在Infopath中实现数据有效性验证的三种方法
Infopath的使用避免了最终用户以完全手写的方式生成XML数据文件,同时也可以统一XML文件的格式,在MOSS系统和网站开发中被广泛使用。
使用Infopath开发一个XML前端表单页面需要有几个特定的步骤,如编写XML示例文件,生成XML Schema文件,在Infopath中导入主数据源,设计Infopath表单呈现,如果需要还可以给表单添加C#事件代码,如表单打开、保存时所要执行的动作,附加按钮的执行动作等。读者如果对Infopath的开发有兴趣可以单独去研究,本文主要介绍在Infopath中如何实现数据的有效性验证。
在Infopath中,有三种方法可以实现数据的有效性验证:
1. 使用Infopath的内置数据类型。
2. 给输入项添加自定义数据验证条件或验证事件。
3. 通过给表单自定义按钮添加规则或验证事件来进行数据有效性验证。
使用Infopath内置数据类型进行数据的自动验证
这是最简单的数据验证方法。在Infopath中添加控件,或给主数据源中的域指定控件的时候,可以为控件的输入指定数据类型。如果没有为Infopath指定单独的主数据源,那么Infopath将按照你在表单中添加的控件来构建数据源结构;如果在表单编辑之前已经指定了主数据源,则控件所接受的数据类型依赖于它所绑定的数据源中域的数据类型,数据源中域的数据类型可在编写XML Schema文件时单独指定,如果没有指定,默认为String类型,表示可接受任何类型的数据。
在Infopath中右键单击要设置数据有效性验证的控件,点击“属性”,或者直接双击该控件,在弹出的对话框中设置控件的数据类型,如下图:  Infopath支持下列数据类型:
Infopath支持下列数据类型:
文本(string)整数(integer)小数(double)布尔(True/False)超链接(anyURI)日期(date)时间(time)日期和时间(datetime)
在属性对话框中,我们还可以设置数据的默认值,以及数据格式等。当设置了控件的数据类型后,最终用户在填写表单时如果类型不匹配则Infopath会给出相应的提示信息,如: 
使用自定义数据验证条件或验证事件进行数据有效性验证
你可以在Infopath中设置自定义数据验证条件或编写自定义事件进行数据的有效性验证,这需要一些额外的编程开销或计算机编程方面的知识。
1. 使用自定义数据验证条件
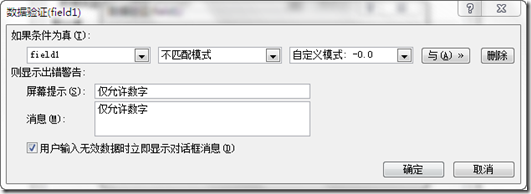
右键单击要设置数据有效性验证的控件,点击“属性”,或者直接双击该控件,在弹出的对话框中点击“数据验证”按钮,在弹出的对话框中点击“添加”,在数据验证对话框中设置数据验证条件,并填写当数据验证失败时屏幕的提示信息以及警告对话框要显示的消息内容。
Infopath已经集成了很多数据验证条件方便用户直接选择,如域中的值大于、小于、等于、包含、不包含等等,如果你想定义自己的匹配模式,可以选择“匹配模式”或“不匹配模式”,然后在第三个下拉列表中选择“选择模式”,在弹出的对话框中编写自定义模式正则表达式。例如你想规定该域只能接受包含小数点的数字,你可以编写如下正则:
代码如下:
-?[0-9]*\.?[0-9]+
然后设置警告信息: 
2. 使用自定义验证事件
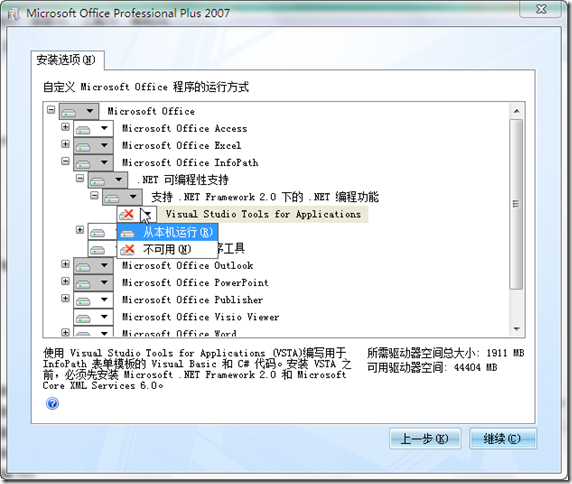
使用自定义验证事件需要编写C#代码进行数据的有效性验证,因为Infopath内置了VSTA编程接口,使得我们可以非常方便地通过Visual Studio为Infopath编写C#代码以完成一些特定的功能。在这里要注意一下,编写本文时我本机的开发环境是Visual Studio 2008 + Office 2007,在安装Office 2007时必须手动将Infopath项下的VSTA选项勾上,否则Infopath默认是不支持VSTA编程接口的。Infopath中的VSTA默认使用的Visual Studio 2005的开发环境,读者不需要特定去安装Visual Studio 2005,默认情况下VSTA会将所需的程序及环境配置好。 
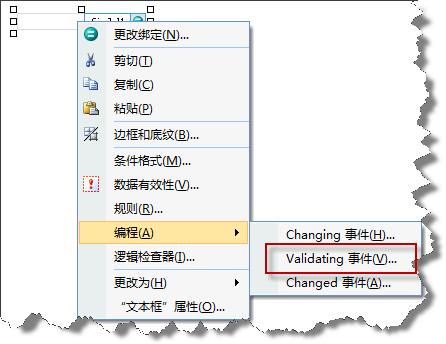
右键单击要设置数据有效性验证的控件,选择“编程”-“Validating事件”,此时Infopath会联系Visual Studio打开VSTA工程,在VSTA工程中,我们可以为事件添加自定义方法。有一个地方需要说明,默认情况下Infopath会以VB.NET语言创建VSTA工程,如果你想更改工程语言,可以点击“工具”-“选项”,在“设计”选项卡中将语言选为C#,同时你还可以设置工程的默认保存位置。如果之前你已经创建了VB.NET语言的VSTA工程,可以通过“工具”-“表单选项”,在“编程”选项卡中删除代码,然后重新创建新的VSTA工程,在此处也可以选择本Infopath表单的VSTA工程的存放位置。 
