vue中如何给静态资源增加路由前缀
目录
- vue给静态资源增加路由前缀
- 说说vue中的~(静态资源处理)
- Webpacked 资源
- 资源处理规则
- 总结
vue给静态资源增加路由前缀
在vue.config.js中找到这段代码:

找到publicPath,这个就是静态资源的默认路径,默认值是/,也就是静态资源默认路径是你的域名+路径,所以我们只需修改publicPath的值,就可以达到加前缀的效果,修改后效果如下:

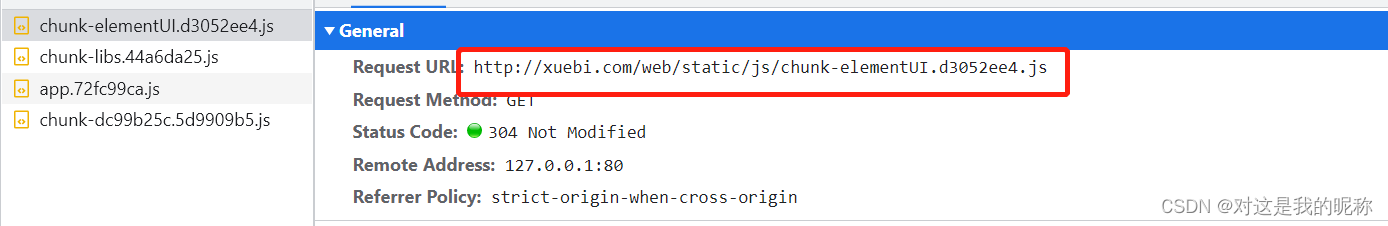
现在你页面上的所有静态资源路径都会加上web前缀了

说说vue中的~(静态资源处理)
Webpacked 资源
首先要理解webpack是怎样处理静态资源的。
在*.vue组件中,所有的templates和css都会被vue-html-loader 和 css-loader解析,寻找资源的URL。
举个例子,在<img src="./logo.png"> 和 background: url(./logo.png), "./logo.png"中,都是相对资源路径,都会被Webpack解析成模块依赖,由于logo.png不是JavaScript,当被看成一个模块依赖的时候,我们需要使用url-loader 和 file-loader进行处理。 该模板已经配置好了这些loaders,所以你能够使用相对/模块路径时不需要担心部署的问题。
资源处理规则
- 相对URL, e.g. ./assets/logo.png 将会被解释成一个模块依赖。它们会被一个基于你的Webpack输出配置自动生成的URL替代。
- 没有前缀的URL, e.g. assets/logo.png 将会被看成相对URL,并且转换成./assets/logo.png
- 前缀带~的URL 会被当成模块请求, 类似于require('some-module/image.png'). 如果你想要利用Webpack的模块处理配置,就可以使用这个前缀。例如,如果你有一个对于assets的路径解析,你需要使用<img src="~assets/logo.png">来确保解析是对应上的。
- 相对根目录的URL, e.g. /assets/logo.png 是不会被处理的。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在vue路由上添加公共的路由前缀方式
目录 在路由上添加公共的路由前缀 vue路由刷新出现 Uncaught SyntaxError: Unexpected token ‘<‘ 总结 在路由上添加公共的路由前缀 需求:后端需要在我项目路由地址上添加一个统一的前缀 实现:如下 1.在vue.config.js文件加下添加公共路径,如图 2.根据环境的不同,可以配置不同的公共路径,拿开发环境举例,如果统一的前缀是/auth-center就进行如下配置, 3.在router文件夹下的index.js中进行如下配置 4.一般项目都有退出功能
-
解决vue2.0路由跳转未匹配相应用路由避免出现空白页面的问题
在做项目的时候,遇到需要做路由跳转,但当用户输入错误url地址,或是其它非法url路由地址,我们或许会想到跳转至404页面.不管你有没有写一个404页面,当出现未匹配路由都需重新指定页面跳转.可能大家首先想到会是路由重定向,redirect来解决这个问题.但实际上通过redirect是没办法更好解决这个问题的. 看代码红色部分 import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components
-
Vue路由传参props解耦的三种方式小结
目录 路由组件传参 布尔模式 对象模式 函数模式 总结 路由组件传参 在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性. 使用 props 将组件和路由解耦: 布尔模式 商品展示界面传递id的动态参数 <template> <div class="home"> <TabBar></TabBar> <p>这是首页</p> <ul> &l
-
Vue实现路由跳转至外界页面
目录 Vue路由跳转至外界页面 解决办法 Vue路由跳转页面的几种方式 总结 Vue路由跳转至外界页面 用法 如果使用路由是在 vue 页面中来回跳转,可以使用 this.$router.push() 实现,但是如果想用这种方法跳转到外部链接就会报错,因为外部页面中是存在 HTTP 等前缀的. 解决办法 1. 在 data 中定义好要跳转的外部链接 data() { return { url: 'http://www.baidu.com' } } 2. 按钮中创建
-
vue中如何给静态资源增加路由前缀
目录 vue给静态资源增加路由前缀 说说vue中的~(静态资源处理) Webpacked 资源 资源处理规则 总结 vue给静态资源增加路由前缀 在vue.config.js中找到这段代码: 找到publicPath,这个就是静态资源的默认路径,默认值是/,也就是静态资源默认路径是你的域名+路径,所以我们只需修改publicPath的值,就可以达到加前缀的效果,修改后效果如下: 现在你页面上的所有静态资源路径都会加上web前缀了 说说vue中的~(静态资源处理) Webpacked 资源 首先要
-
Vue打包后访问静态资源路径问题
Vue介绍中static文件夹里放的是静态资源目录,如图片.字体等. 我们发现运行npm run start后本地图片路径是没问题的,但是打包上传后会怎么样呢? 我们知道,执行npm run build 后会生成dist文件夹,把里面的index.html在浏览器运行会发现 图片路径出错啦!!! 解决方法: 1.先找到config下的index.js文件 把最后的'/' 改为 './' 2.接着把图片地址改为 以上就是Vue打包后访问静态资源路径问题的相关知识点,感谢大家的阅读和对我们的支持.
-
SpringBoot中配置Web静态资源路径的方法
