Vue全局监测错误并生成错误日志实现方法介绍
目录
- 一、准备工作
- (1)规定错误码
- (2)设置错误处理函数
- (3)保存错误日志
- 二、监听错误
- (1)JS错误与静态资源加载错误
- (2)Vue逻辑错误
- (3)请求错误与Promise错误
- 三、效果演示
- 四、完整代码
一、准备工作
(1)规定错误码
像是请求码(404、500)一样,我觉得错误都应该规定好对应的错误码。个人喜好。
// 错误代码 const errCode = new Map([ // 本地系统错误 ['E1001', '系统未知错误'], ['E1002', 'vue逻辑错误'], ['E1003', 'JavaScript错误'], ['E1004', '静态资源加载错误'], ['E1005', '请求错误'], ['E1006', 'Promise错误'] ])
(2)设置错误处理函数
每个项目对于错误的处理不一样,我这边就不写逻辑了。只做了保存日志。
这里导出处理函数是为了手动处理请求错误以及Promise.catch()中的错误
// 错误处理函数
export const errorHandler = (code: string, msg: string, file = 'null') => {
// 这里处理监听到的错误
// 保存错误信息
saveLog({ code: code, type: errCode.get(`$[code]`), msg: msg, router: router.currentRoute.value.fullPath, file: file, createTime: new Date().toLocaleString() })
}
(3)保存错误日志
演示保存到 localStorage中,并且只存50条,超过则把最旧的删除
type errorParams = {
code: string // 错误代码
msg: string // 错误内容
router: string // 错误路由地址
file?: string // 错误的文件(不一定有)
createTime: string // 发现错误的时间
type?: string // 错误的类型
}
// localstorage 保存错误信息 最多50条避免爆满
const saveLog = (data: errorParams): void => {
const nowData = localStorage.getItem('ERROR')
if (nowData) {
const allData = JSON.parse(nowData)
sortArray(allData)
// 只存50条错误信息
if (allData.length > 50) {
// 已存50条
allData[0] = data
sortArray(allData)
} else {
allData.push(data)
}
localStorage.setItem('ERROR', JSON.stringify(allData))
} else {
localStorage.setItem('ERROR', JSON.stringify([data]))
}
}
二、监听错误
项目上线后出现的错误一般有四种,JS错误、静态资源错误、vue逻辑错误、请求错误。其他的错误一般在编写阶段已经提示了。基本上只监听这四种就能包含项目上线后可能出现的错误了。
(1)JS错误与静态资源加载错误
例子:数组或者对象不存在某个值等等。这里我统称JS错误了。监听方法如下:
window.addEventListener('error', (error: any) => {
// 区分是否是js错误
if (error.message) {
console.error('监测到E1003错误');
errorHandler('E1003', error.message, error.filename)
} else {
console.error('监测到E1004错误');
errorHandler('E1004', error.target.currentSrc, error.filename)
}
}, true)
(2)Vue逻辑错误
vue官方提供了一个能监测组件渲染方法执行期间及侦 听 器抛出的未捕获错误的方法 app.config.errorHandler,app是main.ts中的app。
// vue渲染或者vue处理错误
app.config.errorHandler = (err: any) => {
console.error('监测到E1002错误');
console.error(err);
errorHandler('E1002', err.name + ':' + err.message)
}
(3)请求错误与Promise错误
这两种错误本身有自己的监听函数,所以只需要在监听到错误后调用之前导出的错误处理函数即可。
请求错误:在响应拦截器中(axios.interceptors.response) 中写逻辑调用错误处理函数即可
Promise:在catch中调用错误处理函数即可
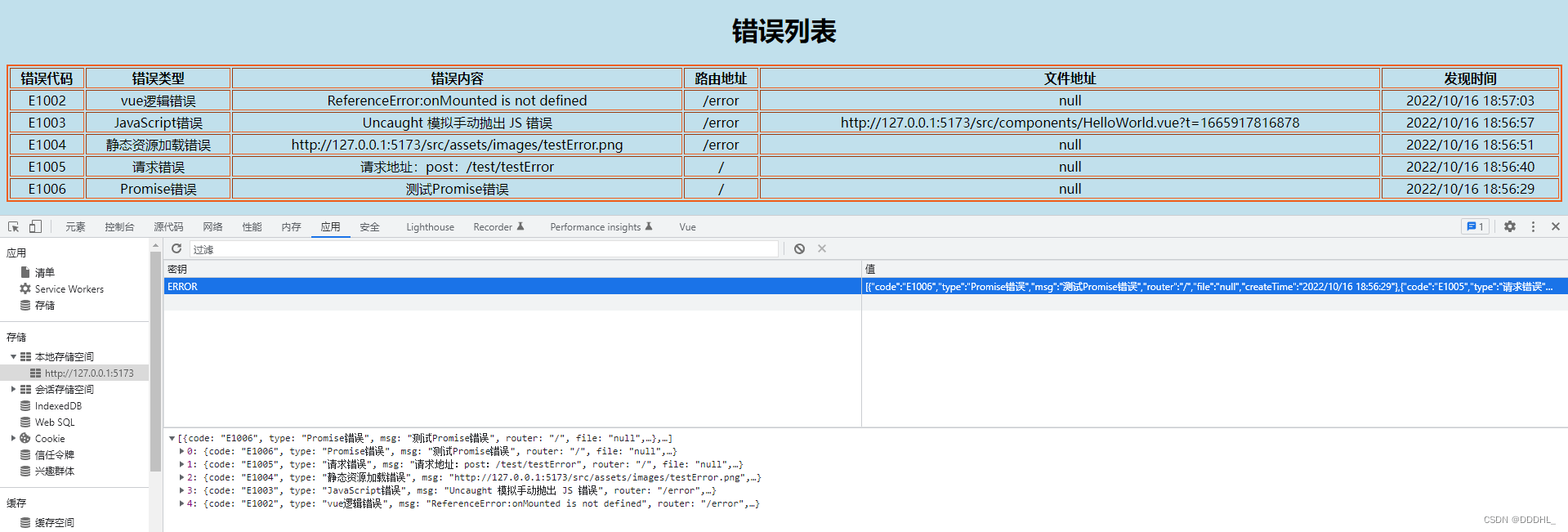
三、效果演示
随便写了个表格

四、完整代码
使用方法:
