Vue3中echarts无法缩放的问题及解决方案
目录
- 前言
- 问题描述
- 官网示例正常
- 官网示例在本地缩放异常
- 灵光乍现
- 问题解决
前言
实际工作中,使用到vue和echarts技术。项目原来用的vue2+echarts4,后来更新到了vue3+echarts5,结果遇到echarts无法绽放的问题。
问题描述
官网示例正常
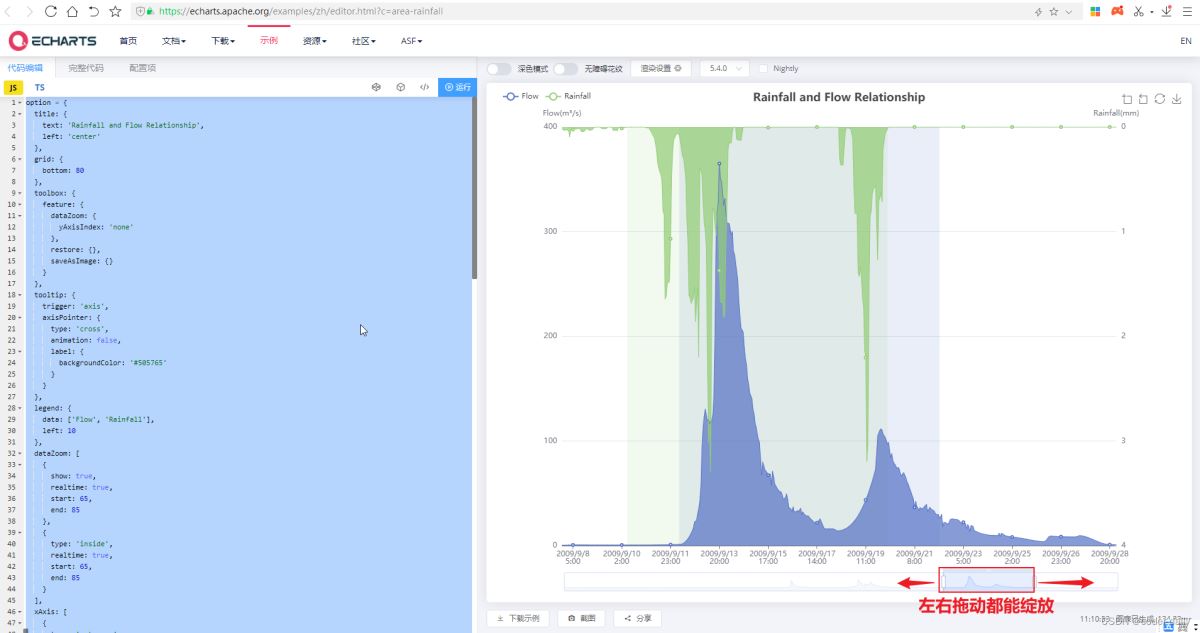
1、打开echarts官网示例:https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
这个示例的缩放功能是正常的。如下图:

官网示例在本地缩放异常
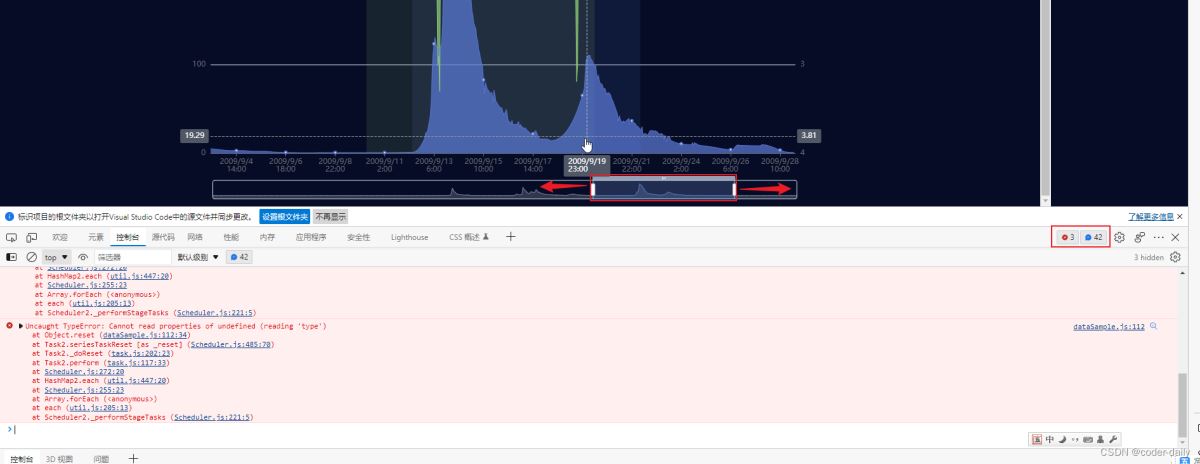
把上面这个demo的option复制到本地环境,运行效果:初始渲染正常,拖动缩放把手就报js错误。如下图:

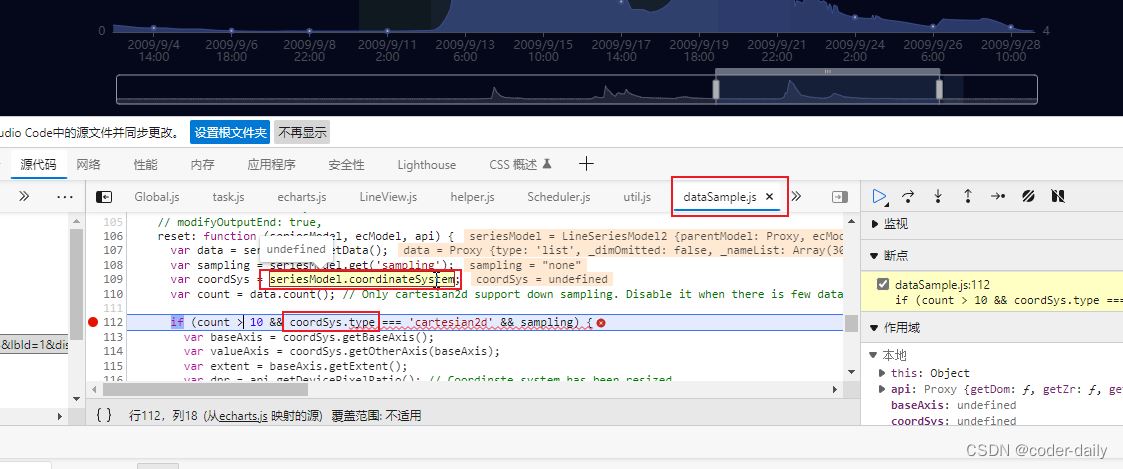
点击进入错误堆栈,发现报seriesModel的coordinateSystem这个属性为undefined

开始以为是echarts版本与官网的版本不一致引起,结果更新本机的echarts跟官网的echarts版本一致。下载官网的echarts跟本机的echarts进行文件比对,发现一模一样。
灵光乍现
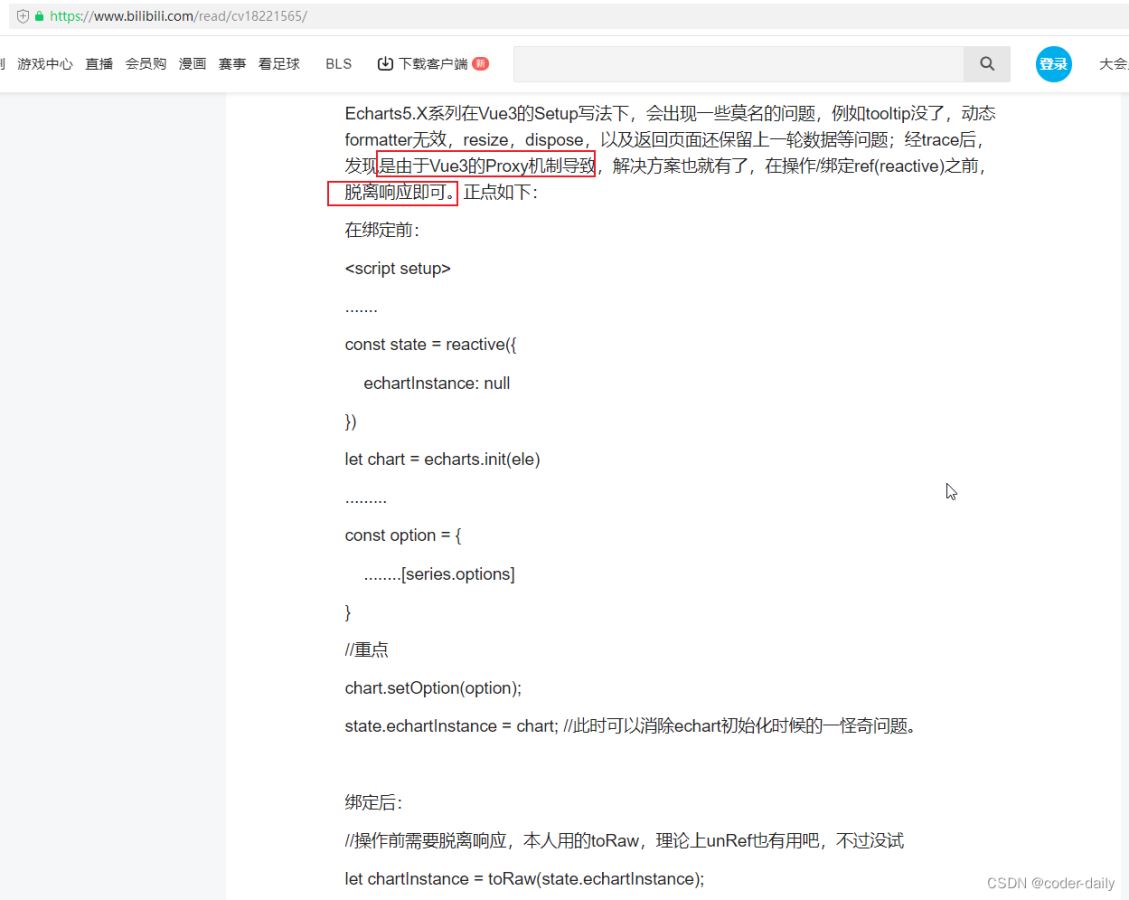
一番面向百度编程,最后找到一篇文章https://www.bilibili.com/read/cv18221565/。
重点就是两句话,如下图:

问题解决
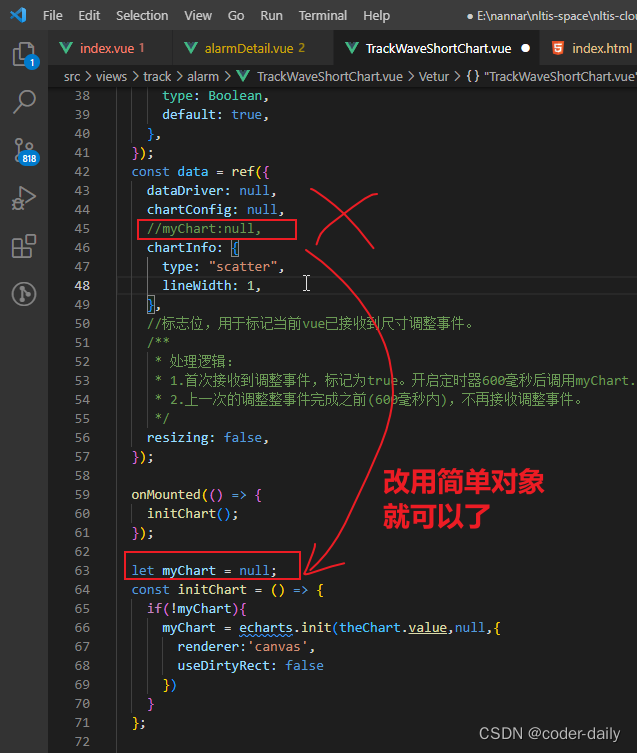
找到解题思路之后修改代码,由于我的代码是vue2升级到vue3。vue2的版本中myChart对象是放在data里面的,升级到vue3只是简单的代码改写,myChart仍然放在data里面。代码如下:
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});
vue3中ref绑定的对象都是响应式的对象,对象中的属性值变动都经过vue3的proxy拦截处理。
