vue中如何更改element-ui主题色
目录
- vue更改element-ui主题色
- 第一步
- 第二步
- 第三步
- 第四步
- 最后一步
- 使用element-ui自定义主题色
- 效果图
vue更改element-ui主题色
第一步
打开“elementUI官网“
点击“自定义主题“,
找到“在线主题生成工具“

第二步
点击“在线主题生成工具“,会进到一个新的页面,点击“切换主题色“,点完之后,会出现一个弹出层,可以自己选择颜色,也可以自己输入自己的主题色,选择好之后,点击“确定“,最后记得点击“切换“,你就会看见主题色已经已经切换了。
例如我设置的主题色是“#4FCC19“。

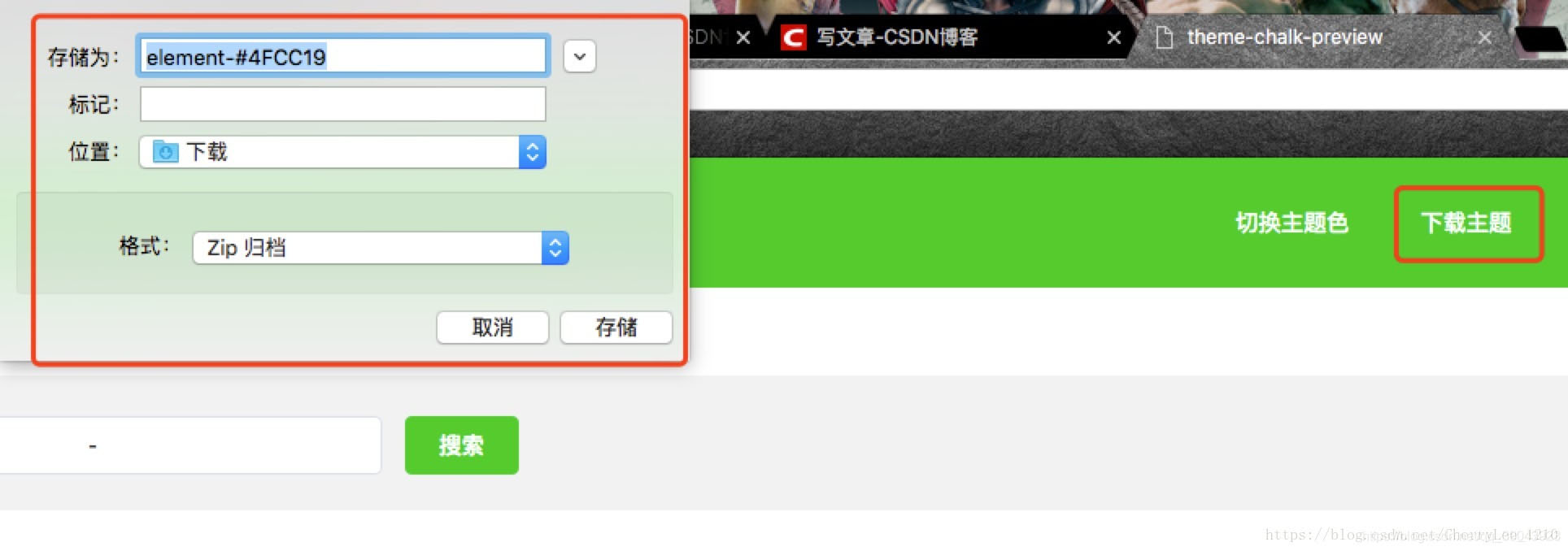
第三步
点击“下载主题“。

下载到你想要的位置,然后解压,更改文件名“element“(我取名是这个,毕竟是elementUI嘛)。
第四步
将文件引入到项目中,直接上图吧,我引入位置如下。。。

在外层新建一个文件夹命名“theme“,再引入其中。
最后一步
那当然是引入到main.js中了哦。
import ElementUI from 'element-ui' import './theme/element/index.css' Vue.use(ElementUI);
使用element-ui自定义主题色
每个项目都有自己的主题色,接下来看看如何改变主题色。
效果图

