style-loader为什么要使用pitch方法原理解析
目录
- loader
- pitch
- 总结
loader
loader是一个函数,loader模块要默认导出该函数,同时这个函数上可以有pitch方法,webpack会执行这个pitch方法,pitch方法会影响webpack后续行为。
loader的作用是将源文件转化为可以执行的js模块,webpack会检查loader返回的这个模块是否是正确的,符合js模块化规范,如果有错误会终止打包。例如我定义了一个test.js模块,其默认导出一个函数:
test.js
module.exports = function (a, b) {
return a+b;
}
然后定义一个test-loader,让其只会匹配test.js:

module.exports = function (content) {
return `var a = {name: 'wjl'}; module.exports = a;`
}
test-loader返回了一段新的代码,默认导出一个对象,在index.js中我们导入test.js模块,尝试输出对象上的name属性,然后通过webpack打包:
const a = require('./test.js')
console.log(a.name)
打包结果为main.js,运行main.js可以正确得到输出。这说明webpack执行了var a = {name: 'wjl'}; module.exports = a;,test.js模块最终导出的内容为a。
当把test-loader的导出语句删除,改为以下内容时,能够正确通过webpack检查,但是index.js中不能访问导出对象了:
test-loader.js
module.exports = function (content) {
// return `var a = {name: 'wjl'}; console.log(123); module.exports = a;`
return `var a = {name: 'wjl'}; console.log(123);`
}
index.js
const a = require('./test.js')
console.log(a, a.name)
运行导出文件main.js得到

这是由于这个模块没有导出内容(对象上没有属性),test.js的模块代码会在运行时执行(输出123,cjs的模块需要执行完模块内容才能得到导出对象)。
(如果loader导出的内容中含有import或require等语句,webpack会再次进行相关内容的导入,这方面的知识目前暂时不分析)
loader总结:loader的作用是将准备导入的模块里面的内容转换成可以正常执行的js模块代码,转换后的内容会在运行时执行,以得到模块的导出内容或执行其他副作用代码。
pitch
为什么需要使用pitch?我们以css-loader和style-loader作为分析。
在只使用css-loader的情况下,假设我们有两个文件:index.css和index.js,index.css定义了一些样式,index.js导入了index.css:
index.css:
body {
font-size: 16px;
color: red;
}
index.js:
const style = require('./index.css')
console.log(style);
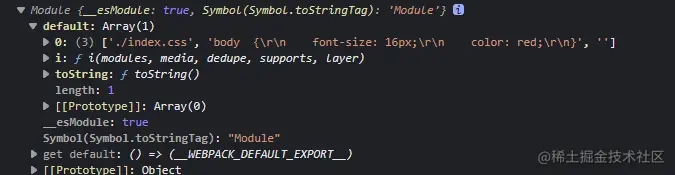
运行结果为:

css-loader将目标样式文件转换成一个js对象并导出了该对象,默认属性上有index.css文件的信息。
需要注意的是,这个对象是执行完css-loader转换的模块内容后得到的!我们先定义一个普通的my-style-loader根据调用顺序拿到css-loader的返回值:
my-style-loader:
module.exports = function (source) {
console.log('*******************');
console.log(source);
console.log('*******************');
return source;
}
css-loader将index.css模块转换为以下内容:
// Imports
import ___CSS_LOADER_API_NO_SOURCEMAP_IMPORT___ from "./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/noSourceMaps.js";
import ___CSS_LOADER_API_IMPORT___ from "./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/api.js";
var ___CSS_LOADER_EXPORT___ = ___CSS_LOADER_API_IMPORT___(___CSS_LOADER_API_NO_SOURCEMAP_IMPORT___);
// Module
___CSS_LOADER_EXPORT___.push([module.id, "body {\r\n font-size: 16px;\r\n color: red;\r\n}", ""]);
// Exports
export default ___CSS_LOADER_EXPORT___;
也就是说,index.css里面的内容,还是要执行完index.css模块才能得到
使用style-loader的目的是往document中插入style标签,如果style-loader是一个普通loader的话,它需要执行css-loader返回的模块才能得到css样式,当然可以解析css-loader返回的模块内容,然后得到样式,然后返回创建style标签的相关语句,但是这样工作量太大了。而返回的模块中有import相关的语句时,webpack还会加载那些import的内容,但是例如./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/api.js是会被webpack最终打包生成的模块,在nodejs环境中是无法得到的。
打包产物:

一个模块加载(import '!!xxxx-loader!./index.css')被webpack打包之后会添加到module map里面,键就是请求路径。
style-loader的思路就是,得到css-loader的模块内容,然后再将模块内容插入到style标签中,再将style标签插入文档中。
为了得到css-loader处理后的内容(需要能被执行),style-loader构造了一个新的require语句,即:
require(`${loaderUtils.stringifyRequest(this, '!!' + remainingRequest)}`)
// !!./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/cjs.js!./index.css
webpack发现返回的内容中有模块导入,然后使用路径中的loader去加载这个模块,并将其保存在内存中(多个文件引用同一个模块,目标模块只会被处理一次)。
总结
loader和picher本质上都是改变目标文件的内容,让它变成符合js语法的代码,如果返回的内容有不存在的导入,则会再次执行导入。
webpack每个loader处理的结果都会生成单独的模块,但是在loader函数中,它无法之前使用了哪些loader,也无法知道已生成模块的名字,因此style-loader无法在loader函数中导入已经生成的模块。
而pitch阶段可以获取到之后的loader顺序,实现起来也更加方便。
以上就是style-loader为什么要使用pitch方法原理解析的详细内容,更多关于style-loader使用pitch方法的资料请关注我们其它相关文章!
