由于扩展配置问题而无法提供您请求的页面错误解决方法
因为做一个下载程序,需要用到URL的下载。
于是自己试着在浏览器中打开Main.ini这样一个文件,于是浏览器报错:
HTTP 错误 404.3 NOT FOUND 由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。如果应下载文件,请添加MIME映射。

解决方法:
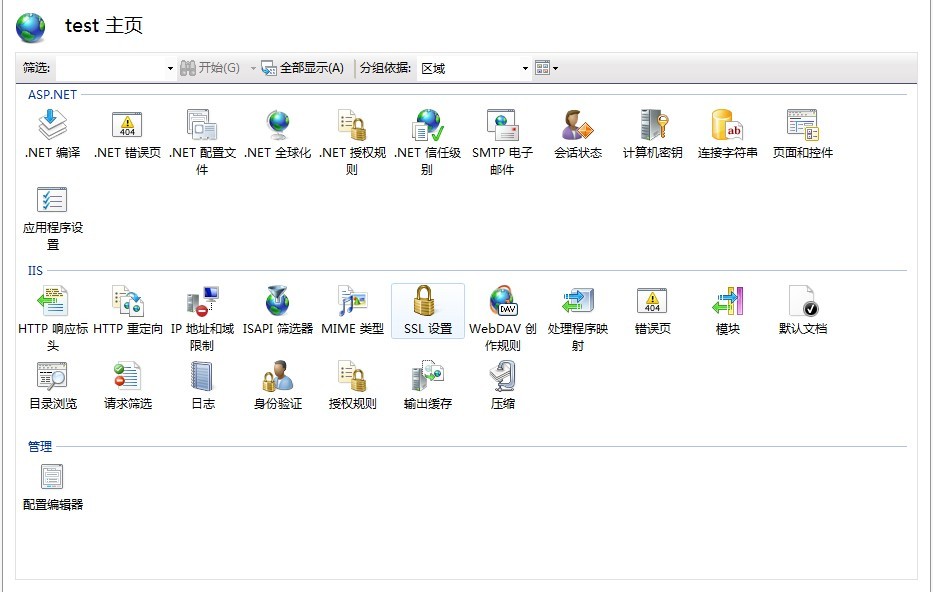
打开IIS-》网站-》功能视图-》MIME类型,如图:

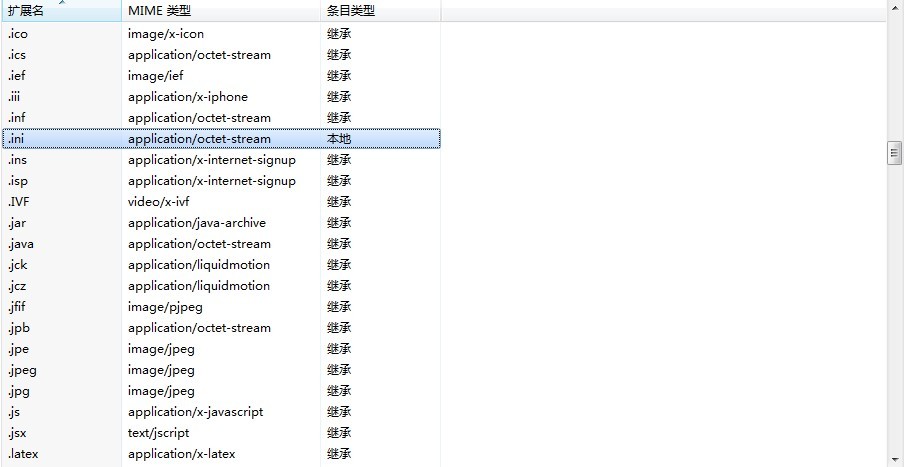
双击进去,配置相应的值即可:

相关推荐
-
优化IIS7.5支持10万个同时请求的配置方法
通过对IIS7的配置进行优化,调整IIS7应用池的队列长度,请求数限制,TCPIP连接数等方面,从而使WEB服务器的性能得以提升,保证WEB访问的访问流畅. IIS7.5是微软推出的最新平台IIS,性能也较以前有很大的提升,但是默认的设置配不适合很大的请求.但是我们可以根据实际的需要进行IIS调整,使其性能更佳,支持同时10万个请求. 以下方案,通过对IIS7的配置进行优化,调整IIS7应用池的队列长度,请求数限制,TCPIP连接数等方面,从而使WEB服务器的性能得以提升,保证WEB访问的访问流
-
IIS7完全攻略之失败请求跟踪配置
失败请求跟踪可以在两个级别进行配置: - 在站点级别,可以启用或禁用跟踪并配置日志文件设置. - 在应用程序级别,可以指定捕获跟踪事件时的失败条件,同时还可以配置应在日志文件条目中捕获的跟踪事件. (一)查看失败请求跟踪规则的列表 若要管理失败请求的跟踪规则,可以查看包含特定配置级别所有失败请求跟踪规则的列表.可以按路径.关联的跟踪提供程序.HTTP 状态代码.处理请求所用的时间或范围(本地或继承)对该列表进行排序.此外,还可以按范围对规则进行分组,以便快速查看哪些规则适用于当前配置级别,以及哪
-
处理(php-cgi.exe - FastCGI 进程超过了配置的请求超时时限)的问题
[详细错误]:HTTP 错误 500.0 - Internal Server ErrorC:\Program Files\PHP\php-cgi.exe - FastCGI 进程超过了配置的请求超时时限[环境]:php + IIS7.5解决办法:方法一:C:\Windows\System32\inetsrv\config\applicationHost.config 进行编辑,将activityTimeout设置调大,默认为600(10分钟),最大支持3600(1小时),单位秒~ 方法二:开始-
-
asp.net 在处理向该请求提供服务所需的配置文件时出错
各位,今天遇到了个错误:程序为net3.5 其他的页面都可以使用,唯独有2两个页面提示下面的错误: 复制代码 代码如下: "/pdd"应用程序中的服务器错误. -------------------------------------------------------------------------------- 配置错误 说明: 在处理向该请求提供服务所需的配置文件时出错.请检查下面的特定错误详细信息并适当地修改配置文件. 分析器错误消息: 在应用程序级别之外使用注册为 all
-
微信公众平台开发之配置与请求
一.配置参数 define('WEIXIN_APPID', 'wxzzzzzzzz'); define('WEIXIN_APPSECRET', 'ouewjdsaudsamkh'); define('WEIXIN_TOKEN', '9973833232232'); define('WEIXIN_NOTIFY_URL', 'http://xx.com/xx/xx'); define('WEIXIN_MCHID', '322221121'); define('WEIXIN_KEY', 'xddsds