1、element-UI的theme-chalk是使用scss编写的,所以要先安装sacc
npm i sass-loader -D //sass-loader依赖于node-sass npm i node-sass -D
2、在项目的静态文件夹下创建一个element-variables.scss文件,写入以下内容:
/* 改变主题色变量 */ $--color-primary: #f00; /* 改变 icon 字体路径变量,必需 */ $--font-path: '~element-ui/lib/theme-chalk/fonts'; @import "~element-ui/packages/theme-chalk/src/index";
3、在项目入口文件引入刚刚创建的文件:

然后就可以实现效果了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue使用ElementUI动态修改table单元格背景颜色或文本颜色
目录 前言 给table增加cell-style属性 修改一行颜色 只修改某个属性颜色 总结 前言 今天遇到一个场景,表格行属性的字典项要针对不同的状态,展示不同的文本颜色,如下图所示: 账号状态这一栏,如果是正常就展示以绿色字体展示,如果是禁用就以红色颜色展示 针对这个需求,我第一时间也是想到使用ElementUI提供给table的一个属性:cell-style 官方是这么说明的: 简单说明就是,我们给需要修饰的table一个cell-style属性,它的值是一个回调函数,我们可以在回调函数里
-
vue-element换肤所有主题色和基础色均可实现自主配置
目录 element换肤所有主题色和基础色均可自主配置 最终方案 以下是所有代码 总结 element换肤所有主题色和基础色均可自主配置 1.element-ui官方提供的动态切换主题方法换肤 但此方法只可修改$–color-primary 这一个主题色及其衍生色 2. 获取element-ui的theme-chalk/index.css文件,找到基础色所对应的颜色值,抽取颜色值进行替换,此种方法无法自动生成衍生色 { '#67C23A': theme.color_success, '#E6A2
-
Vue + Scss 动态切换主题颜色实现换肤的示例代码
根据预设的配色方案,在前端实现动态切换系统主题颜色. 大概的思路就是给html根标签设置一个data-theme属性,然后通过js切换data-theme的属性值,Scss根据此属性来判断使用对应主题变量.这里可以选择持久化Vux或接口来保存用户选择的主题. 一.首先需要给项目下载配置Scss 1.安装依赖 npm install node-sass sass-loader --save-dev 2.找到build中webpack.base.conf.js,在rules中添加scss规则 { t
-
解决Vue的项目使用Element ui 走马灯无法实现的问题
1.在vue项目中引入element ui http://element.eleme.io/#/zh-CN/component/carousel 引入后,HTML部分 <el-carousel height="150px"> <el-carousel-item v-for="item in imgList" :key="item" height="300px" > <h3><img :
-
vue项目如何引入element ui、iview和echarts
目录 vue引入element ui.iview和echarts 1.vue项目引入elementui 2.vue项目中引入iview 3.vue项目中引入echarts 4.main.js文件代码截图 5.echarts在引入后 6.引入之后就可以使用他们的组件了 iview与elementui对比 表格 风格 按需引入 表单验证 下拉选择器 vue引入element ui.iview和echarts 记性不好,每次引入都要重新搜一遍,今天把几个自己整理一下.全部引入,没搞按需引入. 1.vu
-
在Vue中使用deep深度选择器修改element UI组件的样式
在项目当中我们常常会使用到 Element UI 组件库来进行快速开发,但是组件在引入之后它都会有官方默认的样式,有些情况我们需要修改它的样式. 方法一(不推荐):使用class 为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式.但要注意这种方式必须是在全局下才会生效,也就是说 <style></style> 标签中不能用 scoped 属性. <style> </style>
-
vue如何根据网站路由判断页面主题色详解
前言 本文主要介绍的是vue根据网站路由判断页面主题色的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 需求: 不同品牌对应不同版本配色 做法: 根据域名带的参数判断进入哪个品牌,对应哪个版本 在main.js中 import Vue from 'vue' import App from './App' import router from './router' import axios from 'axios' import MintUI from 'mint-ui'
