Android MPChart自定义睡眠泳道图教程示例
目录
- 声明
- SleepItemEntry
- SleepBuffer
- SleepRender
声明
本文MPChart 代表的就是 MPAndroidChart。
本章节继续上次的自定义绘制,不同之前的图形, 日历下边的睡眠泳道图,每个item不同于之前的图形,会均等的width, 相反的是均等的高度的矩形,不等的宽度,就是所占X轴的比重不一样,见1.1睡眠泳道图。

1.0 睡眠泳道图
首先跳出MPChart自定义这层概念,我们来绘制这个图形,本身来说还是蛮简单的,绘制四种不同的Rect,
根据不同的type 以及不同的X轴占比,两个因素就可以将这个图形确定下来, 其实本身也就是如此,将这两个变量因素存入到之前介绍的BarEntry中,这里定义为SleepItemEntry, 确定宽度的 变量,分成startTime, endTime, itemDuration = endTime - startTime。 将所有的睡眠数据转化成 Entry之后,按照之前章节介绍的逻辑,存入DataSet中,通过Buffer feed() 方法之后,形成Buffer 数组, 接着通过 Transformer 将buffer中的数据转为屏幕像素点,Render从buffer里同以往一样无差别取数据,每次取4个绘制Rect, 整个绘制完成。
SleepItemEntry

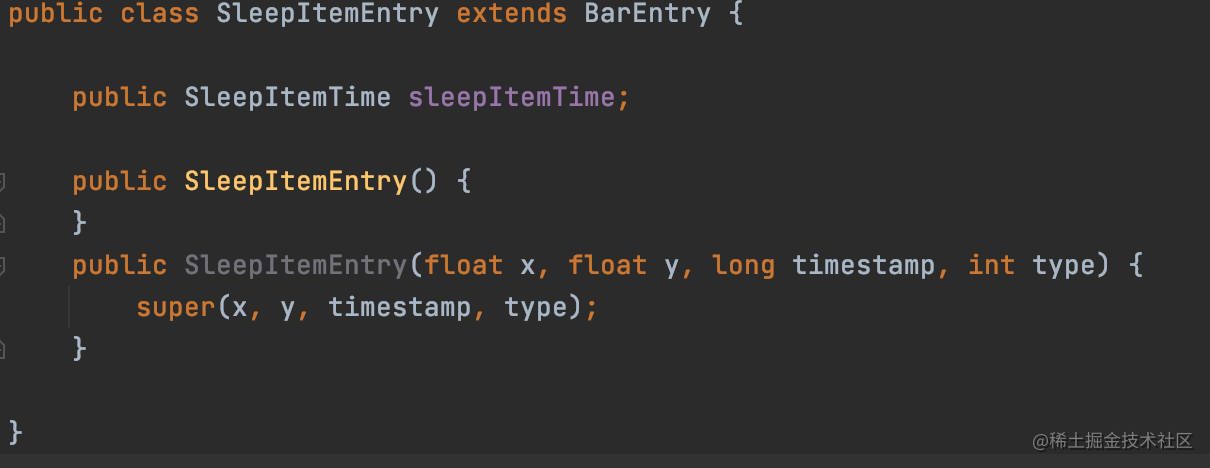
图1.1 SleepItemEntry
SleepItemEntry中保存了 type, 将改时间段的时间消耗变量存在 SleepItemTime中。

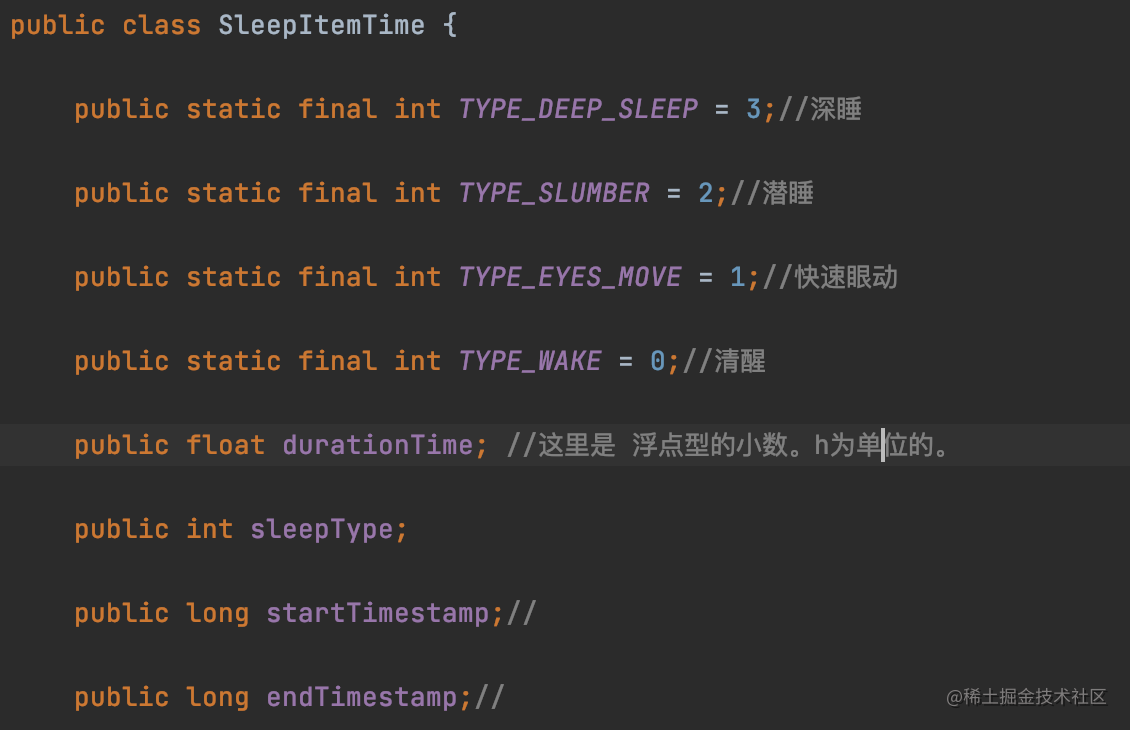
图1.2 SleepItemTime 属性
SleepBuffer
SleepBuffer 负责将上面的SleepItemEntry数据存入到Buffer数据中去,逻辑在 override的feed() 方法里实现,依次处理DataSet中的Entry,然后通过 addBar(left, top, right, bottom); 存入到 Buffer中去。

