使用idea创建vue项目的图文教程
目录
- 一、安装node.js
- (1)下载安装包
- (2)测试node.js是否安装成功
- (3)安装vue和全局vue-cli
- 二、idea安装vue.js插件
- 三、创建vue项目
- 四、修改配置文件
- 五、配置idea运行的环境
- 总结
一、安装node.js
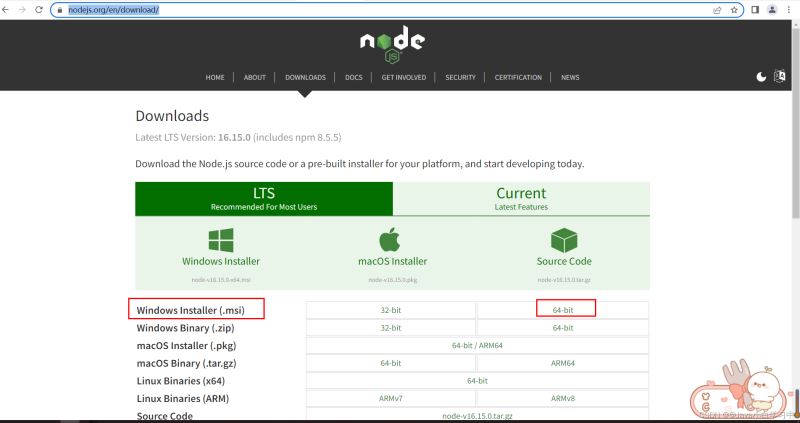
官网下载下载地址:Download | Node.js
(1)下载安装包
安装过程很简单,全部next即可。

(2)测试node.js是否安装成功
在键盘按下win+R键,输入cmd回车,打开cmd窗口;
查看版本操作:node -v和npm -v

在安装目录会出现以下这样的文件夹

(3)安装vue和全局vue-cli
在cmd窗口执行这两个操作:
npm install vue npm install --global vue-cli
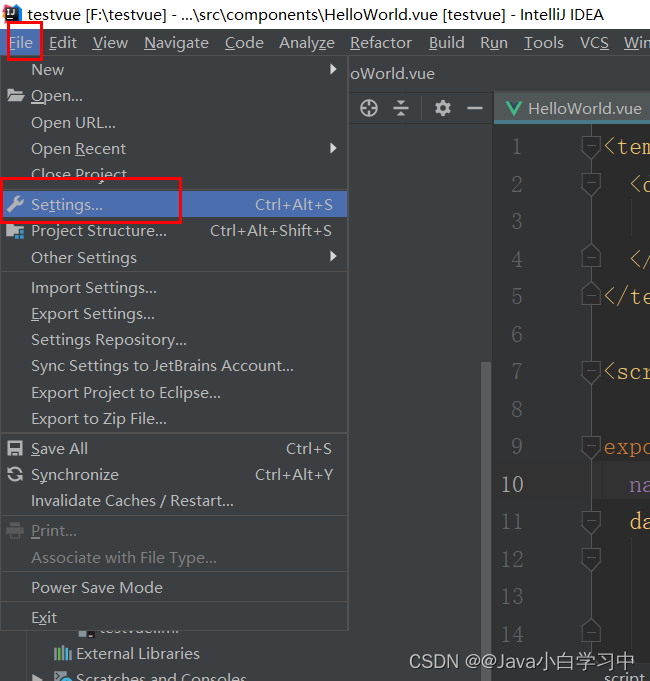
二、idea安装vue.js插件