-
Vue前端整合Element Ui的教程详解
目录 Vue前端整合Element Ui 1.安装Element Ui组件库 2.测试Element Ui是否整合成功 Vue前端整合Element Ui 本节内容服务于SpringBoot + Vue 搭建 JavaWeb 增删改查项目. Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者.设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型. Element Ui组件官网 1.安装Element Ui组件库 WIN+
-
vue中this.$createElement方法的使用
目录 vue this.$createElement方法 关于createElement使用实例 参数说明 使用示例 源码解读 vue this.$createElement方法 element ui中的slider的marks属性中使用到this.$createElement方法设置标记样式: 上面虽然只用到两个参数,实际上,此方法有三个参数: ①第一个参数为标签,即创建的节点元素的标签是什么 ②第二个参数是属性配置,如class.style等 ③第三个参数是节点元素的内容 this.$cre
-
详解vue中的父子传值双向绑定及数据更新问题
在进行父子组件传值时,用到子组件直接控制父组件中的变量值以及在vue中直接更改对象或者数组的值,视图未发生变化的解决办法,当时完成项目时,一直未找到原因,修改了好久. 1.父子组件传值双向绑定 在传递给子组件中的变量上使用.sync修饰符,就能够实现父子传值的双向绑定 <!-- 父组件 --> <template> <div class="audioCate"> <child :show.sync="showModel" @
-
vue中的@click.native 原生点击事件
目录 @click.native原生点击事件 给vue组件绑定事件时候 等同于在自组件中 vue点击事件补充.native 步骤 官网的解释 @click.native原生点击事件 给vue组件绑定事件时候 必须加上native ,不然不会生效(监听根元素的原生事件,使用 .native 修饰符) 等同于在自组件中 子组件内部处理click事件然后向外发送click事件:$emit("click".fn) vue点击事件补充.native 发现vue中加载Element 之后 键盘事件
-
解决Vue+Element ui开发中碰到的IE问题
IE9样式错乱,IE11无法正常加载v-loading等问题 引入了babel-polyfill插件,依然出现"polyfill-eventsource added missing EventSource to window"的奇怪问题(ie所有版本都有出现) 第一步:安装babel-ployfill (已安装请跳过此步骤) yarn add babel-ployfill 修改webpack打包配置文件:webpack.bash.conf.js // 引入babel-ployfill
-
vue中使用element ui的弹窗与echarts之间的问题详解
今天项目中有个需求,就是在页面中点击一个图标,弹出一个抽屉式的弹窗(弹窗是element UI的抽屉),弹窗里边是echarts呈现的数据,当我直接用echarts的时候,报错dom没有获取到: 这就陷入疑惑,平时都是这样获取的,怎么今天就不行了呢,搜索了很多答案之后才知道,在刚进入页面的时候抽屉是关闭的,那echarts不进行获取dom,当点击抽屉出来的时候,有个opened事件,在这个事件里边进行echarts的初始化,执行数据: <el-drawer title="分析图表"
随机推荐
- php 清除网页病毒的方法
- jQuery基于json与cookie实现购物车的方法
- jquery+ashx无刷新GridView数据显示插件(实现分页、排序、过滤功能)
- vue生成随机验证码的示例代码
- java学习之路_篇超好的文章第1/3页
- Java字母加数字组合比较大小
- 关于iOS导航栏返回按钮问题的解决方法
- javascript实现动态侧边栏代码
- js形成页面的一种遮罩效果实例代码
- js获取当前时间(昨天、今天、明天)
- php array_unique之后json_encode需要注意
- PHP和JAVA中的重载(overload)和覆盖(override) 介绍
- 利用PHP命令行模式采集股票趋势信息
- Python脚本实现格式化css文件
- PHP url 加密解密函数代码
- Linux vim编辑命令模式
- 让nodeJS支持ES6的词法----babel的安装和使用方法
- struts2+jquery实现ajax登陆实例详解
- java socket 详细介绍
- NT双机热备份系统实例