// main.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import { watchError } from './utils/watchError'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
// 如果没有app,自己用个变量等于createApp即可
watchError(app)
Promise.catch()与请求响应器直接使用errorHandler
import { errorHandler } from '../utils/watchError'
errorHandler('E1006', '测试Promise错误')
errorHandler('E1005', `请求地址:${error.config.method}:${error.config.baseURL}/${error.config.url}`)
监听函数:
// src/utils/watchError.ts
import router from '@/router/index'
// 错误代码
const errCode = new Map([
// 本地系统错误
['E1001', '系统未知错误'],
['E1002', 'vue逻辑错误'],
['E1003', 'JavaScript错误'],
['E1004', '静态资源加载错误'],
['E1005', '请求错误'],
['E1006', 'Promise错误']
])
// 开启监听
export const watchError = (app: any) => {
// vue渲染或者vue处理错误
app.config.errorHandler = (err: any) => {
console.error('监测到E1002错误');
console.error(err.filename);
errorHandler('E1002', err.name + ':' + err.message)
}
// 静态资源加载错误 或者 JS错误
window.addEventListener('error', (error: any) => {
// 区分是否是js错误
if (error.message) {
console.error('监测到E1003错误');
errorHandler('E1003', error.message, error.filename)
} else {
console.error('监测到E1004错误');
errorHandler('E1004', error.target.currentSrc, error.filename)
}
}, true)
}
// 错误处理函数
export const errorHandler = (code: string, msg: string, file = 'null') => {
// 这里处理监听到的错误
// 保存错误信息
saveLog({ code: code, type: errCode.get(`$[code]`), msg: msg, router: router.currentRoute.value.fullPath, file: file, createTime: new Date().toLocaleString() })
}
type errorParams = {
code: string // 错误代码
msg: string // 错误内容
router: string // 错误路由地址(根据hash地址‘/#/'切割而来,具体看需求)
file?: string // 错误的文件(不一定有)
createTime: string // 发现错误的时间
type?: string // 错误的类型
}
// localstorage 保存错误信息 最多50条避免爆满
const saveLog = (data: errorParams): void => {
const nowData = localStorage.getItem('ERROR')
if (nowData) {
const allData = JSON.parse(nowData)
sortArray(allData)
// 只存50条错误信息
if (allData.length > 50) {
// 已存50条
allData[0] = data
sortArray(allData)
} else {
allData.push(data)
}
localStorage.setItem('ERROR', JSON.stringify(allData))
} else {
localStorage.setItem('ERROR', JSON.stringify([data]))
}
}
// 错误日志排序
const sortArray = (allData: string[]) => {
allData.sort((a: any, b: any) => {
if (a.createTime > b.createTime) {
return 1
}
return -1
})
}
到此这篇关于Vue全局监测错误并生成错误日志实现方法介绍的文章就介绍到这了,更多相关Vue错误日志内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

