vue中实现可编辑table及其中加入下拉选项
目录
- 可编辑table及其中加入下拉选项
- vue表头下拉选择框使用总结
- 1.在el-table-culumn中,加入template标签
- 2.设置handleCommand方法
可编辑table及其中加入下拉选项
<template>
<div>
<el-table :data="tabledatas" border>
<el-table-column label="姓名">
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.name"></el-input>
<span v-show="!scope.row.show">{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column label="年龄">
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.age"></el-input>
<span v-show="!scope.row.show">{{scope.row.age}}</span>
</template>
</el-table-column>
<el-table-column label="地址">
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.address"></el-input>
<span v-show="!scope.row.show">{{scope.row.address}}</span>
</template>
</el-table-column>
<el-table-column label="学籍">
<template slot-scope="scope">
<span v-show="!scope.row.show">{{scope.row.stu}}</span>
<el-select v-model="scope.row.stu" placeholder="请选择" v-show="scope.row.show" >
<el-option
v-for="item in options"
:key="item.stu"
:label="item.stu"
:value="item.stu">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="scope.row.show =true" >编辑</el-button>
<el-button @click="scope.row.show =false">保存</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data(){
return {
options: [{
value: '选项1',
stu: '初中'
}, {
value: '选项2',
stu: '高中'
}, {
value: '选项3',
stu: '大专'
}, {
value: '选项4',
stu: '本科'
}, {
value: '选项5',
stu: '博士'
}],
value: '',
tabledatas: [
{ name: '李一', age: '19',address:"宁波",stu:"本科",show:false},
{ name: '郭明', age: '23',address:"四川",stu:"本科",show:false},
{ name: '天天', age: '12',address:"海南",stu:"初中",show:false},
{ name: '隆', age: '40',address:"上海",stu:"博士",show:false},
],
}
}
</script>
可以通过设置js里的show:true让该行处于默认编辑状态
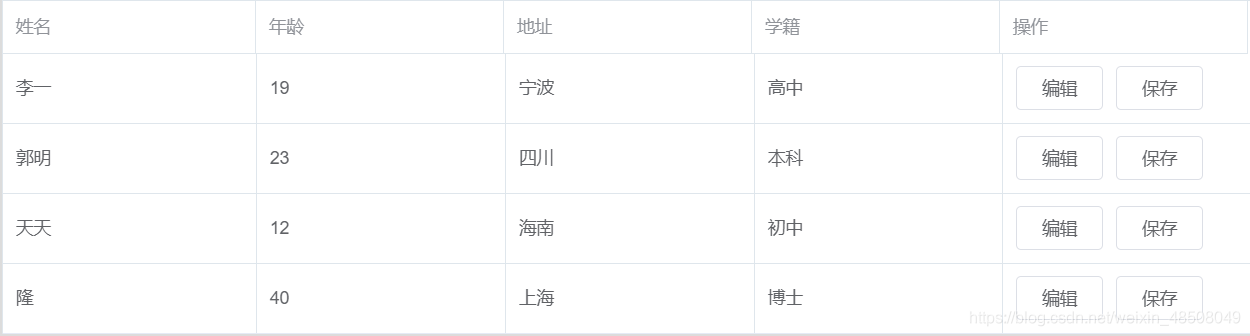
出来效果图

vue表头下拉选择框使用总结
1.在el-table-culumn中,加入template标签
使用:
<template slot="header" slot-scope="scope"> <el-dropdown trigger="click" @command = "handleCommand"> <span>类型</span> <el-dropdown-menu slot="dropdown"> <el-radio-group v-model="sx">//这里,会出现一个bug,下文有解决办法 <el-dropdown-item command="属性0"><el-radio label="0">属性0</el-radio> </el-dropdown-item> <el-dropdown-item command="属性1"><el-radio label="1">属性1</el-radio> </el-dropdown-item> <el-dropdown-item command="属性2"><el-radio label="2">属性2</el-radio> </el-dropdown-item> <el-dropdown-item command="属性3"><el-radio label="3">属性3</el-radio> </el-dropdown-item> <el-dropdown-item command="属性4"><el-radio label="4">属性4</el-radio> </el-dropdown-item> <el-dropdown-item command="属性5"><el-radio label="5">属性5</el-radio> </el-dropdown-item> <el-dropdown-item command="属性6"><el-radio label="6">属性6</el-radio> </el-dropdown-item> </el-radio-group> </el-dropdown-menu> </el-dropdown> </template> <template slot-scope="scope">(表中元素)</template>
2.设置handleCommand方法
(当时没使用handleCommand方法做缓冲,在刷新时,第一次刷新不会赋值,第二次刷新会得到上次刷新的值。)
handleCommand(command) {
if(command == '属性0' ){
this.sx= '0'
} else if (command === '属性1') {
this.sx = '1'
} else if( command === '属性2') {
this.sx = '2'
} else if (command === '属性3') {
this.sx = '3'
} else if (command === '属性4') {
this.sx = '4'
} else if( command === '属性5') {
this.sx = '5'
} else if (command === '属性6') {
this.sx = '6'
}
this.刷新方法;
},
但是在使用过程中,点击下拉框中数据时,会出现执行两次handleCommand()方法的情况。通过一天的询问与查找,得到解决办法。
问题出现在<el-radio>标签上,当点击框中数据时,数据响应一次handleCommand()方法,<el-radio>也会响应一次handleCommand()方法。
所以,应该去掉<el-radio>标签与<el-radio-group>标签。
<template slot="header" slot-scope="scope"> <el-dropdown trigger="click" @command = "handleCommand"> <span>类型</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="属性0">属性0</el-dropdown-item> <el-dropdown-item command="属性1">属性1</el-dropdown-item> <el-dropdown-item command="属性2">属性2</el-dropdown-item> <el-dropdown-item command="属性3">属性3</el-dropdown-item> <el-dropdown-item command="属性4">属性4</el-dropdown-item> <el-dropdown-item command="属性5">属性5</el-dropdown-item> <el-dropdown-item command="属性6">属性6</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </template> <template slot-scope="scope">(表中元素)</template>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

