JavaScript基础之Array forEach使用示例
目录
- 前言
- 尝试一下
- forEach实现
- 对象模仿数组
- forEach跳出循环体?
前言
forEach() 方法对数组的每个元素执行一次给定的函数。
回调函数中传递三个参数:
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素的索引
- 第三个参数,就是正在遍历的数组
尝试一下
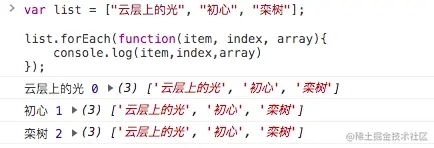
var list = ["云层上的光", "初心", "栾树"];
list.forEach(function(item, index, array){
console.log(item,index,array)
});
输出内容如下:

那我就好奇了,在forEach回调函数中的this指向谁呢?forEach函数是否有返回值
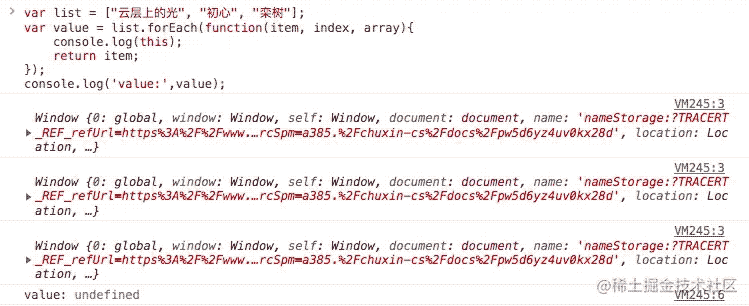
var list = ["云层上的光", "初心", "栾树"];
var value = list.forEach(function(item, index, array){
console.log(this);
});
console.log(value);
可以看到 this指向 window并且forEach没有返回值,返回值为 undefined

那我们可以更改this指向吗?
forEach其实接受两个参数,第二个参数 可选参数。当执行回调函数时,用作 this 的值。
forEach实现
Array.prototype.myForEach = function (callback) {
var _arr = this,// 调用时谁 this就是谁
_len = _arr.length,
thisArg = arguments[1] || window;
// 校验callback之能是 function时才往下执行
if (typeof callback !== 'function') {
throw new Error(`${callback} is not a function`);
}
// for循环
for (var i = 0; i < _len; i++) {
callback.apply(thisArg, [_arr[i], i, _arr]);
}
// 注意 forEach 没有返回值
}
对象模仿数组
对象的原型上并没有 forEach,所以我们调用 Array.prototype.forEach方法通过call改变方法内部的this指向,myForEach内部循环需要length, 所以我们在对象中模拟了添加了一个length属性,对象的key 分别为 0,1,2 分别对应了循序中的下标。
const arrayLike = {
length: 3,
0: 2,
1: 3,
2: 4,
};
Array.prototype.forEach.call(arrayLike, (x) => console.log(x));
forEach跳出循环体?
forEach可以跳出循环体吗?其实 return 和 break 是无法做到的,不过可以使用 throw new Error
var list = ["云层上的光", "初心", "栾树"];
try{
list.forEach(item=>{
if(item === "初心") throw new Error("初心");
})
}catch(err){
if(err.message === "初心")
console.log("在执行到初心时跳出循环体了")
else
console.error(err)
}
以上就是JavaScript基础之Array forEach使用示例的详细内容,更多关于JavaScript Array forEach的资料请关注我们其它相关文章!
赞 (0)

