npm install -g @vue/cli常见问题解决汇总
目录
- 一:执行安装cnpm
- 二、使用vue-cli创建uni-app时也是会报错
- 总结
1、npm install -g @vue/cli 安装会有各种各样的报错,就算安装成功后也会有很多报错
2、使用vue-cli创建uni-app常见问题
下面建议用国内阿里云镜像安装
一:执行安装cnpm
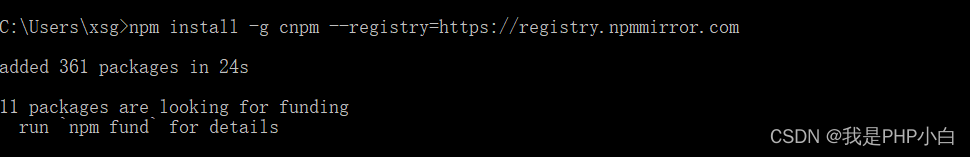
// 把下面这个命令粘贴到 cmd 或终端上执行 npm install -g cnpm --registry=https://registry.npmmirror.com
如果执行没反应解决流程:
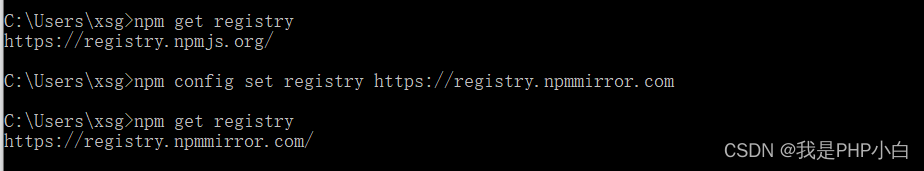
1. 显示当前的镜像网址
// 把下面这个命令粘贴到 cmd 或终端上执行 npm get registry
2. 使用淘宝的镜像网址
// 把下面这个命令粘贴到 cmd 或终端上执行 npm config set registry https://registry.npmmirror.com
3. 查看当前镜像是否修改成功
// 把下面这个命令粘贴到 cmd 或终端上执行 npm get registry

再次执行安装:
// 把下面这个命令粘贴到 cmd 或终端上执行 npm install -g cnpm --registry=https://registry.npmmirror.com

二、使用vue-cli创建uni-app时也是会报错
原因是使用npm install -g @vue/cli安装了5.0版本
解决办法:卸载后使用cnpm重新安装就可以了
1、卸载vue-cli 5.0
// 把下面这个命令粘贴到 cmd 或终端上执行 npm remove -g @vue/cli
2、使用cnpm install 安装vue-cli 4.5.15
// 把下面这个命令粘贴到 cmd 或终端上执行 cnpm install -g @vue/cli@4.5.15
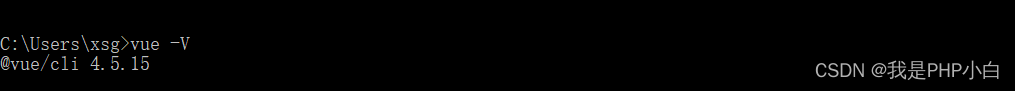
3、查看是否安装成功
// 把下面这个命令粘贴到 cmd 或终端上执行 vue -V

