vue项目是如何运行起来的
目录
- vue项目如何运行
- 涉及到的项目文件
- index.html,main.js,App.vue 三者关系
- 小结
- vue踩坑记录:vue项目运行卡在百分之几几几
vue项目如何运行
涉及到的项目文件
最近因为公司项目问题,开始学习vue。万事开头难,开始写博客,纪录一下小白的成长,也方便以后看
- index.html >主页,项目入口
- main.js >main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件
- App.vue > 根组件 所有页面都是在App.vue下进行切换的
- router/index.js >路由文件
index.html,main.js,App.vue 三者关系
在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分
<div id="app">来自index.html正文中的内容</div>
上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上;
new Vue({
el: '#app',//告诉该实例要挂载的地方;(即实例装载到index.html中的位置)
router,
components: { App },//注册了一个局部组件App
template: '<App/>'//模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容)
})
小结
在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
- node_modules为依赖的模块
- config中配置了路径端口值等
- build中配置了webpack的基本配置、开发环境配置、生产环境配置等
vue踩坑记录:vue项目运行卡在百分之几几几
今天晚上打着游戏,同事突然叫我拉项目下来运行,我打完就去拉代码了,结果vue项目运行卡在66%不动了,我也是百度一下分享别人怎么解决的文章给他,继续我的游戏!
结果呢?
游戏结束后,我拉代码,还是这个错!我也按照给他的文章做了一遍,还是卡着!随后就是漫长的探索找八哥~~~~~~~。
换掉脚手架版本~~~卡了!!!
卸载axios~~~~~~卡着!!!!
删除node_modules文件夹,在install,,卡住!!!!
改npm镜像!在阿里和原生镜像反复横跳~~~~~
。。。。。。。。。。。。。。。。。。
没法子了!看代码吧!项目运行又没有报错!我哪知道有啥问题呀 AQA
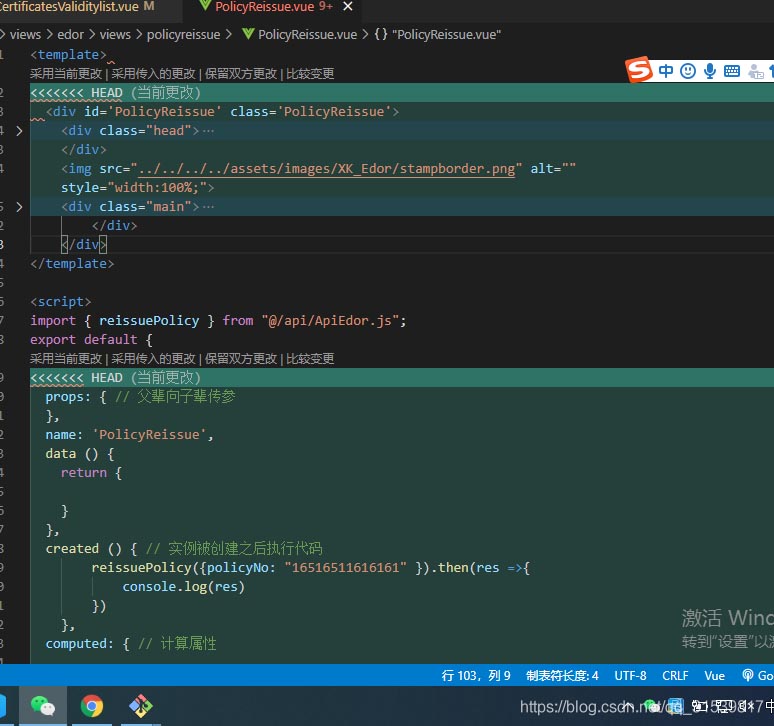
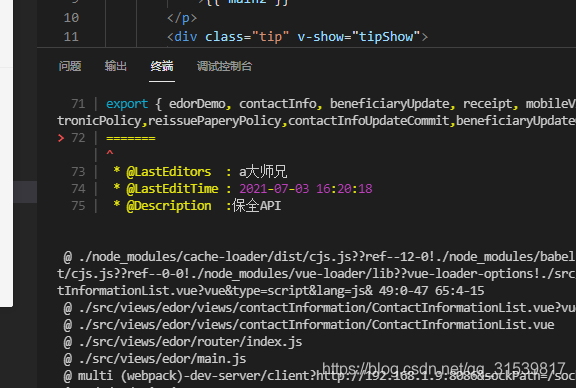
结果我在他的一个vue文件中中看到了一些绿绿的东西

把div合起来!!!
