VS2010 C++ 配置优化方案
个人感觉VC6.0太土了,而且有很多bug存在,且微软早就不对其更新。所以,在选择C++编程的时候。使用IDE,VC6.0一段时间以后,我毅然决然的放弃了,觉得还是使用VS2010比较有前途。
但是当使用VS2010的时候,发现了不少问题,用了不少办法终于将问题挨个解决,所谓“工欲善其事,必先利其器”。想要快速的开发C++软件,绝对离不开一款好用的IDE。如下为使用中需要的问题,已经解决方案。
1、任意创建一个新的对话框工程,整个解决方案文件夹大小达到了100M,垃圾太多了。
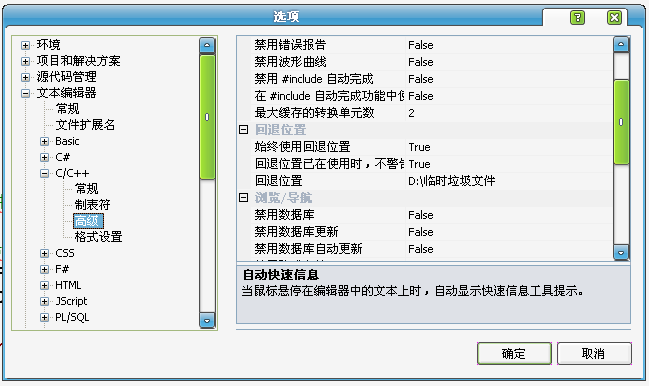
解决方案:工具-->选项,设置回退位置中的三个选项,则可以讲一大半的垃圾文件放入临时文件夹中,不定期的处理。

2、由于以前一直使用的是C#,所以习惯性的要使用行号。

3、根据个人喜好,配置自己的文本编辑环境

4、个人感觉,VS系列的产品主要还是服务于C#,所以及时是高版本的VS2010也没有提供C++的智能提示,这让人纠结无比。
安装智能提示插件VissualAssistX,提供一个破解版的下载地址:http://www.jb51.net/softs/237629.html
一切OK,可以开始VS2010的C++编程之路了。
相关推荐
-
在vs2010中,输出当前文件路径与源文件当前行号的解决方法
看到一道题目:vs2010中,如何输出当前文件路径和源文件当前行号.不知道,于是立刻上网搜,于是找到了答案:总结一下,有用的时候就直接拿来用了,据说它们是系统预定义宏,但这种宏并不是在某个文件中定义的,而是由编译器定义的. 复制代码 代码如下: cout << __LINE__ << endl; //输出语句所在的行号 cout << __FILE__ << endl; //输出文件名(包括路径) cout << __TIME__ <&
-
VS2010、VS2008等项目的默认浏览器修改方法(图文)
在Visual Studio 2010(RC)中右键点击 .aspx 页面已不复存在"browse with"菜单项.那要如何修改调试时使用的默认浏览器呢? 默认情况下,VS会使用操作系统的默认浏览器,但我在调试 ASP.NET 程序时更偏向于使用IE浏览器. MVC 工程中的 .aspx 视图没有"Browse With"菜单项是因为它禁止被直接浏览.(在网站的根目录下添加一个名为"Default.aspx"的 webform 视图,右键点击它
-
vs2010 vs2008 vs2005 快捷键大全
VS2010版快捷键 Ctrl+E,D ----格式化全部代码 Ctrl+E,F ----格式化选中的代码 CTRL + SHIFT + B生成解决方案 CTRL + F7 生成编译 CTRL + O 打开文件 CTRL + SHIFT + O打开项目 CTRL + SHIFT + C显示类视图窗口 F4 显示属性窗口 SHIFT + F4显示项目属性窗口 CTRL + SHIFT + E显示资源视图 F12 转到定义 CTRL + F12转到声明 CTRL + ALT + J对象浏览 CTRL
-
简单几步 实现vs2010对html5的支持
本文内容概述:让vs2010支持html5. 准备:vs2010,浏览器. 流程: 为什么要准备浏览器因为要上网下载东西啦!嘿嘿,想要vs2010支持html首先要让vs升级到sp1. 一.升级Microsoft Visual Studio 2010到Microsoft Visual Studio 2010 sp1 1.升级方法一这里直接给传送门了 Microsoft Visual Studio 2010 Service Pack 1升级文件下载地址:http://www.microsoft.c
-
VS2013设置护眼背景颜色