因此如果是跟页面内容进行响应式绑定的值应该放在data里面,而我的图表用的是原生的echarts api自己绘制的,因此不需要做响应式绑定,如果绘制图表的数据发生变化,我自己会手工调用echarts进行重绘。因此我只需要把myChart从data中删除放到外面即可。如下图:

到此这篇关于Vue3中echarts无法缩放的问题及解决方案的文章就介绍到这了,更多相关Vue中echarts无法缩放内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在Vue项目中,防止页面被缩放和放大示例
现在vue的脚手架生成项目之后我们会发现index.html页面中. 在head标签中,我们会看到meta标签中有一条显示是 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0"> 但是我们发现这条语句中只是让user-scalable=0,这是不让用户进行缩放. 可以页面会在两个手指进行放大!!! 可以页面会在两个手指进行放大!!! 可以
-
vue实现图片按比例缩放问题操作
如下所示: getImg(src){ var img_url =src var img = new Image() img.src=img_url this.pictureHeight.height = Math.ceil(img.height/img.width * 460)+'px' }, //首先通过这个方法算出图片的高度/宽度比,460是我设置的宽度,计算得出需要的高度,然后修改容器的高 //度,图片通过height:100%;width:100%撑开,这样图片就不会失真了 vue里面还
-
利用vue组件实现图片的拖拽和缩放功能
目录 前言 如图所示: 方法如下: 总结 前言 vue实现一个组件其实很简单但是要写出一个好的可复用的组件那就需要多学习和钻研一下,一个好的组件必须有其必不可少的有优点:一是能提高应用开发效率.测试性.复用性等:二是组件应该是高内聚.低耦合的:三是组件应遵循单向数据流的原则. 在实现我的图片的拖拽组件我们的搞清其原理,在这里我使用的是mousedown,mousemove和mouseup来实现拖拽. 如图所示: 方法如下: 1.新建ElementDrag.vue文件内容如下: <template