总结
到此这篇关于npm install -g @vue/cli常见问题解决的文章就介绍到这了,更多相关npm install -g @vue/cli问题内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\nod
-
Vue安装依赖npm install时的报错问题及解决
目录 安装依赖npm install时的报错 cnpm安装依赖出现各种问题 问题 解决方案 安装依赖npm install时的报错 1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js.可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求! 2.确定node安装后,就可以开始vue的安装了.用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功! 3.建一个Vue
-
npm install编译时报"Cannot read properties of null (reading ‘pickAlgorithm‘)"错误的解决办法
目录 先看报错: 方案一: 方案二: 方案三: 我的解决方案 总结: 先看报错: 先说下网上大多数的解决方案: 方案一: 重新安装node解决 方案二: 删了node models重新下 或者直接下载CNPM(淘宝镜像)进行安装 CNPM安装办法 npm install -g cnpm -registry=https://registry.npm.taobao.org 查看cnpm是否真安装成功 cnpm -v 方案三: 清除缓存npm cache clear --force之后再重新安装依赖n
-
vue踩坑记之npm install报错问题解决总结
目录 前言 常见的有以下多种情况 总结 前言 很多时候安装npm install 的时候并不能直接将当前的node_modules直接一键安装到本地. 总是会出现各种各样的报错 常见的有以下多种情况 tip1:本地node 跟npm 版本不匹配,项目创建者当时的版本为14 ,而新开发者本地node默认为最新需要重新降低版本,使用cmd打开查看本地node和npm版本,询问一下同事的版本,直接去node官网重新 下载安装新的node安装包即可,或者如果本地有多个新老项目为了方便的管理各个node的
-
node.js使用npm 安装插件时提示install Error: ENOENT报错的解决方法
在使用npm install安装扩展插件时,系统提示"npm install Error: ENOENT, stat 'C:Users<用户名>AppDataRoamingnpm'". 以前都是很顺利的安装过程,没出现这种情况.我这里的解决办法是直接创建上面提示的目录就好了,应该是node.js权限不够,在此备注. 有时候就是这样,很可能一个很久都无法解决的问题,实际解决方法很简单,就是这么任性!!
-
Windows环境下npm install 报错: operation not permitted, rename的解决方法
前言 最近发现了一个问题,运行 npm install 命令安装依赖包,在 Mac 上的 Vagrant 装的虚拟机上没问题,在阿里云 CentOS 上也没问题,但是在 Windows 环境同样是 Vagrant 装的环境相同的虚拟机上就是不成功,报错如下: npm ERR! Error: EPERM: operation not permitted, rename '/usr/share/nginx/html/tanteng.me/node_modules/duplexify' -> '/us
-
npm install安装报错:gyp info it worked if it ends with ok的解决方法
目录 1.可能原因1:node和node-sass版本冲突, 2.node.js卸载与安装 3.node-sass卸载安装, 4.安装好后对应版本的node和node-sass后启动 总结 前端vue新项目 npm install安装报错 gyp info it worked if it ends with ok 1.可能原因1:node和node-sass版本冲突, 对应的node和node-sass的版本如下 2.node.js卸载与安装 之前有安装过弄过node.js的 如果node.js
-
npm install -g @vue/cli常见问题解决汇总
目录 一:执行安装cnpm 二.使用vue-cli创建uni-app时也是会报错 总结 1.npm install -g @vue/cli 安装会有各种各样的报错,就算安装成功后也会有很多报错 2.使用vue-cli创建uni-app常见问题 下面建议用国内阿里云镜像安装 一:执行安装cnpm // 把下面这个命令粘贴到 cmd 或终端上执行 npm install -g cnpm --registry=https://registry.npmmirror.com 如果执行没反应解决流程: 1.
-
vue cli 3.0 搭建项目的图文教程
1.3.0版本包括了默认预设配置和用户自定义设置 2.对比2.0来看3.0的目录结构更加精简了 移除了配置文件目录 (config 和 build文件夹) 移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中 在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组件 vue-cli 3.0 搭建 1. 安装或升级 Node.js vue-cli官网对于node版本有明确要求 Vue CLI 需要 Node.js 8.9
-
vue cli 3.0 使用全过程解析
首先在使用 vue create my-project 创建项目的时候要选择使用 css 预处理器. 安装 vue-cli 首先使用 npm 安装 vue-cli v3.0. npm install -g @vue/cli 安装完成后使用 vue -V 查看版本号,如果显示版本号说明安装完成. 创建项目 vue-cli v3.0 创建项目的命令与 2.0 有所不同.3.0 创建项目的命令为: vue create test-project 创建过程中首先选择创建的模式,是采用默认配置,还是自定义
-
vue cli 3.0通用打包配置代码,不分一二级目录
1.项目根目录下新建vue.config.js,进行如下配置即可 module.exports={ publicPath:'', }; 补充知识:Vue-CLI3.0更改打包配置 在实际项目开发中,我们一般会直接使用vue.vue-cli来搭建项目.vue框架的宗旨就是让初学者轻松上手,所以,对于打包配置的一些东西,vue的脚手架已经帮我们做好了完美的封装,让我们达到安装既用的效果,也不用担心太多不会做打包配置的问题. 在前期使用Vue-CLI2.0搭建项目时,我们可以在build目录下,直接修
-
利用Vue3 创建Vue CLI 项目(一)
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
利用Vue3 (一)创建Vue CLI 项目
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
Vue CLI 3搭建vue+vuex最全分析(推荐)
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue serve .vue ui 等命令) CLI 服务:@vue/cli-service是一个开发环境依赖.构建于 webpack和 webpack-dev-server之上(提供 如:serve.build 和 inspect 命令) CLI 插件:给Vue 项目提供可选功能的 npm 包 (如:
-
安装@vue/cli报错npmERR gyp ERR问题及解决
目录 安装@vue/cli报错npmERR gyp ERR 最终解决方法 安装@vue/cli报错npmERR gyp ERR npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS 报错图片 安装命令: npm i -g @vue/cli 先卸载掉安装失败的包 npm uninstall -g @vue/cli 删除本
随机推荐
- PHP 冒泡排序 二分查找 顺序查找 二维数组排序算法函数的详解
- Python开发实例分享bt种子爬虫程序和种子解析
- IIS排错
- javascript函数式编程程序员的工具集
- 一个很不错的PHP翻页类
- nodejs入门教程五:连接数据库的方法分析
- python发布模块的步骤分享
- Java版的Ruby解释器 JRuby简介
- JBuilder2005实战JSP之切换控制 图文步骤
- Javascript 学习书 推荐
- xp其他优化和一些小技巧
- 虚拟主机安全设置
- 用TFTP方式升级路由器软件
- Android Drawable必备知识小结
- java基础知识I/O流使用详解
- orm获取关联表里的属性值
- 巧用局部变量提升javascript性能
- 百万IDC为您提供免费全能型空间服务
- PHP的简单跳转提示的实现详解
- 微信小程序实现的五星评价功能示例

