让谷歌浏览器Google Chrome支持eWebEditor的方法
【平台】
在线HTML编辑器:eWebEditor Version 2.8.0 最终版
网页浏览器:Google Chrome 37.0.2062.0
操作系统:windows7 专业版 Service Pack 1
【步骤】
在百度搜索“IE Tab”并进入国内站点下载这个插件,或者进入“http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728”下载。
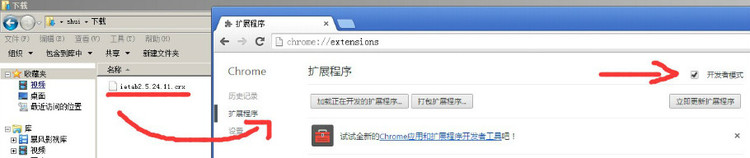
如果使用后一种方式,那么无法直接安装(下载和安装会显示在浏览器的左下角),Chrome一直提示无法正确安装。之后,我在浏览器左下角打开下载目录,将“ietab2.5.24.11.crx”直接拖入Chrome中,居然成功了!
【图1 】

【图2 】

【图3 】

【图4 】

【图5 】

相关推荐
-
让谷歌浏览器Google Chrome支持eWebEditor的方法
[平台] 在线HTML编辑器:eWebEditor Version 2.8.0 最终版 网页浏览器:Google Chrome 37.0.2062.0 操作系统:windows7 专业版 Service Pack 1 [步骤] 在百度搜索"IE Tab"并进入国内站点下载这个插件,或者进入"http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728"下载. 如果使用后一种方式,那么无法直接安装(下载和
-
让IE8和IE9支持eWebEditor在线编辑器的方法
最近在做网站的时候,发现eWebEditor在线文本编辑器不支持IE9,点击编辑器中的按钮都没有反应,之前本站发布过一篇<解决IE8不支持eWebEditor在线文本编辑器的方法>,但貌似在IE9下方法就失效了,在网上找到了终级解决方法,拿来给大家分享. 首先找到eWebEditor编辑器所在的目录,然后搜索到editor.js文件并用文本编辑器打开,然后找到BtnMouseUp()函数,将该函数代码替换成如下代码即可: 复制代码 代码如下: function BtnMouseUp() {
-
javascript 放大镜效果js组件 qsoft.PopBigImage.v0.35 加入了chrome支持
qsoft.PopBigImage.v0.35.demo.rar 新特性: 1.不需要onload加载和指定id了,在img中加个标记就好,第一鼠标进入时动态生成显示层 2.可以随意调整,右边的展示层的大小了. qsoft.PopBigImage version:0.35 author: kimmking@163.com date: 2009年3月26日 15:20:50 功能描述: 一般页面的的图片为了布局考虑,显示大小都小于实际大小. 鼠标在图片上移动时,在旁边展示一个跟此图片显示大小一样的
-
配置Chrome支持本地(file协议)的AJAX请求
什么问题 WEB开发过程中,很多时候我们都是写一些简单的Demo,并不是开发一个完整项目,此时我们常见的操作是: •新建文件夹 •新建需要的文件 •在Sublime(或其他编辑器)中完成DEMO的编码 •双击HTML文件,直接在浏览器中运行演示 如果此时Demo中有AJAX操作,浏览器就会报一个错: XMLHttpRequest cannot load file:///Users/iceStone/Documents/Learning/angular/demo/angular-moviec
-
如何解决ajax在google chrome浏览器上失效
问题分析:我的ajax的代码在IE浏览器,360的IE核心的浏览器,以及在火狐都是运行正常的,但是在GOOGLE CHROME下却让我非常头疼,总是没有显示正确结果. 我本机的开发环境如下: google chrome 版本 28.0.1469.0m 服务器Tomcat6.0 服务器端Spring MVC 的代码如下: 控制器部分: @RequestMapping(value="/searchRecordBlackListByCardId.json") public String se
-
ie支持function.bind()方法实现代码
前端开发者应该很清楚 Javscript 脚本的 function 函数对象可以通过 call 或 apply 方法,使其改变内部作用域(this)所指向的对象,实现更多可扩展的功能开发.ie 原生支持 function 对象的 call 和 apply 方法,在 firefox 或其它浏览器下也得到支持,但是 call 和 apply 方法是立即作用并执行,例如: 复制代码 代码如下: var func = function () { alert(this); }.apply(window);
-
Nginx(Tengine)启用 SPDY 支持的配置方法
关于SPDY是什么,可以查看极客公园的这篇文章 SPDY 是什么?如何部署 SPDY 虽然SPDY当前还并不是一个标准协议,但是Google Chrome,Chromium,Mozilla Firefox,Opera,IE11均已支持SPDY协议.SPDY可以缩短网页的加载时间,让你们网页更快的展现在用户面前,仅从这个方面来说,就有部署SPDY的必要. SPDY强制使用 SSL 传输协议,就这要求我们必须拥有SSL证书.互联网不乏免费的午餐,我们可以使用StartSSL免费一年的SSL证书. 然
-
Java编程实现服务器端支持断点续传的方法(可支持快车、迅雷)
本文实例讲述了Java编程实现服务器端支持断点续传的方法.分享给大家供大家参考,具体如下: 大家知道Tomcat之流对静态资源可以实现断点续传支持,但是如果是一个被控制的流,如有权限控制,或下载地址仅是个代理的时候,这时候需要自己实现断点续传的支持,小弟不才,这里提供基本断点续传[a-,-b,a-b]的简单实现,经验证,可支持迅雷7和火狐的多次断点续传.现贴出代码,大家共同分享: Servlet import java.io.BufferedOutputStream; import java.i
-
Linux 解决Deepin无法在root用户启动Google Chrome浏览器的问题
解决Deepin无法在root用户启动Google Chrome浏览器的问题,步骤如下. 1.找到Chrome的路径 which google-chrome 假如路径为:/usr/bin/google-chrome 2.编辑google-chrome文件 打开google-chrome,修改文件末尾命令. vim /usr/bin/google-chrome 在 exec -a "$0" "$HERE/chrome" "$@" 末尾增加 --us
-
Python使用selenium + headless chrome获取网页内容的方法示例
使用python写爬虫时,优选selenium,由于PhantomJS因内部原因已经停止更新,最新版的selenium已经使用headless chrome替换掉了PhantomJS,所以建议将selenium更新到最新版,使用selenium + headless chrome 准备工作: 安装chrome.chrome driver.selenium 一.安装chrome 配置yum下载源,在目录/etc/yum.repos.d/下新建文件google-chrome.repo > cd /e
随机推荐
- windows 10下解压版MySql安装配置方法教程
- DNS服务器管理与配置技巧浅谈
- 微信支付 :curl出错,错误码:60两个问题的解决
- CentOS 7下配置Ruby语言开发环境的方法教程
- Vue.js学习之过滤器详解
- 502 bad gateway是什么意思 502 bad gateway错误解决方法
- Python实现把数字转换成中文
- 微信公众平台开发入门教程(SAE方倍工作室)
- thinkPHP分页功能实例详解
- Java创建文件夹及文件实例代码
- js实现增加数字显示的环形进度条效果
- asp采用ODBC接口访问MySQL的方法
- jQuery实现列表自动滚动循环滚动展示新闻
- 用JQuery实现全选与取消的两种简单方法
- jQuery+CSS 半开折叠效果原理及代码(自写)
- 详解C语言中的字符串拼接(堆与栈)
- springboot中filter的用法详解
- pandas计数 value_counts()的使用
- 微信公众号token验证失败解决方案
- jQuery Ajax async=>false异步改为同步时,解决导致浏览器假死的问题