介绍: 本文章主要针对web项目中的两个问题进行详细解析介绍:1- 页面跳转404,即controller转发无法跳转页面问题:2- 静态资源文件路径问题. 项目工具: Intelij Idea, JDK1.8, SpringBoot 2.1.3 正文: 准备工作:通过Idea创建一个SpringBoot-web项目,此过程不做赘述,创建完成后项目结构如下图: 1- 创建一个controller代码如下: package com.example.webpractice.controller; i
-
关于vue中根据用户权限动态添加路由的问题
根据用户的权限,展示不同的菜单页. 知识点 路由守卫(使用了前置守卫):根据用户角色判断要添加的路由 vuex:保存动态添加的路由 难点 每次路由发生变化时都需要调用一次路由守卫,并且store中的数据会在每次刷新的时候清空,因此需要判断store中是否有添加的动态路由. (若没有判断 则会一直添加 导致内存溢出) 根据角色判断路由 过滤动态路由 判断每条路由角色是否与登录传入的角色一致 <template> <div> <el-menu :default-active=&q
-
vue中keep-alive组件实现多级嵌套路由的缓存
目录 现状(问题): 探索方案: 实现方式 现状(问题): keep-alive 组件对第三级及以上级的路由页面缓存失效 探索方案: 方案1.直接将路由扁平化配置,都放在一级或二级路由中方案2.再一层缓存组件用来过渡,并将其name配置到include中 实现方式 方案1不需要例子,按规则配置路由就行重点介绍方案2因为我用了vue-element-admin做了架构,并且项目中我将菜单和路由全部通过服务端返回做了统一配置,所以我只能用方案2来实现. 直接看原有代码(问题代码) // src/la
-
Vue如何下载本地静态资源static文件夹
目录 下载本地静态资源static文件夹 下载静态文件方法 下载 下载本地static静态文件的踩坑 下载本地静态资源static文件夹 下载静态文件方法 <a href="/static/serviceAgreement.docx" rel="external nofollow" rel="external nofollow" download="下载"></a> 下载 项目需要下载本地的docx文档
-
vue打包静态资源后显示空白及static文件路径报错的解决
今天使用vue打包(npm run build)遇到了几个坑,在这里分享给大家 打包之后打开dist的页面显示空白: 这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况 1.记得改一下config下面的index.js中bulid模块导出的路径.因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的. build: { index: path.resolve(__dirname, '../dist/ind
-
SpringBoot中的五种对静态资源的映射规则的实现
SpringBoot中的SpringMVC配置功能都是在WebMvcAutoConfiguration类中,xxxxAutoConfiguration就是帮我们给容器中自动配置组件的:idea全局搜索的快捷键是两次shift,查看webMvcAutoConfiguration 查看webMvc自动配置类 WebMvcAutoConfiguration类的原理以后至少还要稍微掌握,而这里文章只是来看它的具体的关键代码,这里只例举部分关键代码,多了看着也头疼,看不懂没关系哈哈哈可跳过源码阶段,何必徒
-
解决使用gateway后静态资源失效的问题
关于使用gateway后静态资源失效问题 配置文件方式对应服务配置文件目录提供参考 F12可以看到静态资源路径全部都是加载失败.这是因为我们没有对静态文件进行路由导致. 配置文件方式 贴出主要配置:/static/**表示对静态资源的路由 routes: - id: home-service uri: lb://home-service #lb表示从注册中心找到服务 predicates: #路由规则 - Path=/home-service/**, /static/** - id: user-
-
VUE中的打包删除文件、图片的HASH码
目录 VUE打包删除文件.图片的HASH码 步骤 去掉map文件和图片及其他静态hash VUE打包后遇到的坑 打包之后打开dist的页面显示空白 打包后找不到响应路径 VUE打包删除文件.图片的HASH码 前言:vue打包的时候默认是会加hash加密的,很多时候不能这样,今天就遇到一个需求不要hash加密,很久没弄了就记录一下. 步骤 首先进入:进入项目->build ->webpack.prod.conf.js 找到 filename: utils.assetsPath('js/[name
随机推荐
- 如何在ASP里建立表格?
- webpack+vue.js实现组件化详解
- 基于vue的换肤功能的示例代码
- javascript 小数乘法结果错误的处理方法
- asp.net 自制的单选、多选列表实现代码
- Android开源组件SlidingMenu侧滑菜单使用介绍
- 自定义类似于jQuery UI Selectable 的Vue指令v-selectable
- 微信小程序 获取二维码实例详解
- Java发展史之Java由来
- C++第11版本中的一些强大的新特性小结
- PHP程序员一般都忽略了的几点精华
- Docker 部署 SpringBoot 项目整合 Redis 镜像做访问计数示例代码
- Android 仿微信底部渐变Tab效果
- 关于HTML5的data-*自定义属性的总结
- .netcore 使用surging框架发布到docker
- 利用PyCharm Profile分析异步爬虫效率详解
- 易语言制作推箱子小游戏的代码
- Java使用阻塞队列控制线程通信的方法实例详解
- iOS常见算法以及应用知识点总结
- 浅谈python中对于json写入txt文件的编码问题