我去!!!!
在<template>标签上有两个根DIV,还有这种操作???????
合并冲突吧,运行吧,不卡了!

提交代码之后一定要合并冲突!
一定要合并冲突!
要合并冲突!
合并冲突!
冲突!!!!!!!!!
谁都不想要绿绿的东西!!!
尽量别在git控制台提交!在编译器提交,有冲突会提示!再拉代码下来合并冲突再提交!!
摸了摸我的头!
头发又少了几根了!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
使用vue-cli初始化项目时运行‘npm run dev’报错及解决
目录 vue-cli初始化项目时运行‘npm run dev’报错 vue-cli初始化项目时运行‘npm run dev’报错 npm run dev 无法启动 0 info it worked if it ends with ok1 verbose cli [1 verbose cli 'D:\\Program Files\\nodejs\\node.exe',1 verbose cli 'D:\\Program Files\\nodejs\\node_modules\\npm\\b
-
一文教会你如何运行vue项目
目录 一.运行vue项目 1.下载node.js 2.安装 webpack 3.安装vue-cli脚手架 4.使用vue-cli创建项目 5.运行项目 二.运行别人的项目 1.删除package-lock.json文件 2.切换项目目录 3.清除npm缓存 总结 一.运行vue项目 1.下载node.js 安装完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了 2.安装 webpack npm install webpack -g 安装完成后分别在cmd中执行npm
-
解决运行vue项目内存溢出问题
目录 运行vue项目内存溢出 记录一下 JavaScript heap out of memory(Vue项目运行内存溢出) 解决方法 运行vue项目内存溢出 npm clone下拉的项目,start时,报超出内存.查询各种方法,下面这种,解决了问题. 记录一下 (1)全局安装increase-memory-limit npm install -g increase-memory-limit (2)进入相应的项目目录下,执行 increase-memory-limit 然后再运行就不会内存溢出了
-
vue运行项目时network显示unavailable的问题及解决
目录 vue运行项目时network显示unavailable node运行项目-Network: unavailable-没有ip地址 方式一:项目文件vue.config.js文件中配置 方式二:系统环境变量配置问题 修复完成 vue运行项目时network显示unavailable vue-cli了一个项目,create以后,npm run serve时最终只有本地可以打开,但是网络上没有显示,network显示unavailable 一开始也是不知道什么原因,查了很旧,没办法了,继续试了
-
vue前端项目打包成Docker镜像并运行的实现
目录 vue前端项目打包成Docker镜像并运行 前端将vue打包成镜像发布 一.总体预览 二.打包配置 三.问题思考 vue前端项目打包成Docker镜像并运行 首先说明咱们的前端项目是基于Vue的,反向代理使用的是nginx 1.打包vue前端项目生成dist文件夹上传至服务器 新建一个文件夹,叫vueDockerTest,下面的文件都需要. cert是你存放ssl证书的文件夹,nginx.conf 是nginx的配置文件,dist是你打包的前端静态文件 2.修改Dockerfile文件 #
-
vue项目打包之后在本地运行的实现方法
目录 vue项目打包后在本地运行 项目打包后无法运行的问题 vue项目打包后在本地运行 vue打包之后如果直接启动index.html文件的话就会出现报错 Refused to apply style from 'http://127.0.0.1:5500/css/main.6df880bd.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME check
-
使用webpack打包后的vue项目如何正确运行(express)
我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css.js以及图片等,那么打包后的文件该如何正确运行呢? 倘若直接打开html文件,会报如下错误: 那么该如何运行呢?其实可以将生成的dist文件部署到express服务器上运行. (1).安装express-generator生成器. npm install express-generator -g // 也可使用cnpm比较快 (2).创建一个express项目. express exp
-
浅谈VUE项目打包后运行页面一片白问题
目录 1.说明 2.问题说明 3.解决 3.1.index.js 3.2.utils.js 3.3.webpack.prod.conf.js 4.总结 1.说明 我们用VUE搭建一个脚手架后,在IDEA等工具中开发时,启动都没有什么问题,但是项目开发完成之后,可能需要部署上线,所以需要进行打包操作了,一般都是用下面命令进行打包: npm run build 打包过程一般没有什么问题,然后就会在工程目录下生成一个[dist]文件夹,里面就是我们打包好的文件,把这些文件部署到Nginx中或者Tomc
-
vue项目是如何运行起来的
