原生js获取iframe中dom元素--父子页面相互获取对方dom元素的方法
用原生js在父页面获取iframe子页面的元素,以及在子页面获取父页面元素,这是平时经常会用到的方法,这里写一个例子来总结下:
1、父页面(demo.html),在父页面修改子页面div的背景色为灰色,原来为红色:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo主页面</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = document.getElementById('iframeId').contentWindow;
var _div =_iframe.document.getElementById('objId');
_div.style.backgroundColor = '#ccc';
}
</script>
</head>
<body>
<div id='parDiv'>父页面</div>
<iframe src="demo-iframe.html" id="iframeId" height="150" width="150"></iframe>
</body>
</html>
2、子页面(demo-iframe.html),在子页面修改父页面div的字体颜色为红色,原来为黑色:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子页面demo13-iframe.html</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.color = 'red';
}
</script>
</head>
<body>
<div id='objId' style='width:100px;height:100px;background-color:red;'>子页面</div>
</body>
</html>
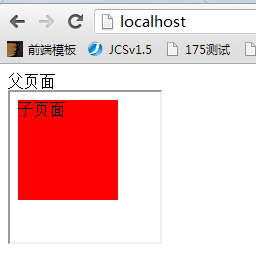
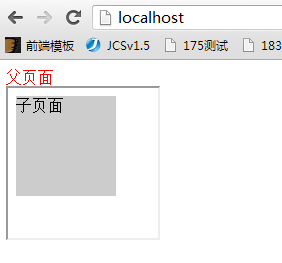
3、效果图:
(1)没有加入js时的效果图:

(2)加入js后的效果图:

以上这篇原生js获取iframe中dom元素--父子页面相互获取对方dom元素的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
jquery、js调用iframe父窗口与子窗口元素的方法整理
1. jquery 在iframe子页面获取父页面元素代码如下: $("#objid", parent.document) 2. jquery在父页面 获取iframe子页面的元素 代码如下: $("#objid",document.frames('iframename').document) 3.js 在iframe子页面获取父页面元素代码如下: indow.parent.document.getElementByIdx_x("元素id");
-
iframe子页面与父页面在同域或不同域下的js通信
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同. 一.同域下父子页面的通信 父页面parent.html 复制代码 代码如下: <html> <head> <script type="text/javascript"> function say(){ alert("parent.html"); } function callChild(){ myFrame.window.say()
-
使用jquery/js获取iframe父子级、同级获取元素的方法
在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素.或者在iframe框架中使用父窗口的元素 js 在父窗口中获取iframe中的元素 1. 格式:window.frames["iframe的name值"].document.getElementById("iframe中控件的ID").click(); 实例:window.frames["ifm"].document.getElementById("
-
利用JS对iframe父子(内外)页面进行操作的方法教程
本文主要给大家介绍了关于利用JS对iframe父子(内外)页面进行操作的方法,分享出来供大家参考学习,下面来一起看看详细的介绍: 一.获取iframe里的内容 在开始之前,首先我们来看看如何获取iframe里的内容,获取iframe中内容主要的两个API就是contentWindow,和contentDocument iframe.contentWindow, 获取iframe的window对象 iframe.contentDocument, 获取iframe的document对象 这两个API
-
iframe中子父类窗口调用JS的方法及注意事项
一.前言 我页面用的是EasyUI的弹出窗口里面嵌入一个iframe. 第一:父窗口打开子窗口是一个新增用户信息的iframe子页面,点击保存后,子窗口iframe则去调用父窗口的function closeAddWindow()方法,让父窗口去关闭新增页面: 第二:父窗口打开一个设置用户权限的iframe子窗口,首先打开这个子窗口会全部加载数据库表中所有的存在的权限,然后子窗口需要把加载的权限信息拼接html Append到一个ID为<table id="tb"><
-
iframe子父页面调用js函数示例
1.iframe子页面调用父页面js函数 子页面调用父页面函数只需要写上window.praent就可以了.比如调用a()函数,就写成: 复制代码 代码如下: window.parent.a(); 子页面取父页面中的标签中的值,比如该标签的id为"test",则: 复制代码 代码如下: window.parent.document.getElementById("test").value; jQuery方法为: $(window.parent.document).c
-
js与jQuery 获取父窗、子窗的iframe
在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素.或者在iframe框架中使用父窗口的元素 js 在父窗口中获取iframe中的元素 1. 格式:window.frames["iframe的name值"].document.getElementByIdx_x("iframe中控件的ID").click(); 实例:window.frames["ifm"].document.getElementByIdx_x
-
JS中Iframe之间传值及子页面与父页面应用
在js中,我们时常用到用iframe做系统框架,在子页面也,父页面之间的值传递是一个问题,下面是js获取父窗体和子窗体的对象js: 1.在iframe子页面中获取父页面的元素: a>window.parent.document这个是获取父页面document中的对象: b>如果要获取父页面js中的方法:window.parent.xxxx():xxxx()为方法: 2.在父页面中获取iframe子页面中的元素: a> 复制代码 代码如下: var child = document.get
-