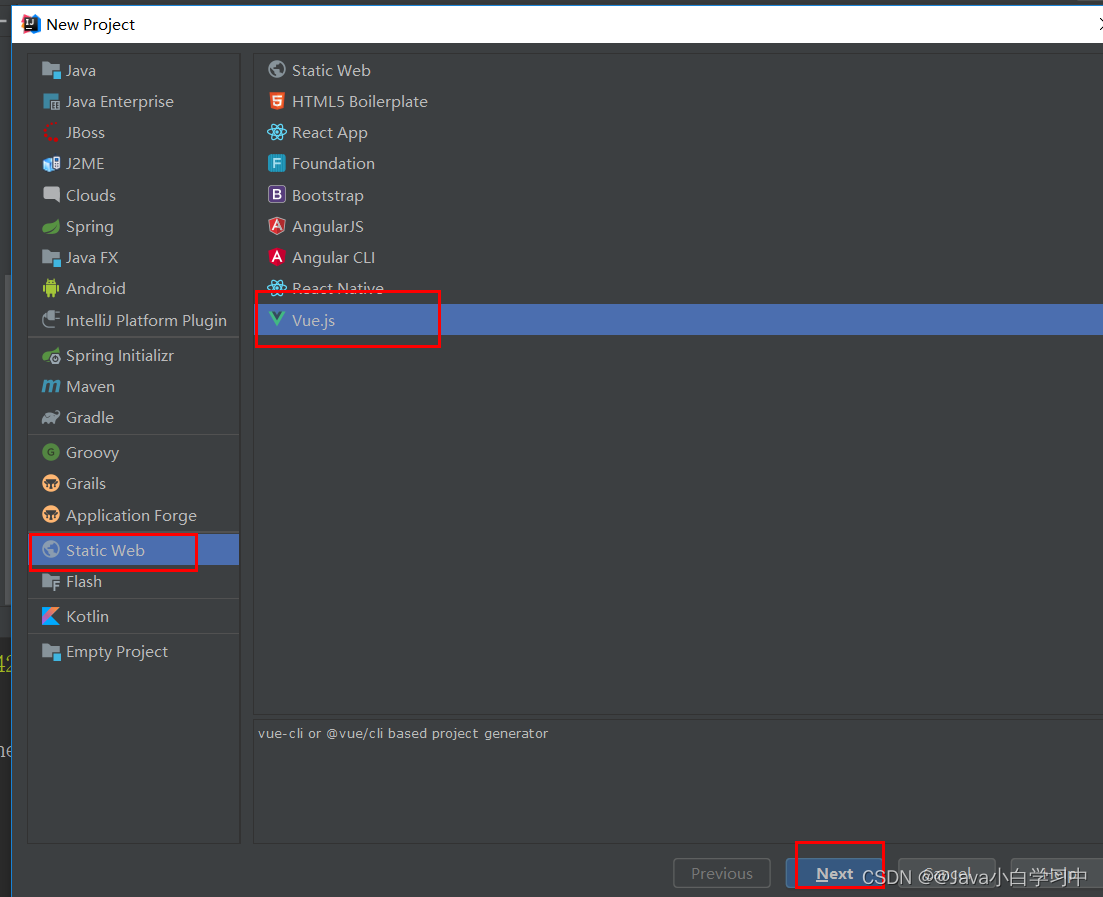
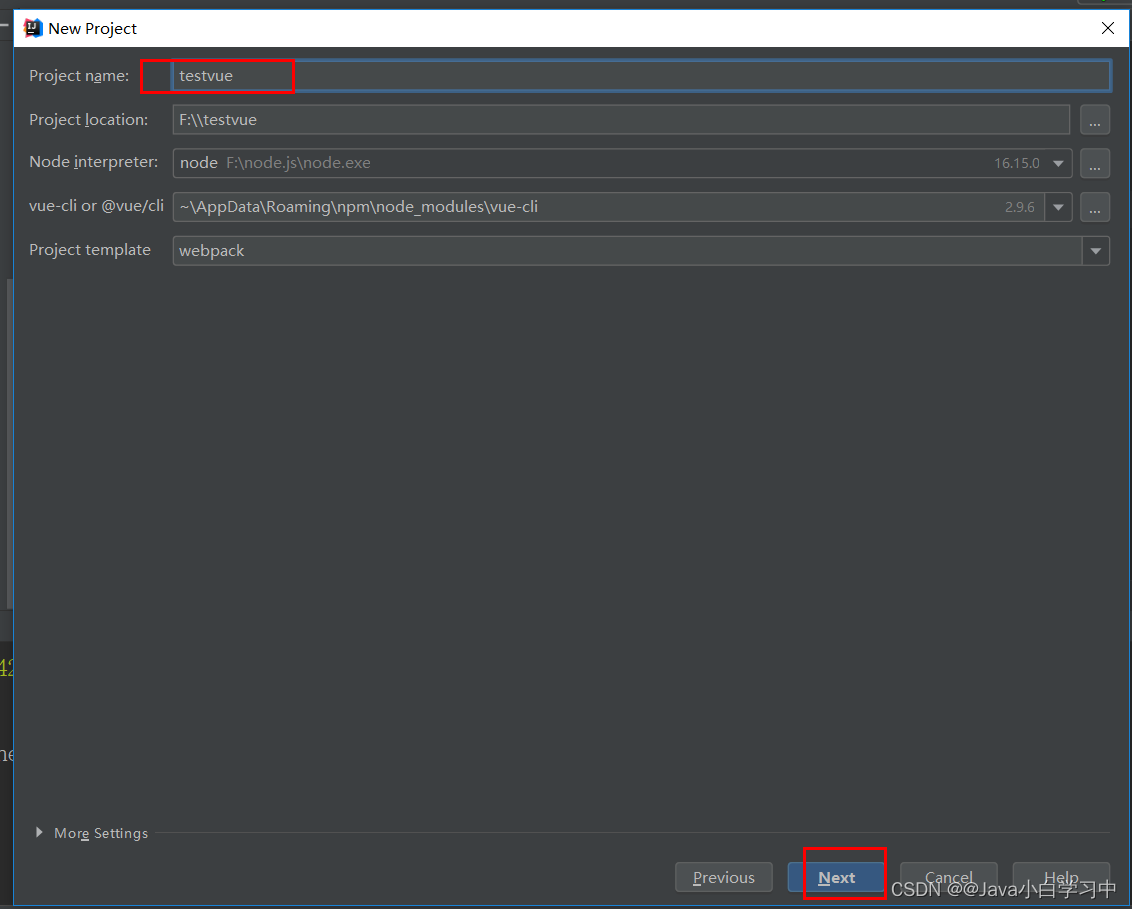
三、创建vue项目