-
vue中Echarts使用动态数据的两种实现方式
目录 Echarts使用动态数据的两种方式 1.通过computed 2.在data中定义option vue Echarts几种常用图表动态数据切换 1.柱状图 2.平滑折线面积图 3.折线图堆叠 4.饼状图 Echarts使用动态数据的两种方式 在使用Echarts时我们数据一般不是静态写死的,而是通过后端接口动态获取的,在此总结两种在vue框架下Echarts使用动态数据的方式. 1.通过computed computed: { options() { let that
-
vue3中echarts的tooltip组件不显示问题及解决
目录 vue3 echarts的tooltip组件不显示 解决办法 Echarts|tooltip提示框组件参数 vue3 echarts的tooltip组件不显示 data() { return { chartInstance: '' } }, mounted() { if(!this.chartInstance) this.chartInstance = echarts.init(this.$refs.myChart) this.chartInstance.setOption(option)
-
vue3+Echarts页面加载不渲染显示空白页面的解决
目录 vue3 Echarts页面加载不渲染显示空白页面 个人认为造成这个问题的原因 解决这个问题的方法 vue Echarts白屏或等一会才出现 原因 解决方法 vue3 Echarts页面加载不渲染显示空白页面 在父组件获取到数据后传递给子组件并没有及时的更新渲染图表. 在本地开发环境是没有一点问题,但发布到测试环境上每次页面加载都不渲染,点击浏览器刷新按钮后才会去渲染图表. 个人认为造成这个问题的原因 页面加载子组件dom元素此时还没有加载完成,所以看到的就是空白,只有刷新一下才可以. 解
-
Vue3中echarts无法缩放的问题及解决方案
目录 前言 问题描述 官网示例正常 官网示例在本地缩放异常 灵光乍现 问题解决 前言 实际工作中,使用到vue和echarts技术.项目原来用的vue2+echarts4,后来更新到了vue3+echarts5,结果遇到echarts无法绽放的问题. 问题描述 官网示例正常 1.打开echarts官网示例:https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall这个示例的缩放功能是正常的.如下图: 官网示例在本地缩放异常