打开VS2013 -> 工具 -> 选项 -> 环境 -> 字体和颜色 -> 纯文本(显示项中) -> 项目背景 -> 自定义-> 色调位85.饱和度123.亮度205,保存即可.测试了一下VS2010同样试用,估计其他版本的也都是一样的设置方法. 看着舒服多了吧,没那么累了吧~~
-
VS2010 C++ 配置优化方案
个人感觉VC6.0太土了,而且有很多bug存在,且微软早就不对其更新.所以,在选择C++编程的时候.使用IDE,VC6.0一段时间以后,我毅然决然的放弃了,觉得还是使用VS2010比较有前途. 但是当使用VS2010的时候,发现了不少问题,用了不少办法终于将问题挨个解决,所谓"工欲善其事,必先利其器".想要快速的开发C++软件,绝对离不开一款好用的IDE.如下为使用中需要的问题,已经解决方案. 1.任意创建一个新的对话框工程,整个解决方案文件夹大小达到了100M,垃圾太多了. 解决方案
-
Tomcat 配置与优化方案详解
Service.xml Server.xml配置文件用于对整个容器进行相关的配置. <Server>元素: 是整个配置文件的根元素.表示整个Catalina容器. 属性: className:实现了org.apache.catalina.Server接口的类名,标准实现类是org.apache.catalina.core.StandardServer类. Port:Tomcat服务器监听用于关闭Tomcat服务器的命令(必须) Shutdown:发送到端口上用于关闭Tomcat服务器的命令.
-
Mysql性能优化方案分享
网上有不少mysql 性能优化方案,不过,mysql的优化同sql server相比,更为麻烦,同样的设置,在不同的环境下 ,由于内存,访问量,读写频率,数据差异等等情况,可能会出现不同的结果,因此简单地根据某个给出方案来配置mysql是行不通的,最好能使用status信息对mysql进行具体的优化. mysql> show global status; 可以列出MySQL服务器运行各种状态值,另外,查询MySQL服务器配置信息语句: mysql> show variables; 一.慢查询
-
Vue项目总结之webpack常规打包优化方案
由于新建项目发版打包时间大概需要 30分钟 ,发版时 严重 拖慢 下班 时间,所以特意查看了相关文档来优化打包速度,争取早点下班,^_^. 分析打包文件 要优化,先分析.我们先要知道到底是哪里拖慢我们的打包速度呢? 打包后生成文件分析 可以利用 webpack-bundle-analyzer 插件来分析我们打包后生成的文件 安装 npm i webpack-bundle-analyzer -D 使用 修改 webpack.prod.conf.js 文件 const BundleAnalyzerP
-
浅谈VUE单页应用首屏加载速度优化方案
单页应用会随着项目越大,导致首屏加载速度很慢!!!以下给出在下知道的几种优化方案 使用CDN资源,减小服务器带宽压力 路由懒加载 将一些静态js css放到其他地方(如OSS),减小服务器压力 按需加载三方资源,如iview,建议按需引入iview中的组件 使用nginx开启gzip减小网络传输的流量大小 webpack开启gzip压缩 若首屏为登录页,可以做成多入口,登录页单独分离为一个入口 使用CDN资源,减小服务器带宽压力 在index.html中引入cdn资源 ... <body> &
-
Vue 打包体积优化方案小结
Vue-cli3 打包体积优化方案 前言: 公司项目完成后 ,打包完成后有1.18MB,其实感觉还行了,但是还可以有优化的地方,对于咱们有精益求精(有没有还是有点*数的)的精神下再去优化,可以先在项目中安装webpack-bundle-analyzer可以看到各个文件的大小 npm install webpack-bundle-analyzer -save-dev 在vue.config.js中进行配置 module.exports = { chainWebpack: config => { c
