Vue中如何获取json文件中的数据
目录
- 场景
- 实现
场景
访问百度音乐API需要传递音乐类型参数,而这些参数是存在musictype.json中,
现在在组件listcate.vue需要获取json数据。
json文件内容:

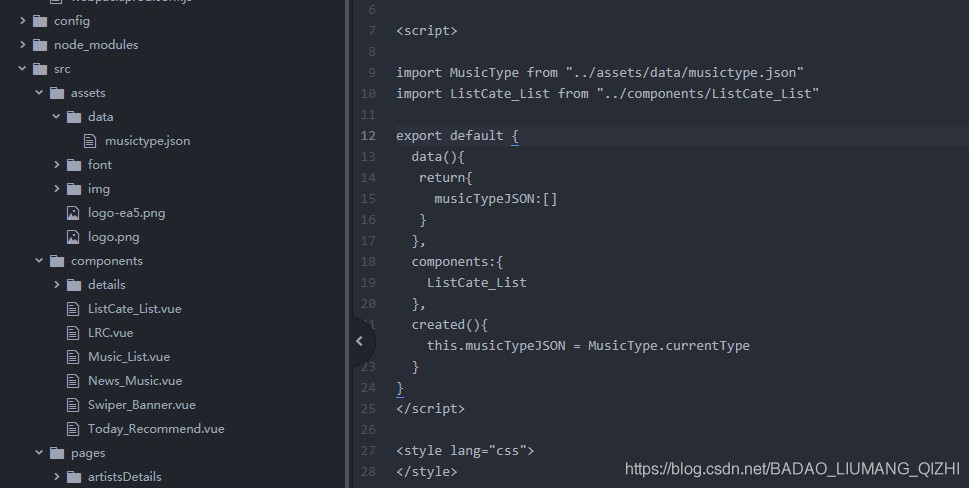
文件位置:

实现
musictype.json
{
"currentType":[1,2,11,21,22,23,24,25]
}
listcate.vue
<template lang="html">
<div>
<ListCate_List v-for="item in musicTypeJSON" :musicType="item" />
</div>
</template>
<script>
import MusicType from "../assets/data/musictype.json"
import ListCate_List from "../components/ListCate_List"
export default {
data(){
return{
musicTypeJSON:[]
}
},
components:{
ListCate_List
},
created(){
this.musicTypeJSON = MusicType.currentType
}
}
</script>
<style lang="css">
</style>
注:
是通过import MusicType from "../assets/data/musictype.json" 引入的
然后通过 this.musicTypeJSON = MusicType.currentType 赋值给musicTypeJSON,然后通过
<ListCate_List v-for="item in musicTypeJSON" :musicType="item" />
循环遍历取值。
然后再ListCast_List.vue中直接通过:
props:{
musicType:{
type:[String,Number],
default:1
}
},
mounted(){
const ListCateUrl = this.HOST + "/v1/restserver/ting?method=baidu.ting.billboard.billList&type="+ this.musicType +"&size=3&offset=0"
this.$axios.get(ListCateUrl)
.then(res => {
console.log(res.data)
this.listCateData = res.data
})
.catch(error => {
console.log(error);
})
}
}
获取并使用。
到此这篇关于Vue中如何获取json文件中的数据的文章就介绍到这了,更多相关vue获取json文件数据内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