-
由于扩展配置问题而无法提供您请求的页面错误解决方法
因为做一个下载程序,需要用到URL的下载. 于是自己试着在浏览器中打开Main.ini这样一个文件,于是浏览器报错: HTTP 错误 404.3 NOT FOUND 由于扩展配置问题而无法提供您请求的页面.如果该页面是脚本,请添加处理程序.如果应下载文件,请添加MIME映射. 解决方法: 打开IIS->网站->功能视图->MIME类型,如图: 双击进去,配置相应的值即可:
-
virtualbox win7 iis 由于扩展配置问题而无法提供您请求的页面
错误描述: Win7下使用IIS7.5 发布Asp网站,提示 HTTP 错误 404.3 – Not Found 由于扩展配置问题而无法提供您请求的页面.如果该页面是脚本,请添加处理程序.如果应下载文件,请添加 MIME 映射. 其中在页面打印的详细错误信息中,看到了当前Asp的页面的处理程序是StaticFile 程序,这里很明显是不正常的. 我们都知道Asp页面是动态脚本页,它和Aspx文件一样是由专门的程序来处理的,而StaticFile程序是用来处理静态网页的程序,肯定解析不了Asp文件
-
AngularJS出现$http异步后台无法获取请求参数问题的解决方法
本文实例讲述了AngularJS出现$http异步后台无法获取请求参数问题的解决方法.分享给大家供大家参考,具体如下: angular在通过异步提交数据时使用了与jQuery不一样的请求头部和数据序列化方式,导致部分后台程序无法正常解析数据. 原理分析(网上的分析): 对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用.发起请求.读取响应.检查状态码,最后处理服务端的响应.整个过程示例如下: var xmlht
-
ajax的get请求时缓存处理解决方法
本文实例讲述了ajax的get请求时缓存处理解决方法.分享给大家供大家参考.具体分析如下: 很多时候在Ajax的get方法调用的时候由于缓存的原因无法及时获取正确的数据,这里就来分析一下解决这一问题的方法: 1. 在url后面添加一个随机数,如: 复制代码 代码如下: http://www.test.com?a=a&b=b&r=Math.random(); 2. 在url后面添加时间戳: 复制代码 代码如下: var t = new Date().getTime(); http://www
-
Express无法通过req.body获取请求传递的数据解决方法
目录 前言 1.问题描述 2. 解决办法 2.1 解决JSON内容格式 2.2.解决x-www-form-urlencoded内容格式 3.附 3.1.获取get请求参数 3.2.封装XMLHttpRequest 4.总结 前言 最近尝试重新封装XMLHttpRequest,在发post请求的时候,发现express通过req.body获取不到数据,req.body打印出来是一个空对象. 网上也试了网上各种办法,还是不成功,最后发现需要在XMLHttpRequest请求时设置一个请求头,来标识发
-
win2003 iis 不支持请求(iis iso)的解决方法分析
WIN2003 中的IIS6默认不知道是为了安全还是什么,不允许直接下载.ISO.GHO等格式的文件.这样显得很不方便.解决方法为: 1.打开INTERNET信息管理器 2.在以计算机名名+(本地计算机)上点右键,选择"属性",点击界面中的"MIME类型"按钮.这里列出的是所有IIS支持解析的扩展名,在这里可根据实际需要添加.删除. 比如现在是要增加ISO格式的解析,则点击"新建" 扩展名:输入:.iso MIME类型:输入:applicatio
-
Python发起请求提示UnicodeEncodeError错误代码解决方法