 我们在VSTA中添加如下代码,以实现我们在上例中限制只接受数字类型的数据验证效果。
我们在VSTA中添加如下代码,以实现我们在上例中限制只接受数字类型的数据验证效果。
代码如下:
public void field1_Validating(object sender, XmlValidatingEventArgs e)
{
if (!e.UndoRedo && e.Operation == XmlOperation.ValueChange)
{
// 获取数据源中域的值
XPathNavigator root = MainDataSource.CreateNavigator();
string field1 = root.SelectSingleNode("//my:field1", NamespaceManager).Value;
// 检查用户输入项是否匹配正则表达式
System.Text.RegularExpressions.Regex regEx = new System.Text.RegularExpressions.Regex(@"-?[0-9]*\.?[0-9]+");
if (!regEx.IsMatch(field1))
{
e.ReportError(e.Site, true, "仅允许数字");
}
}
}
保存代码并关闭Visual Studio,保存或发布编写好的Infopath表单,然后直接打开表单实例,在所要验证的域中输入内容,当验证失败时Infopath会按照验证事件代码中的要求弹出相应的提示。 
在按钮上使用规则或验证事件进行数据有效性验证
在Infopath中,除了上面介绍的两种方法可以实现数据的有效性验证外,我们还可以通过给表单上的按钮设置规则及验证事件来验证域的数据有效性。
1. 使用规则进行数据有效性验证
例如表单中有一个文本框,一个表达式框和一个按钮,我们想验证用户在文本框中输入的值是否为一个数字,并且将信息显示在表达式框中。按照下面的步骤给按钮添加规则:
右键单击按钮点击“属性”,或者直接双击按钮,在弹出的对话框中点击“规则”按钮。在“规则”对话框中点击“添加”。在“规则”对话框中点击“添加操作”。在“操作”对话框中,从“操作”下拉列表中选择“设置域值”。点击“域”后面的按钮,在弹出的对话框中选择表达式框所绑定的域,点击“确定”关闭对话框。保持“操作”对话框中“值”文本框为空,点击“确定”关闭,然后关闭“规则”对话框。此时在“规则”对话框中已经添加了一条新的规则,其作用是当按钮点击时清空表达式框中的值。按照前面的步骤再添加一条规则,同样绑定到表达式框上,并将值设置成“仅允许数字”。给规则2设置条件,在“条件”对话框中,选择要进行验证的域(此处应该是文本框所对应的域),然后选择“不匹配模式”,同时设置匹配的正则表达式为-?[0-9]*\.?[0-9]+确定并关闭所有的对话框
当用户打开表单实例时,在文本框中输入非数字,然后点击按钮,此时表达式框中会出现相应提示;如果用户输入的内容符合验证规则,则表达式框中的内容被清空。
2. 在按钮上使用验证事件进行数据有效性验证
右键单击按钮点击“属性”,或者直接双击按钮,在“属性”对话框中点击“编辑表单代码”,在VSTA工程代码中已经新添加了一个按钮事件,添加下面的代码:
代码如下:
public void CTRL2_5_Clicked(object sender, ClickedEventArgs e)
{
// 获取表单数据源根节点的引用
XPathNavigator root = MainDataSource.CreateNavigator();
// 清空表达式框中的内容
root.SelectSingleNode("my:field2", NamespaceManager).SetValue("");
// 检查文本框中的值是否为数字,并且在表达式框中显示提示信息
string field1 = root.SelectSingleNode("my:field1", NamespaceManager).Value;
System.Text.RegularExpressions.Regex regEx = new System.Text.RegularExpressions.Regex(@"-?[0-9]*\.?[0-9]+");
if (!regEx.IsMatch(field1))
{
root.SelectSingleNode("//my:field2", NamespaceManager).SetValue("仅允许数字");
}
}
注意:在Infopath中,所有的数据验证仅会给出相应的提示信息,用户可以强制保存表单并忽略数据有效性验证的提示信息。另外,本文C#代码中所使用的主数据源节点名称(如my:field1,my:field2等)因实际情况而异。

