vue环境搭建简单教程
要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
①安装nodejs
下载nodejs,(lts)安装的时候,点击同意,一路next就可以。
会自带一个npm(npm是个包管理器,有啥用?是个仓库,需要用到啥 直接npm install packageName就可以了)
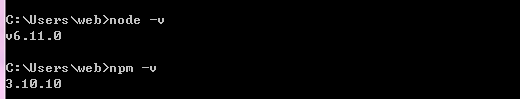
测试:

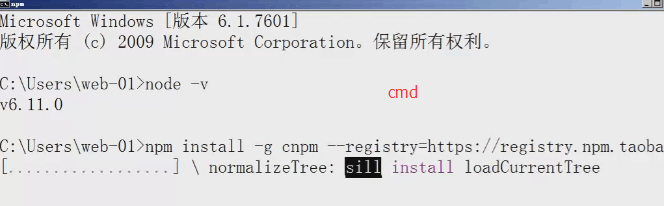
②安装cnpm(淘宝镜像,)
npm install -g cnpm --registry=https://registry.npm.taobao.org

③安装vue-cli
windows电脑,同时按下widnows+r,输入cmd,点击回车,进入到命令行模式;
在命令行中输入以下指令,最后点击回车
(npm install vue-cli -g (cnpm在安装好淘宝镜像后和npm等同))cnpm install --global vue-cli

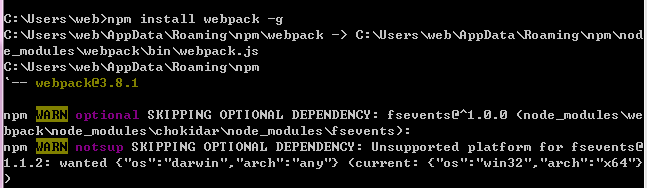
④安装webpack
npm install webpack -g

④根据vue-cli安装后提供的vue指令创建模板项目
使用老师提供的模板压缩包(tpls.zip)
tpls.zip我已经上传在在文件下“资料”里
放在D盘,新建vue_cli,将解压后的每个文件复制到vue_cli中。
⑤安装项目需要用到的依赖
将上述文件夹解压缩之后,进入到该目录中执行指令:
cnpm install
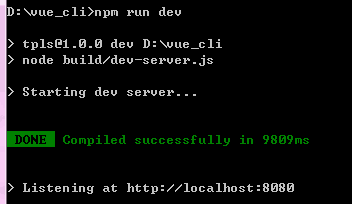
⑥执行指令,启动开发服务器
npm run dev
注意:如果淘宝镜像安装失败,解决办法:
先设置代理为空 npm config set proxy null,然后再次安装淘宝镜






以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解vue.js 开发环境搭建最简单攻略
做为一名学习路上的小白,起初就对 vue.js 有着莫名的好感,知道 vue.js 也能实现 angular.js 的双向绑定等一些功能后,妥妥的先把 angular.js 和 node.js 丢到后面再去学, 看了看 vue 文档,首先要搭建一个开发环境,因为自己太小白,看了一些搭建开发环境的博客,表示专业术语太多依然还是一脸懵逼. 具体流程大概如下: 很难理解?没关系,我也没理解,跟着操作就行了,我是window系统. 1.安装node.js 起初是很不理解的,我学 vue.js 还要掌握
-
windows下vue.js开发环境搭建教程
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用Vue.js 的构建工具都已经升级到2.0版本了),经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多api.废话不多说了,把我踩过的坑,在这里跟大家说说,希望对初学者有所帮助.ps:高手请绕道. 既然是入门实例,那肯定从最基础的开始了,希望初
-
Vue2.0 从零开始_环境搭建操作步骤
简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一.什么是VUE? 是一种node.js框架,特点如下: 1.数据绑定 (特性:双向绑定:一旦发生变化,Dom节点实时更新:PS:尽量抛弃JQ,次特点已经可以解决很多特效等问题) 2.组件化(比如:乐高积木一样通过互相引用而组装起来) 二.开发环境 三.环境搭建 1. 包管理器安装 (1) Homebrew安装 (mac 环境,win无法安装)
-
vue中mint-ui环境搭建详细介绍
vue中mint-ui环境搭建详细介绍 首先需要如下配置node (最好用淘宝源) $ npm install -g cnpm --registry=https://registry.npm.taobao.org 以及git 从官方github拉下来mint-ui git clone https://github.com/ElemeFE/mint-ui.git 进入mint-ui npm run dev 全程大概5-10分钟,出现 Build completed in 34.926s Chil
-
vue+node+webpack环境搭建教程
一.环境搭建 1.1.去官网安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模式的node才会支持es6,在基于webpack构建项目名称时才不会报错.推荐最新版本. 下载安装包之后直接点击安装即可.测试安装成功的界面如下: 1.2.利用npm安装webpack命令行语句为npm install webpack -g.测试安装成功的界面如下: 1.3.下面就是安装淘宝镜像,如下图
-
基于Vue2的移动端开发环境搭建详解
前言 vue2.0发布了,那么还在用vue1.x的你,是不是也有所心动呢?下面这篇文章就给大家详细介绍基于Vue2的移动端开发环境搭建的详细步骤,下面来一起看看吧. 一.vue-cli 首先还是介绍我们的脚手架工具,因为它能让我们省去大部分的配置时间,这里只给出简单步骤,保证你的命令顺利运行的前提是安装最新版本的 node 和 npm,这里不赘述升级流程 全局安装 vue-cli npm install vue-cli -g 借此也全局安装一个 webpack npm install webpa
-
Vue.js开发环境搭建
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angul
-
超简单的Vue.js环境搭建教程
vue这个新的工具,确实能够提高效率,vue入门的精髓:(前提都是在网络连接上的情况下) 1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等. 这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像: 输入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到
-
vue.js开发环境搭建教程
vue.js开发环境搭建教程分享,具体内容如下 1.安装node.js,忽略 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装... 3.安装全局vue,用于帮助搭建所需的模板框架 在cmd里, 1).输入:cnpm install -g vue-cli,回车,等待安装... 2).输入:vue -V,回车,若出现vue信息说明表
-
详解Vue.js入门环境搭建
vue这个新的工具,确实能够提高效率,在经历的一段时间的摧残之后,终于能够有一个系统的认识了,下面就今天的收获做一个总结,也是vue入门的精髓: 1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等. 这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像: 输入npm install -g cnpm –registry=https://registry.np
随机推荐
- php不用内置函数对数组排序的两个算法代码
- spring对JDBC和orm的支持实例详解
- 不错的一篇网络管理员入门与基础技术文章第1/2页
- Asp.net动态生成html页面的方法分享
- php数组合并与拆分实例分析
- Zend Framework教程之Zend_Form组件实现表单提交并显示错误提示的方法
- js 实现打印网页中定义的部分内容的代码
- C# SQLite序列操作实现方法详解
- JavaScript中Math.SQRT2属性的使用详解
- PHP之autoload运行机制实例分析
- php防止伪造数据从地址栏URL提交的方法
- JS实现横向拉伸动感伸缩菜单效果代码
- jQuery EasyUI API 中文文档 - Calendar日历使用
- 测试你对技术的掌握度:JSP程序员成长之路
- JQuery EasyUI Layout 在from布局自适应窗口大小的实现方法
- 一个简单的javascript图片放大效果代码
- linux安装jdk,tomcat 配置vsftp远程连接的步骤
- Java ArrayList的不同排序方法
- spring-boot读取props和yml配置文件的方法
- 基于Android实现答题倒计时功能