此时等待加载,此后的弹框全部点击next

下图就是vue项目的目录结构,刚创建完不要着急运行项目,idea会加载全局包!!!


四、修改配置文件
(1) eslint语法规范问题报错
注释掉这一行代码【...(config.dev.useEslint ? [createLintingRule()] : []),】


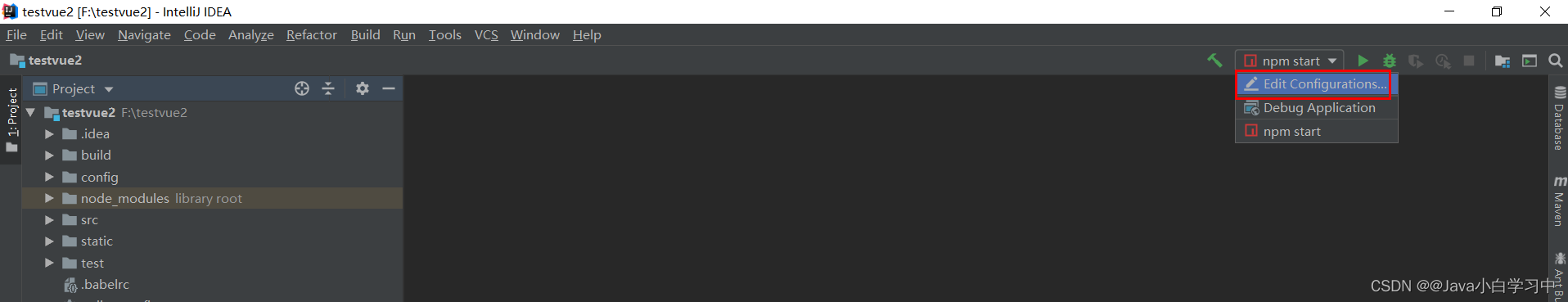
五、配置idea运行的环境



出现以下页面,运行成功。

总结
到此这篇关于使用idea创建vue项目的文章就介绍到这了,更多相关idea创建vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Intellij IDEA搭建vue-cli项目的方法步骤
1.安装/升级node环境 vue-cli对于node和npm的版本是有要求的. 可以通过 node -v (npm -v)查看当前版本,通过 where node (where npm)查看安装路径. 如果node版本不符合vue-cli的要求,那么可以在node官网下载稳定版本并安装. 安装过程比较简单,我更新时,除了修改安装路径,其他都是一直Next即可. 这里要提到一点,更新node版本后,查看版本,会发现npm的版本也已经更新了. D:\workspace\MyProject\Jan2
-
使用idea创建第一个Vue项目
目录 创建项目 创建项目之后:自动编译 创建项目之后:初始项目架构 项目启动 创建项目 创建项目之后:自动编译 sr/local/bin/node /usr/local/lib/node_modules/npm/bin/npx-cli.js --yes --package @vue/cli vue create --default . npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-ma
-
使用idea创建vue项目的图文教程
目录 一.安装node.js (1)下载安装包 (2)测试node.js是否安装成功 (3)安装vue和全局vue-cli 二.idea安装vue.js插件 三.创建vue项目 四.修改配置文件 五.配置idea运行的环境 总结 一.安装node.js 官网下载下载地址:Download | Node.js (1)下载安装包 安装过程很简单,全部next即可. (2)测试node.js是否安装成功 在键盘按下win+R键,输入cmd回车,打开cmd窗口: 查看版本操作:node -v和npm -
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
Intellij IDEA创建spring-boot项目的图文教程
开发环境: jdk版本:JDK8 maven版本:maven-3.5.2 开发工具:Itellij IDEA 2017.1 前提条件:已安装以上软件并配置好jdk和maven的环境变量 创建步骤: 点击坐上角file --->选择new --->点击project... 如下图所示: 点击左边Spring Initializr ---> 右上角新建jdk(若有则不需要) ---> 点击next 如下图所示: 看需求修改下图中的信息后点击next(可以直接使用默认) 点击左边的Web
-
在IDEA中配置tomcat并创建tomcat项目的图文教程
上篇文章给大家介绍了在idea中将创建的java web项目部署到Tomcat中的过程图文详解,可以参考下,本文给大家继续介绍如何在IDEA中配置tomcat并创建tomcat项目. 如何配置? 1.菜单栏中的Run - Edit Configurations 2.Templates - Tomcat Server - Local - 点击Configure选择Tomcat所在的文件夹(端口号不改)-点击OK 如何创建? New - Moudle - Java Enterprise - 勾选We
-
使用vue-cli创建项目的图文教程(新手入门篇)
本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间. 使用npm 与vue-cli 构建vue 项目 第一步:安装运行环境(node与npm) nodeJ官网:http://nodejs.cn/下载安装包( 安装) 安装完成后,需要检测是否安装成功 使用命令行cmd 打开dos 黑窗口,运行 node -v 和 npm –v,出现版号说明安装成功 注(npm 是node自带的,在安装node时已经安装了) 如何升级npm 的版本