-
vue2 vue3中使用Echarts详细
目录 1.安装 2.vue2中使用Echarts 在main.js文件中 给定一个容器 3.vue3中使用Echarts 在根组件里引入echart,一般是App.vue 在需要使用的页面,定义div 然后在需要使用到Echarts的页面inject 1.安装 npm install echarts --save 2.vue2中使用Echarts 在main.js文件中 // 引入echarts import echarts from 'echarts' Vue.prototype.$echar
-
Vue3中使用echarts的简单七个步骤(易懂,附紧急避坑)
目录 前言 一.Echars官网地址 二.Echars的创建步骤(Vue3中使用Vue2的写法) 第一步:安装echars 第二步:导入echarts 第三步:创建Dom结构 第四步:ref获取创建的Dom结构 第五步:初始化图表 第六步:配置对应的option数据 第七步:setOption方法进行数据的设置 三.完整代码如下(包含父组件中的传值,Vue3中Vue2的分写法) 四.Vue3的写法完整写法如下(setup篇) 总结 前言 提示:vue3中使用echars的七步骤如下:其中第5-7
-
vue3中如何用threejs画一些简单的几何体
目录 前言 threejs简述 依赖包版本 vue3操作DOM 创建场景,相机,渲染器本节及后续都在initThree方法中写 立方体 球体 圆柱体 坐标系 点光源 鼠标操作旋转,缩放 球体,立方体自动旋转 initThree完整代码 总结 前言 在vue3中使用threejs画了几个最简单的几何体,自动旋转的立方体,圆柱体,球体,并且加入了光照,几何体影阴部分即光没照到的地方,成果如下,感兴趣的可以看看具体实现过程~ threejs简述 Three.js是基于原生WebGL封装运行的三维引擎
-
使用Vue3和Echarts 5绘制带有立体感流线中国地图(推荐收藏!)