嵌入式iframe子页面与父页面js通信的方法
本文实例讲述了嵌入式iframe子页面与父页面js通信的方法.分享给大家供大家参考.具体分析如下: iframe框架中的页面与主页面之间的通信方式根据iframe中src属性是同域链接还是跨域链接,有明显不同的通信方式,同域下的数据交换和DOM元素互访就简单的多了,而跨域的则需要一些巧妙的方式来实现通信. 一.同域下父子页面的通信 父页面 parent.html: 复制代码 代码如下: <html> <head> <script type="text/javascr
-
原生js获取iframe中dom元素--父子页面相互获取对方dom元素的方法
用原生js在父页面获取iframe子页面的元素,以及在子页面获取父页面元素,这是平时经常会用到的方法,这里写一个例子来总结下: 1.父页面(demo.html),在父页面修改子页面div的背景色为灰色,原来为红色: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
js判断iframe中元素是否存在的实现代码
本文章来给大家介绍js判断iframe中元素是否存在代码,有需要了解的朋友可进入参考. 一.纯原生态js实现方法,代码如下: <script> var bb = document.getElementById('PreviewArea').contentWindow.document.getElementById('aPic'); if( bb ) { } else { } //apic为子页面Preview.aspx里面元素的Id </script> <body> &
-
js获取iframe中的window对象的实现方法
jQuery获取iframe的window对象 var win = $('#ifr')[0].contentWindow; JS原生方法获取iframe的window对象 document.getElementById("ifr").contentWindow; 可见 $('#ifr')[0].contentWindow 和 document.getElementById("ifr") 是等价的 在看下面一种情况 var ifr1 = document.getEl
-
JS获取iframe中marginHeight和marginWidth属性的方法
本文实例讲述了JS获取iframe中marginHeight和marginWidth属性的方法.分享给大家供大家参考.具体如下: <!DOCTYPE html> <html> <body> <iframe id="myframe" src="demo_iframe.htm" marginheight="50" marginwidth="50"> <p>Your bro
-
JS获取iframe中longdesc属性的方法
本文实例讲述了JS获取iframe中longdesc属性的方法.分享给大家供大家参考.具体如下: longdesc 属性指向一个包含描述信息的页面. <!DOCTYPE html> <html> <body> <iframe id="myframe" src="/default.asp" longdesc="jb51.net"> <p>Your browser does not supp
-
原生js和jquery中有关透明度设置的相关问题
在日常开发的网站中,常常会用到设置透明度问题,最简单的就是图片的淡入淡出效果.下面我介绍一下在原生js和jQuery中设置透明度的相关问题和注意点: 1 透明度样式设置 透明度在IE浏览器和其他相关浏览器中的设置方法不太相同,IE使用filter:alpha属性,firefox使用opactiy属性,下面示例设置透明度为30%: IE:filter: alpha(opacity:30): firefox:opacity(0.3): 2 原生js设置透明度 为了兼容IE与其他浏览器对透明度的设置,
-
js从数组中删除指定值(不是指定位置)的元素实现代码
引用自百度知道里面的一个问答 例如数组{1,2,3,4,5} 要把数组里面的3删除得到{1,2,4,5} js代码: <script type="text/javascript"> Array.p Array.prototype.indexOf = function(val) { //prototype 给数组添加属性 for (var i = 0; i < this.length; i++) { //this是指向数组,this.length指的数组类元素的数量 i
-
JQUERY 获取IFrame中对象及获取其父窗口中对象示例
在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素.或者在iframe框架中使用父窗口的元素 在父窗口中获取iframe中的元素 格式:$("#iframe的ID").contents().find("#iframe中的控件ID").click(); 实例:$("#ifm").contents().find("#btnOk").click(); 在iframe中获取父窗口的元素 格式:$(
-
JS返回iframe中frameBorder属性值的方法
本文实例讲述了JS返回iframe中frameBorder属性值的方法.分享给大家供大家参考.具体分析如下: frameborder 属性规定是否显示框架周围的边框. <!DOCTYPE html> <html> <body> <iframe id="myframe" src="/default.asp" frameborder="0"> <p>Your browser does not
-
浅谈JS之iframe中的窗口
1.window.self 对当前窗口自身的引用;self,window.self,window三者是等价的 2.window.top 对顶层窗口的引用,如果本身就是顶层窗口,则返回本身 3.window.parent 对父窗口的引用,如果没有父窗口,则返回本身 以上这篇浅谈JS之iframe中的窗口就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- oracle冷备份恢复和oracle异机恢复使用方法
- Jquery解析json字符串及json数组的方法
- ExtJs的Date格式字符代码
- javaweb servlet中使用请求转发乱码的实现
- 详解iOS开发中的转场动画和组动画以及UIView封装动画
- php ajax无刷新上传图片实例代码
- php中将html中的br换行符转换为文本输入中的换行符
- php下汉字转化为拼音的代码第1/2页
- Javascript 阿拉伯数字转化中国大写数字的函数代码
- Javascript 类、命名空间、代码组织代码
- python中dir函数用法分析
- Windows下apache ant安装、环境变量配置教程
- Android仿支付宝笑脸刷新加载动画的实现代码
- UITableView 实现汽车品牌(demo)
- c#异步读取数据库与异步更新ui的代码实现
- jQuery简单实现向列表动态添加新元素的方法示例
- PHP实现找出链表中环的入口节点
- Log4j 配置日志打印时区的实现方法
- vue.js通过路由实现经典的三栏布局实例代码
- Flask框架信号用法实例分析