-
vue cli 3.0 搭建项目的图文教程
1.3.0版本包括了默认预设配置和用户自定义设置 2.对比2.0来看3.0的目录结构更加精简了 移除了配置文件目录 (config 和 build文件夹) 移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中 在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组件 vue-cli 3.0 搭建 1. 安装或升级 Node.js vue-cli官网对于node版本有明确要求 Vue CLI 需要 Node.js 8.9
-
Springboot创建项目的图文教程(idea版本)
原文地址:http://www.javayihao.top/detail/84 一:概述 由于springboot项目,不管是java工程还是web工程都可以直接以jar方式运行,所以推荐创建jar工程,这里创建jar工程项目为例. 二:两种方式创建springboot项目 1.第一种方式 手动在idea中new一个新的项目.选择maven工程 完成的结构如图 然后在pom文件继承spring-boot-starter-parent依赖接口完成创建 <?xml version="1.0&q
-
VSCode创建Vue项目的完整步骤教程
目录 一.配置环境 1.安装VS Code 2.安装node.js 3.安装配置脚手架vue-cli 二.创建vue项目 1.命令方式创建 2.重新初始化依赖 3.启动项目 补充:在VScode中如何使用vue代码 总结 一.配置环境 1.安装VS Code 官网下载 https://code.visualstudio.com/ 下载VS Code,按照步骤安装. 2.安装node.js (1)官网 https://nodejs.org/en/ 下载node.js,按照步骤安装即可,node.j
-
Vue脚手架搭建及创建Vue项目流程的详细教程
目录 VUE脚手架搭建流程 安装国内淘宝镜像 安装 Vue 脚手架 Vue项目创建 项目结构解读 项目修改测试 总结 VUE脚手架搭建流程 1.安装 Node.js(推荐一个网站:http://nodejs.cn/) 2.下载安装完成之后进行测试,记住安装位置 node -v 测试 node 是否安装成功以及检查 node 版本 npm -v 测试 npm 是否安装成功以及检查 npm 版本 效果: 提示:如果碰到下面情况 可能原因: 可能是C:\Users\Administrator(user
-
使用淘宝镜像cnpm安装Vue.js的图文教程
前言 Vue.js是前端一个比较火的MVVM框架,要使用它,我们必须提前配置,其中有一种安装方式是使用npm,比较适合比较大型的应用.今天就来看看这种方式如何操作,由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue. 步骤 首先我们需要下载npm,因为我已经提前安装了node.js,安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了. 1.打开命令行窗口,输入 npm install -g cnpm --registry=https://r
随机推荐
- Coldfusion MX广告轮换系统制作教程
- Python字符串的encode与decode研究心得乱码问题解决方法
- 解析SQL语句中Replace INTO与INSERT INTO的不同之处
- jquery实现手风琴效果实例代码
- Windows 2008 R2 IIS7.5配置FTP图文教程
- 浅析iOS中视频播放的几种方案
- python中readline判断文件读取结束的方法
- Hyper-V创建虚拟机示例图文教程
- Node.js常用工具之util模块
- javascript下汉字和Unicode编码互转代码
- C++ 关于 CMFCPropertyGridCtrl 的使用方法
- 超级强大的表单验证
- Java时间轮算法的实现代码示例
- Java NIO:浅析IO模型_动力节点Java学院整理
- winform实现创建最前端窗体的方法
- 获取input标签的所有属性的方法
- Thinkphp 中 distinct 的用法解析
- Android 实现WebView点击图片查看大图列表及图片保存功能
- AndroidImageSlider实现炫酷轮播广告效果
- go语言基础语法示例