目录 本文绘制的地图效果图如下: 一.Echarts 使用五部曲 1.下载并引入 echarts 2.准备容器 3.实例化 echarts 对象 4.指定配置项和数据 5.给 echarts 对象设置配置项 二.开始绘制流线中国地图 第一步:先绘制一个中国地图 第二步:添加流线 第三步:添加立体投影 总结 本文绘制的地图效果图如下: 一.Echarts 使用五部曲 1.下载并引入 echarts Echarts 已更新到了 5.0 版本,安装完记得检查下自己的版本是否是 5.0 . npm in
-
在Vue3中如何更优雅的使用echart图表详解
目录 前言 封装思路 引入模块 封装功能 使用例子 总结 前言 在大屏可视化项目中,我们常常需要用到很多的图表组件,通常你会编写很多的option对图表进行渲染,以及引入它们所需的一些组件并使用echart.use. 在Vue2中我们常常把可复用的组件单独抽离出来,再通过props.emit等方法向复用组件中传入组件所需数据,而在Vue3中我们可以将一些逻辑功能写成hook进行抽离和复用再传入到视图中,这会不仅让你的组件中的代码更加优雅而且阅读性更强. 封装思路 引入模块 我们先创建lib.ts
-
基于vue3+antDesign2+echarts 实现雷达图效果
目录 右上角时间选择器的实现 五角雷达图的绘制及数据渲染 右上角时间选择器的实现 修改ant组件样式 根据原型图,该选择器为月份时间选择器,使用a-month-picker,但原始的月份选择器样式与设计图不符,需要进行修改,修改有分为两部分:1.选择框:2.额外弹出的日历 选择框样式修改 修改ant组件时应避免全局修改,如使用less语法,对ant组件的修改应在该页面的class下 <style lang="less" > @vw: 19.2vw; @vh: 10.8vh;
-
vue3封装echarts组件最佳形式详解
目录 思路 目录结构 组件代码 v-charts.vue useCharts.ts type.d.ts options/bar.ts 项目中使用 index.vue /hooks/useStatisDeviceByUserObject.ts 思路 项目中经常用到echarts,不做封装直接拿来使用也行,但不可避免要写很多重复的配置代码,封装稍不注意又会过度封装,丢失了扩展性和可读性.始终没有找到一个好的实践,偶然看到一篇文章,给了灵感.找到了一个目前认为用起来很舒服的封装. 结合项目需求,针对不
-
Vue3 中的数据侦测的实现
在10月05日凌晨Vue3的源代码正式发布了,来自官方的消息: 目前的版本是 Pre-Alpha , 仓库地址:Vue-next,可以通过Composition API了解更多新版本的信息,目前版本单元测试相关情况vue-next-coverage. 文章大纲: Vue 的核心之一就是响应式系统,通过侦测数据的变化,来驱动更新视图. 实现可响应对象的方式 通过可响应对象,实现对数据的侦测,从而告知外界数据变化.实现可响应对象的方式: getter 和 setter defineProperty
随机推荐
- Android HandlerThread使用方法详解
- Shell脚本中单引号(‘)和双引号(“)的使用区别
- jquery实现点击展开列表同时隐藏其他列表
- 注意: 您的主控服务器上安装IE7,会造成新网互联的接口不正常
- 举例讲解Java中Piped管道输入输出流的线程通信控制
- Java命名规则详细总结
- 浅谈用java实现事件驱动机制
- Java实现的DES加密解密工具类实例
- JS+CSS实现一个气泡提示框
- 如何取消.net后台线程的执行
- Asp.net 动态加载用户自定义控件,并转换成HTML代码
- PHP简单实现数字分页功能示例
- JavaScript字符串对象split方法入门实例(用于把字符串分割成数组)
- 一些常用的JS功能函数(2009-06-04更新)
- 左侧固定宽度,右侧自适应宽度的CSS布局
- 详谈 Jquery Ajax异步处理Json数据.
- htaccess 将所有请求重定向到某个URL地址的规则
- js抽奖实现随机抽奖代码效果
- jQuery.cookie.js使用方法及相关参数解释
- jQuery源码分析-03构造jQuery对象-源码结构和核心函数

