图片路径就能使用了 --> <img v-preview="img.url" :src="img.url" >
使用有赞ImagePreview(图片预览)遇到的问题
首先说下有赞ImagePreview的使用


先上个预览效果图

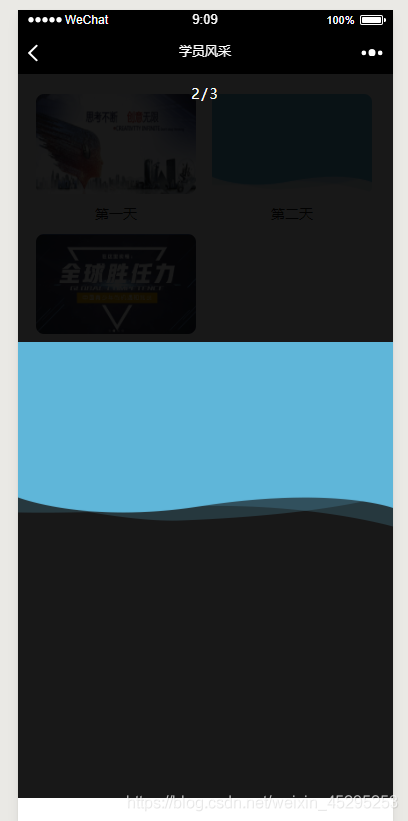
问题点:如果图片预览弹框没有隐藏的话,在路由切换的时候也会一直显示
如图,路由已切换:

解决方案
beforeRouteLeave 钩子中调用 close() 方法关闭预览遮罩
beforeRouteLeave 钩子:离开路由之前执行的函数
beforeRouteLeave(to,from,next){
this.ImagePreviewDialog.close()
next()
},

然后这个问题就可以完美解决了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue实现图片预览组件封装与使用
这是移动端使用vue框架与mint-ui实现的父用子之间的通信实现的图片预览的功能,在父组件中每一张图片都可以实现图片放大查看. 子组件 <!--html部分--> <template> <div id="imgEnlarge" ref="imgEnlarge" class="img-bg" @click="imgBgHide" v-show="isShow"> <
-
解决vue-photo-preview 异步图片放大失效的问题
官方提供的异步图片加载的话,在数据加载完之后执行this.$previewRefresh(),但我这里测试的并不好使,最后解决的方式是加transition,代码截图如下: 注意v-if一定要在transtion上加,v-if一定要有,fade的css如下: 补充知识:vue-cli项目使用vue-picture-preview图片预览组件 一.下载安装 npm install --save vue-picture-preview-extend npm install --save vue-pi
-
vue项目中实现图片预览的公用组件功能
今天产品提出了一个查看影像的功能需求. 在查看单据的列表中,有一列是影像字段,一开始根据单据号调用接口查看是否有图片附件,如果有则弹出一个全屏的弹出层,如果没有给出提示.而且,从列表进入详情之后,附件那边也会有一个查看影像的按钮. 所以,根据需求,多个组件需要用到查看影像的功能,所以考虑做一个公用组件,通过组件传值的方法将查看影像文件的入参传过去. 后来,产品要求图片可以旋转缩放. 废话不多说,贴上代码: <template> <div class="filePreview&q
-
vue-cli项目使用vue-picture-preview图片预览组件方式
目录 使用vue-picture-preview图片预览组件 使用有赞ImagePreview(图片预览)遇到的问题 解决方案 使用vue-picture-preview图片预览组件 下载安装 npm install --save vue-picture-preview-extend npm install --save vue-picture-preview // 如果安装了cnpm,推荐国内用户使用cnpm进行安装 cnpm install --save vue-picture-prev
-
基于elementUI实现图片预览组件的示例代码
这是一个简单的点击图片预览的组件 顺便记录一下写组件期间踩的vue中scope的坑~ 从注册全局组件开始叭! 项目目录: 模仿elementUI目录结构,目录名是组件名,src中是组件源文件(或者js服务文件),文件目录下还有一个index.js用于同一管理src中的所有文件,导出并注册,这个组件我们只有一个vue文件件 先看index.js文件里有什么: //引入了src下的vue组件文件 import starPicList from './src/star-pic-list'; /* is
-
vue+vant使用图片预览功能ImagePreview的问题解决
如果您搜到这篇文章的话,那员外估计您遇到跟我一样的问题了,即在打开图片预览功能后,如果不关闭预览的图片,同时改变路由的话,会发现即使路由改变了,预览的图片还在文档的最顶层显示,如图: 着实让员外百思不其解,在调用vant 的 ImagePreview图片预览组件中,没有html,有的只是引入ImagePreview 和js的调用.在这种情况下,员外是想自己添加任何方法都没法实现的,同时想在离开路由时的beforeRouteLeave 钩子中关闭这个 ImagePreview 也实现不了,因为根
-
nodejs 图片预览和上传的示例代码
本文介绍了nodejs 图片预览和上传的示例代码,分享给大家,具体如下: 效果如下: 前言 一般在上传图片之前需要暂存在本地预览一下. 前端图片预览用的是 FileReader的readAsDataURL方法 nodejs 图片上传用的是中间件 Multer 本地图片预览 FileReader对象允许web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用文件或Blob对象来指定要读取的文件或数据. readAsDataURL方法用于读取指定的Blob或文件的内容.当读取操
-
Vue CLI项目 axios模块前后端交互的使用(类似ajax提交)
Vue-CLI项目-axios模块前后端交互(类似ajax提交)08.31自我总结,内容如下: Vue-CLI项目-axios前后端交互 一.模块的安装 npm install axios --save #--save可以不用写 二.配置main.js import axios from 'axios' Vue.prototype.$axios = axios; 三.使用 created() { // 组件创建成功的钩子函数 // 拿到要访问课程详情的课程id let id = this.$ro
-
利用Vue3 创建Vue CLI 项目(一)
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
利用Vue3 (一)创建Vue CLI 项目
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
vue+elementUI实现多文件上传与预览功能实战记录(word/PDF/图片/docx/doc/xlxs/txt)
目录 需求 实现需求 1.利用on-preview+window.open()实现简易版预览效果 2.封装组件实现更完整的上传完成.预览功能 追加关于问的比较多的问题回复 1.imgsrc路径 2.显示原本elementui的那个上传样式 3.file.response显示没有这个属性和方法 4.https://view.officeapps.live.com/op/view.aspx?src=${data}是干嘛的?预览PDF需要安装其他的插件吗? 总结 需求 最近在做vue2.0+eleme
随机推荐
- 使用AngularJS2中的指令实现按钮的切换效果
- AngularJS自定义指令实现面包屑功能完整实例
- ajax局部刷新一个div下jsp内容的方法
- asp打包类
- Python使用pymysql小技巧
- javascript 获取select下拉列表值的代码
- 利用express启动一个server服务的方法
- 动态更改网页HTML元素(对象)内容
- 服务器性能变慢 c盘temp文件夹存在大量sess开头文件的问题原因及解决
- 制作传奇私服技术系列之一架设技术
- 一个简单的PHP验证码实现代码
- Android SQLite3多线程操作问题研究总结
- 信用卡效验程序
- 将下载到本地的JAR包手动添加到Maven仓库的方法
- Linux基础学习之文件查找find的常见用法
- Spring事务隔离级别简介及实例解析
- C/C++中宏/Macro的深入讲解
- python实现基于朴素贝叶斯的垃圾分类算法
- vscode中eslint插件的配置(prettier配置无效)
- 详解maven的setting配置文件中mirror和repository的区别