-
Vue项目打包编译优化方案
1. 不生成.map文件 默认情况下,当我们执行 npm run build 命令打包完一个项目后,会得到一个dist目录,里面有一个js目录,存放了该项目编译后的所有js文件. 我们发现每个js文件都有一个相应的 .map 文件,它们仅是用来调试代码的,可以加快打包速度,但会增大打包体积,线上我们是不需要这个代码的.这里我们需要配置不生成map文件. vue-cli2 config/index.js文件中,找到 productionSourceMap: true 这一行,将 true 改为 f
-
浅谈MySQL大表优化方案
背景 阿里云RDS FOR MySQL(MySQL5.7版本)数据库业务表每月新增数据量超过千万,随着数据量持续增加,我们业务出现大表慢查询,在业务高峰期主业务表的慢查询需要几十秒严重影响业务 方案概述 一.数据库设计及索引优化 MySQL数据库本身高度灵活,造成性能不足,严重依赖开发人员的表设计能力以及索引优化能力,在这里给几点优化建议 时间类型转化为时间戳格式,用int类型储存,建索引增加查询效率 建议字段定义not null,null值很难查询优化且占用额外的索引空间 使用TINYINT类
-
PHP解决高并发的优化方案实例
我们通常衡量一个Web系统的吞吐率的指标是QPS(Query Per Second,每秒处理请求数),解决每秒数万次的高并发场景,这个指标非常关键.举个例子,我们假设处理一个业务请求平均响应时间为100ms,同时,系统内有20台Apache的Web服务器,配置MaxClients为500个(表示Apache的最大连接数目). 那么,我们的Web系统的理论峰值QPS为(理想化的计算方式): 20*500/0.1 = 100000 (10万QPS) 咦?我们的系统似乎很强大,1秒钟可以处理完10万的
-
Vue SPA 首屏优化方案
前言 常规 vue 项目打包后访问,返回一个只包含 div 的 html,其他内容块都是通过 js 动态生成的. 存在两个比较大的问题: 不利于 seo 首屏加载页慢,用户体验不好 本文是自己根据项目经验总结的方案,如有不足,欢迎指出~ 优化 SSR SSR(Server-Side Rendering) 即服务端渲染,把 vue 组件在服务器端渲染为组装好的 HTML 字符串,然后将它们直接发送到浏览器,最后需要将这些静态标记混合在客户端上完全可交互的应用程序. 使用 ssr 重新部署构建项目后
随机推荐
- Nginx 防止被域名恶意解析的办法
- java实现两台服务器间文件复制的方法
- Java设置session超时的几种方式总结
- ReactNative短信验证码倒计时控件的实现代码
- 在.Net中使用MongoDB的方法教程
- js中unicode转码方法详解
- 解析php获取字符串的编码格式的方法(函数)
- php使用高斯算法实现图片的模糊处理功能示例
- 调整PHP的性能
- 原生JS实现图片无缝滚动方法(附带封装的运动框架)
- window.open的功能全解析
- java 中设计模式(值对象)的实例详解
- Linux安装配置Tomcat教程
- Android之软键盘自动弹出和关闭【代码分享】
- Android给scrollView截图超过屏幕大小形成长图
- mysql分表程序改动方法
- 深入解析python中的实例方法、类方法和静态方法
- python使用Plotly绘图工具绘制柱状图
- django框架基于模板 生成 excel(xls) 文件操作示例
- Django REST framework 如何实现内置访问频率控制