目录 vue项目如何运行 涉及到的项目文件 index.html,main.js,App.vue 三者关系 小结 vue踩坑记录:vue项目运行卡在百分之几几几 vue项目如何运行 涉及到的项目文件 最近因为公司项目问题,开始学习vue.万事开头难,开始写博客,纪录一下小白的成长,也方便以后看 index.html >主页,项目入口 main.js >main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 App.vue > 根组件 所有页面都是在App.vue下
-
解决vue项目打包上服务器显示404错误,本地没出错的问题
1.使用脚手架搭建一个vue项目 2.运行,在本地运行没问题,接着打包上服务器,遇到404的错误,如下 这是webpack打包的结果,解决办法如下 1.修改build文件夹下的utils.js文件,大约在51行添加 publicPath:"../../" if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:&quo
-
vue项目打包成桌面快捷方式(electron)的方法
网上有很多相关的例子了,所以我只是把自己的问题记录一下. 1.把electron的官方例子clone下来 git clone https://github.com/electron/electron-quick-start 2.进入项目,输入以下命令,运行项目 npm install//下载依赖包 npm start//启动 3.弹出界面 4.接下来将自己的vue项目打包,运行npm run build 5.将打包的项目复制到electron-quick-start的根目录 6.重新运行一下 n
-
vue修改vue项目运行端口号的方法
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝卜是子元素,红萝卜是父元素,白萝卜蹲完不想让红萝卜蹲,怎么办? js是直接用阻止默认事件e.preventDefault(); ,vue虽然也有阻止默认事件@scroll.prevent,但是并没有效果啊,怎么办啊??有木有同学会啊??? 二.正文 记录下如何更改vue项目运行的端口号 使用webp
-
使用IDEA工具配置和运行vue项目及遇到的坑
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过.然后一上来就需要看代码,but but 就是没有文档什么的东西,就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在配置和运行中出现了很多挫折,我就想写一下方便 大家不去采坑,直接运行好 一.在IDEA中配置vue插件 点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了. 二.搭建node.js环境 安装node.js 可以去官网下载:安装过程
-
详解如何运行vue项目
在师兄的推荐下入坑vue.js ,发现不知如何运行GitHub上的开源项目,很尴尬.通过查阅网上教程,成功搭建好项目环境,同时对前段工程化有了朦朦胧胧的认知,因此将环境搭建过程分享给大家. 可以看下我的github:https://github.com/padipata ,里面有我学习.工作写的一些vue项目. 言归正传~~ 首先,列出来我们需要的东西: node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 安装node.js从node.js官网下载
-
详解webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置) 执行成功如下图所示: 然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件. 此时我们直接在浏览器中打开index.html,是会报错的,什么都看不到. 2. 安装express-generator生成
-
详解Vue项目在其他电脑npm run dev运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 缺少 node_modules 里面的依赖.在项目目录下使用 npm install 然后再 npm run dev. 如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态.说明网络状况不佳.建议使用 cnpm 淘宝源. 淘宝源 使用 cnpm -v 查看是否已经安装 cnpm
随机推荐
- php将图片文件转换成二进制输出的方法
- JS 面向对象之神奇的prototype
- js 获取今天以及过去日期
- 通过java反射机制动态调用某方法的总结(推荐)
- iOS使用Charts框架绘制折线图
- Java的Struts框架中<results>标签的使用方法
- Oracle Table Demo语句应用介绍
- Swift类型创建之自定义一个类型详解
- Bootstrap3 多个模态对话框无法显示的解决方案
- php 获取当前访问的url文件名的方法小结
- Winform中进行MD5加密的实例
- Android利用WindowManager生成悬浮按钮及悬浮菜单
- RecyclerView的万能分割线
- python基础教程之常用运算符
- 教你安装磁盘阵列:组建RAID需要几块硬盘
- javascript鼠标跟随运动3种效果(眼球效果,苹果菜单,方向跟随)
- Javascript 中的 && 和 || 使用小结
- Linux X Window应用问答(下)
- 做网站要主要的百度分词技术
- Java模拟登录正方教务抓取成绩、课表、空教室