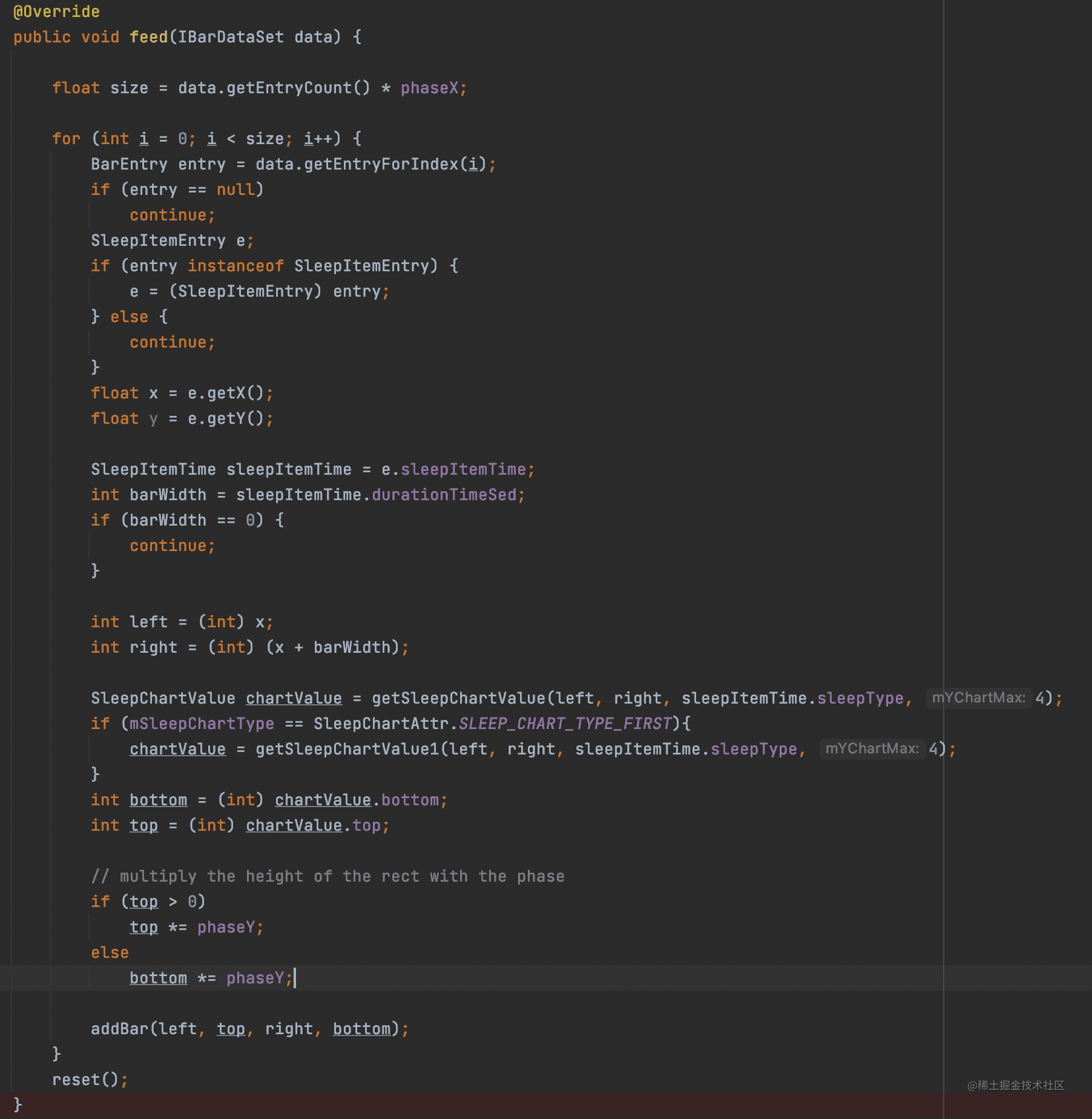
图1.3 SleepBuffer数据处理
addBar() 为父类 BarBuffer中的方法,将数据存入buffer中去。
protected void addBar(float left, float top, float right, float bottom) {
buffer[index++] = left;
buffer[index++] = top;
buffer[index++] = right;
buffer[index++] = bottom;
}
SleepRender
准备好SleepBuffer的数据之后,只需自定义自己的Render,然后就可以拿Buffer中的数据进行绘制了,将绘制逻辑放在override onDrawDataSet() 方法中,依旧可以看见Transformer 里的转化Buffer数据的逻辑,里面还包含了边界判断,RTL判断等其它的相关处理。