具体错误: UnicodeEncodeError: 'latin-1' codec can't encode characters in position 73-74: Body ('测试') is not valid Latin-1. Use body.encode('utf-8') if you want to send it encoded in UTF-8. 解决: 对请求参数进行编码处理: 示例代码: import requests import json import re impo
-
Django配合python进行requests请求的问题及解决方法
目录 Django配合python进行requests请求 前言 Django代码部分 rest_framework api/views.py INSTALLED_APPS 本地接口 Django配合python进行requests请求 前言 在我们写代码的时候,经常会用到前后端分离开发的方法,例如微信小程序,安卓,网站等等…那么Python作为目前比较流行的编程语言,他内置的Django框架就是一个很好的网络框架,可以被用来搭建后端,和前端进行交互.那么我们现在来学习一下,如何用Python本
-
python requests.post请求404问题及解决方法
目录 问题场景 问题分析 postman测试 问题解决 结论 问题场景 有时候,在编写一段http接口请求程序时,发现代码中的header头和请求体中都是原网页中一样,但是,在实际请求时,接口却返回404,代码如下 header = { # ':authority': 'm.ctrip.com', # ':method': 'POST', # ':path': '/restapi/soa2/20405/getPCSightList', # ':scheme': 'https', 'accept'
-
微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序 解决请求服务器手机预览请求不到数据的方法 微信小程序的文档中明确说明了所有的请求是必须使用https的,以没用过https,由于小程序,不得不接触到https,研究了好长时间把tomcat配置好了https.然后用开发者工具测试是否能请求到数据,发现能获取到很开心. 后来是注册了小程序,在小程序后台也进行了设置,见下图 给项目加了APPID,准备进行手机预览的测试 这里说一下,在开发小程序时尽量把图片放到自己的服务器上,因为小程序在上传和预览时都有编译包的限制,没有算过,大概是1M,
随机推荐
- ORACLE 如何查询被锁定表及如何解锁释放session
- Redis教程(十二):服务器管理命令总结
- 详解node nvm进行node多版本管理
- vbs中Empty和Null的区别
- JavaWeb搭建网上图书商城毕业设计
- Java实现八个常用的排序算法:插入排序、冒泡排序、选择排序、希尔排序等
- 谷歌地图打不开的解决办法
- ASP.NET在IIS7中上下文中不可用的解决方法
- ASP.NET中的Inherits、CodeFile、CodeBehind的区别详解
- phpStudy访问速度慢和启动失败的解决办法
- PHP中使用asort进行中文排序失效的问题处理
- javascript常用方法、属性集合及NodeList 和 HTMLCollection 的浏览器差异
- ECMAScript6函数默认参数
- 兼容各个浏览器的技巧
- MySQL之Field‘***’doesn’t have a default value错误解决办法
- 基于jquery实现无限级树形菜单
- Move.js入门
- 详解使用nvm管理多版本node的方法
- 如何在Ubuntu下启动Apache的Rewrite功能
- Android Xutils3网络请求的封装详解及实例代码

