Vant中List组件immediate-check=false无效的解决
目录
- Vant中List组件immediate-check=false无效
- 问题场景
- 解决方法
- Vant list组件使用的坑
- 总结
Vant中List组件immediate-check=false无效
使用vant中的List组件时,会有这样的场景
初始化时想自己触发列表查询,而不想触发 List 组件自带的 load 方法,这时可以设置 immediate-check=false,如下代码,但是这种方式会在下面的场景中出现问题
<van-list
ref="vanlist"
v-model="loading"
:finished="finished"
finished-text="已显示全部周报"
:error.sync="error"
error-text="请求失败,点击重新加载"
:immediate-check="false"
@load="getWorkList()"
>
data () {
return {
loading: false,
error: false,
finished: false
};
},
created () {
this.getWorkList();
},
methods:{
async getWorkList () {
// 调接口查询
....
// 加载状态结束
this.loading = false;
},
}
问题场景
- 前提:A页面跳转到B页面,B为列表页,A页面内容超过一屏
- 正常:上述代码,正常情况下,A跳转到B时,只执行 created 中的 getWorkList 方法,不触发 List 组件中的 getWorkList
- 异常:但是由于A中内容超过一屏,页面滚动到底部后,再点击跳转到B时,就会将 created 和 List 组件的 getWorkList 都执行一次,导致列表数据重复展示
解决方法
解决方法十分简单
data () {
return {
loading: false 修改为=> loading: true
};
},
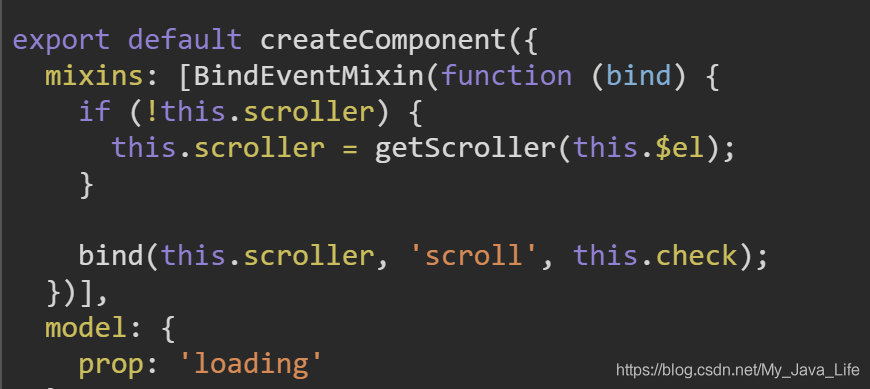
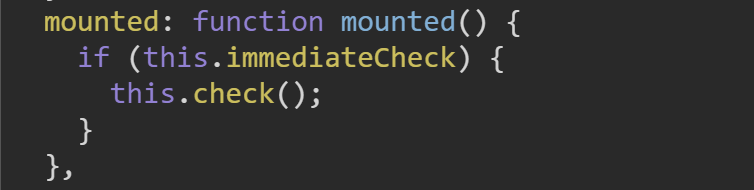
immediate-check无效的原因分析
vant官网中给出的load触发条件很明确,也就是offset决定了触发与否

下面两张图是List组件源码,可以看出,immediate-check无法阻止滚动条的监听事件,滚动条与底部距离小于offset 时,load事件该触发还是会触发。
因此,immediate-check属性准确的说明应该是:
是否在初始化时立即执行滚动位置检查(滚动条与底部距离小于offset 时设置无效)


Vant list组件使用的坑
1.解决请求两次数据重复
把finish的初始值设置为true,然后添加 immediate-check=true
2.如何判断finish为true的情况
一般看网络请求返回的是code是否为错误码
3.每次切换tabs栏目必须让变量finish的值更新为false这样才会在上拉的时候重新去发送ajax请求去加载数据。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