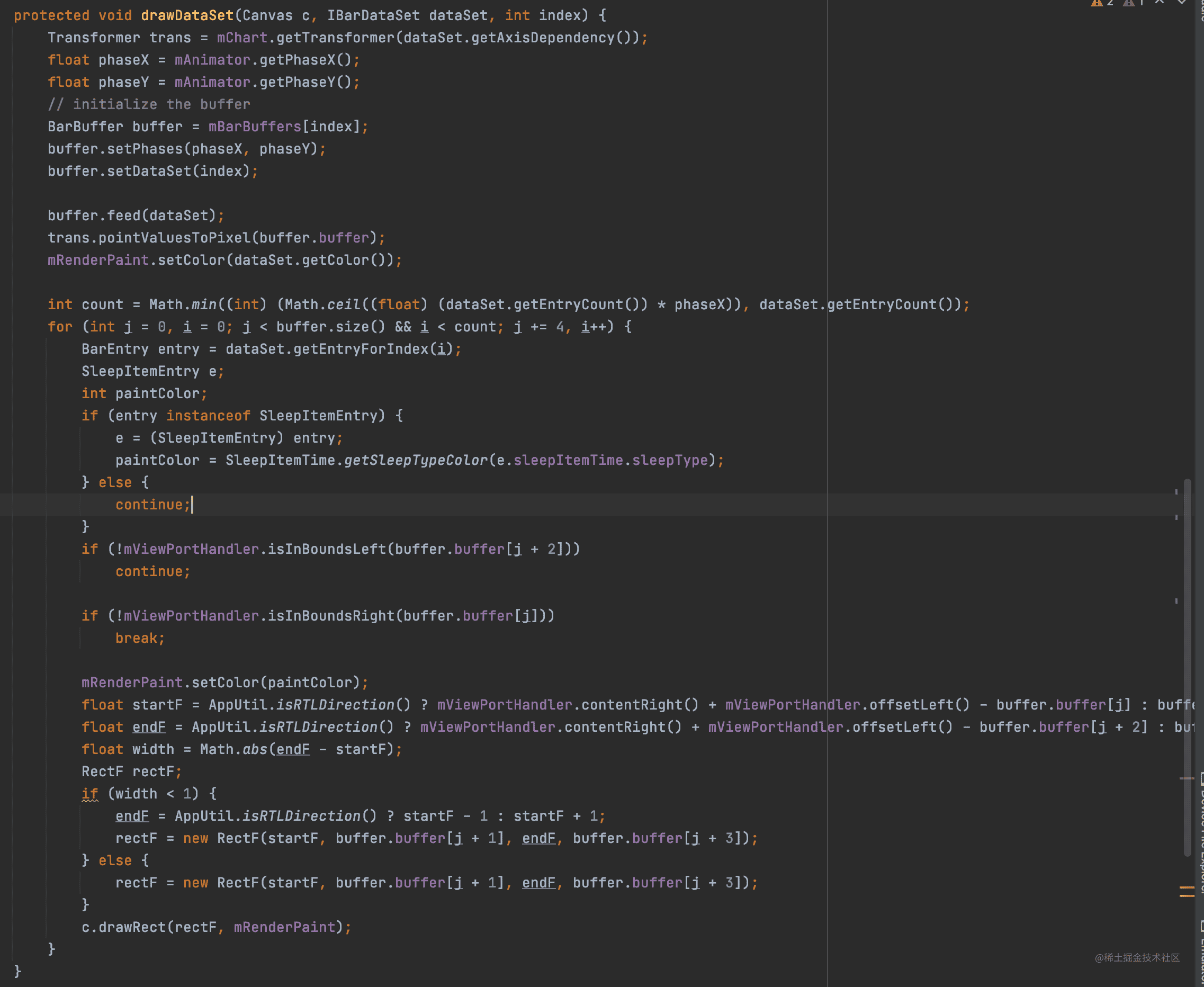
图1.4 SleepRender绘制泳道图
Okay, 至此泳道图的绘制告一段落,整体相比而言比较简单,但是依旧走了一遍MPChart自定义的逻辑,不同常规的绘制逻辑,Item的宽度,高度跟以前的不太一样。
后续我们介绍 LineChart,以及XAxis、YAxis的自定义逻辑,以及YAxis revert的情况下,配速图表的绘制,更多关于Android MPChart睡眠泳道图的资料请关注我们其它相关文章!

